Elementor - Pro-Version


- Zugriffe: 10298
Page Builder Elementor
In WordPress Seiten gestalten ist mit Bordmitteln nicht ganz einfach und vom Theme abhängig.
Es gibt immer mehr Page Builder mit denen eine Seitengestaltung per Drag & Drop möglich ist.
Sie können Vorlagen importieren und ohne Code-Kenntnisse persönliche Seiten erstellen.
Es gibt verschiedene Möglichkeiten zur Gestaltung eines Themes. Neben der Gestaltung mit einem
vorhandenen WordPress Plugin können Sie auch Premium-Themes mit integriertem Page Builder
erwerben.
Für den Anfang reicht auch ein kostenloses Plugin, wobei zu prüfen ist, ob der generierte Code
qualitativ auch für das Google-Ranking ok ist, da Theme und Plugin nicht aufeinander abgestimmt sind. Sie müssen prüfen, ob das Plugin mit den meisten Themes funktionieren.
Hier einige Page Builder
- Elementor Page Builder (frei)
- Beaver Builder (frei)
- Page Builder by SiteOrigin (frei)
- Visual Composer: Page Builder(€)
Voraussetzungen / Systemanforderungen
- PHP 5.4 oder höher
- MySQL ab 5.6
- Speichergrenze 128 MB
- Bilder anzeigen nur mit Sarai, Google-Chrome und Firefox
- Webseiten-Erstellung z.Z. nur per Desktop möglich
Einstellungen
Elementor / Einstellungen
Allgemeine Einstellungen
| Beitragsarten Wo anwenden? |
|
|---|---|
| Rollen ausschließen Rechte für User festlegen |
Style-Einstellung
| Disable Global Colors Farben von Elementor oder Farben des Themes |
|
|---|---|
| Disable Global Fonts |
|
| Generische Standard-Schriftarten |
Liste der verwendeten Schriftarten, wenn die ausgewählte Schriftart nicht verfügbar ist. |
| Inhaltsbreite | px
Setzt die Standard-Breite des Inhaltsbereichs (Standard: 1140) |
| Streckt den Abschnitt auf die passende Größe |
Gib den Selektor für das Eltern-Element ein, welches die seitlich ausgedehnten Abschnitte ausfüllen sollen (z.B. #primary / .wrapper / main usw.). Freilassen, um die ganze Breite der Seite auszufüllen. |
| Page Title Selector |
Mit Elementor können Sie den Seitentitel ausblenden. Dies funktioniert für Themen, die "h1 Überschriften" Selektor haