Elementor - Konfiguration
Die Einstellungen finden Sie in WordPress links in der Sidebar unter Elementor.

- Zugriffe: 1335
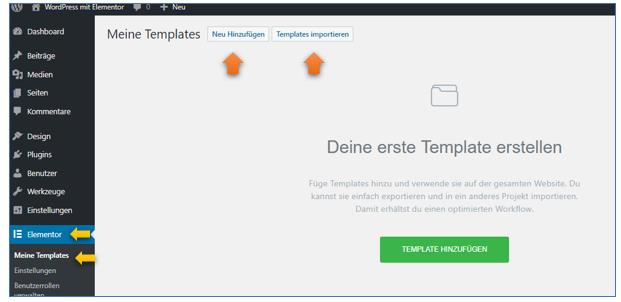
Elementor - Meine Templates
Die Einstellungen finden Sie in WordPress links in der Sidebar unter Elementor.
Mit dem Elementor Template Library (Bibliothek) erhalten Sie Zugriff auf über 100 Designer-made Seite Layouts und Blöcke , teilweise kostenpflichtig.

Um ein Template zu importieren müssen Sie zuvor aus der Bibliothek die Vorlagen-Datei.zip herunterladen.
- Klicken Sie auf das
 Ordner-Symbol, um eine Seitenvorlage, einen Block oder Ihre eigene Vorlage aus dem Bearbeitungsbildschirm hinzuzufügen.
Ordner-Symbol, um eine Seitenvorlage, einen Block oder Ihre eigene Vorlage aus dem Bearbeitungsbildschirm hinzuzufügen. - Klicken Sie auf das Lupensymbol,
 um eine Vorschau einer Vorlage anzuzeigen.
um eine Vorschau einer Vorlage anzuzeigen. - Klicken Sie auf EINFÜGEN , um die erforderliche Vorlage auszuwählen.
- Geben Sie Ihren Lieblingsvorlagen ein Herz und speichern Sie sie in MEINE FAVORITEN .
- Klicken Sie auf den Pfeil in der oberen rechten Ecke
 , um eine .json- oder .zip- Datei hochzuladen .
, um eine .json- oder .zip- Datei hochzuladen .
- Zugriffe: 2909
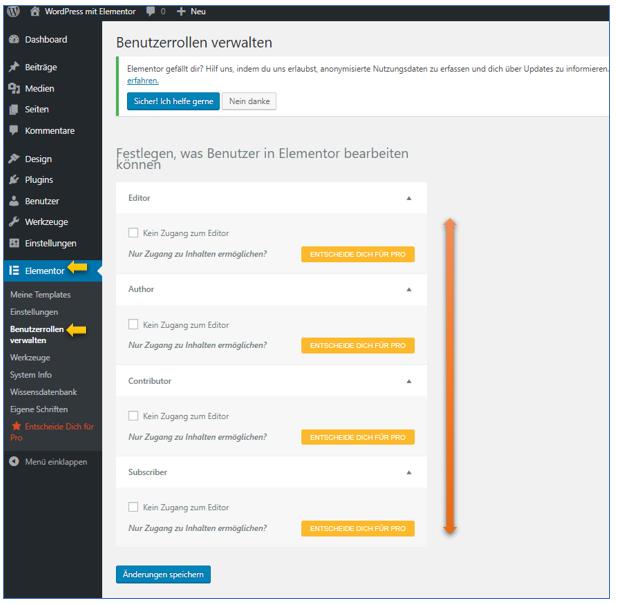
Elementor - Benutzerrollen verwalten - Rollen Manager -
Verwalten und begrenzen Sie, was Ihre Benutzer mit Elementor bearbeiten können.
Unter jedem Benutzertyp können Sie auf das Kontrollkästchen Kein Zugang zum Editor klicken , um den Benutzer daran zu hindern, die Seite zu bearbeiten.
In der PRO-Version
kann man speziell nur den Inhalt vor Bearbeitung schützen, so dass der Benutzer nur den Inhalt bearbeiten kann, ohne das Layout der Seite / Post zu ändern.

- Zugriffe: 3374
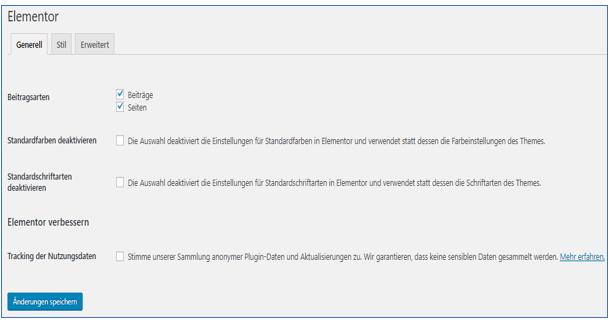
Elementor - Einstellungen
Die Einstellungen finden Sie in WordPress links in der Sidebar unter Elementor.
Hier finden Sie drei Bereiche:
- Generell
- Stil
- Erweitert
Generell

Beitragsarten / Post-Typen :
Wählen Sie, wo Elementor verwendet werden kann, in Beiträgen oder in Webseiten
Standardfarben deaktivieren :
Wählen Sie aus, ob Sie die Farbeinstellungen Ihres Themas verwenden oder die des Elementors
Standardschriftarten deaktivieren :
Wählen Sie aus, ob die Typografieeinstellungen des Themas verwendet werden sollen oder lassen Sie Elementor diese steuern.
Elementor verbessern (Tracking der Nutzerdaten)
Häkchen = Sie ermöglichen es, Informationen an Elementor zu senden, um das Produkt zu verbessern
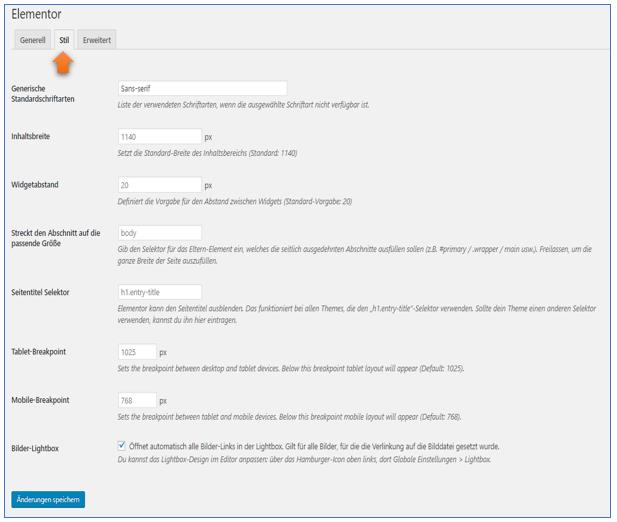
Stil
Standardmäßige generische Schriftarten :
Wählen Sie eine Standard-Fallbackschriftart.
Inhaltsbreite :
Legen Sie eine Standardbreite für Ihren Inhaltsbereich fest.
Streckt den Abschnitt auf die passende Größe :
Legen Sie den Abstand zwischen Widgets fest (in Pixel)
Gestreckter Schnitt Fit to :
Wählen Sie das Elternelement, zu dem gestreckte Elemente passen.
Seitentitelauswahl :
Wenn Sie Ihren Seitentitel ausblenden möchten, stellen Sie hier den Selektor ein.

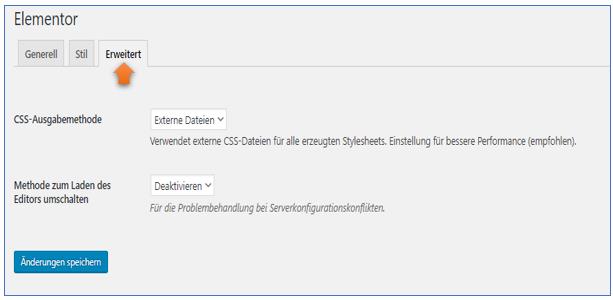
Erweitert
CSS-Druckmethode :
Wählen Sie, ob Ihr CSS als eigenständiges externes Stylesheet (empfohlen) oder auf jeder Seite enthalten sein soll.
Methode zum Laden des Editors umschalten / Switched Editor Loader-Methode :
Aktivieren Sie diese Option bei Konflikten bei der Serverkonfiguration.

- Zugriffe: 10848
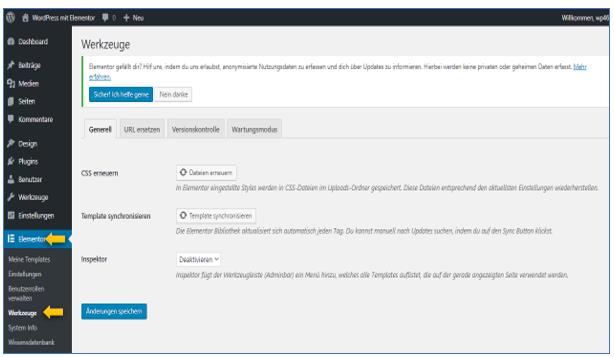
Elementor - Werkzeuge
Der Bereich Werkzeuge gliedert sich in vier Bereiche auf:
- Generell
- URL ersetzen
- Versionskontrolle
- Wartungsmodus

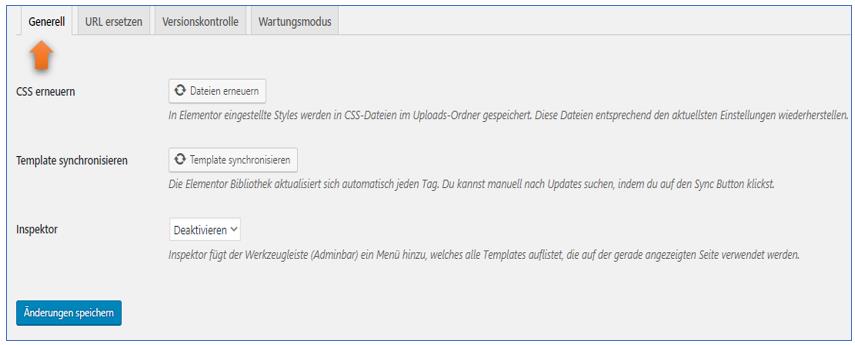
Generell
CSS neu generieren (erneuern):
Dies löscht Ihre CSS-Dateien und generiert neue Dateien, wenn Sie Änderungen an Ihren Seiten vornehmen.
Synchronisierungsbibliothek / Template synchronisieren:
Wenn bei der Bibliothek Fehler auftreten, können Sie sie hier synchronisieren.
Inspektor
Beachten Sie, dass das CSS-regenerieren-Tool die Dateien beim Klicken auf die Schaltfläche nicht neu generiert.
NIcht vergessen => Änderungen speichern

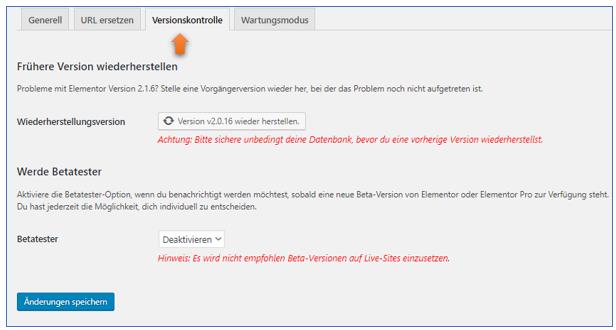
Versionskontrolle
Rollback-Version :
Wechseln Sie zu einer früheren Version von Elementor . Immer vorher eine Datenbank-Sicherung vornehmen
Beta-Tester werden :
Wenn Sie dies aktivieren, werden Sie benachrichtigt, sobald eine neue Beta-Version veröffentlicht wird.

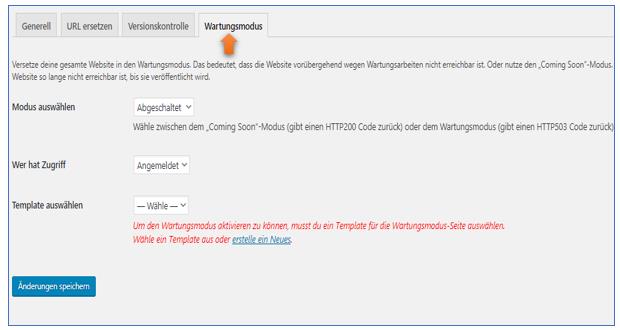
Wartungsmodus
Wählen Sie Modus :
Wählen Sie zwischen Deaktiviert, Bald wieder verfügbar und Wartungsmodus.
Wer kann zugreifen :
Wählen Sie aus, wer Ihren Inhalt anzeigen kann bzw, wer Zugriff hat, wenn einer dieser Modi aktiv ist.
Vorlage wählen :
Wählen Sie eine Vorlage, die angezeigt wird, wenn einer dieser Modi aktiv ist. (Baustellenfoto ??
Beispiel Wartungsmodus
Mit dem Wartungsmodus von Elementor können Sie Besuchern eine benutzerdefinierte Wartungsmodus-Seite anzeigen
und den richtige HTTP-Code an Suchmaschinen senden.
- Speichern Sie eine Vorlage als " Wartungsmodus " -Seite oder verwenden Sie eine der vordefinierten Vorlagen
- Gehe zu Elementor > Werkzeuge
- Wählen Sie zwischen Coming Soon und Wartungsmodus
- Wählen Sie die Vorlage für den Wartungsmodus
Hinweis: In der oberen WordPress-Leiste wird eine rote Schaltfläche mit dem Text " Wartungsmodus EIN" angezeigt .
Tipp:
Sie können den gleichen Prozess wie für " In Kürze " verwenden.

- Zugriffe: 13437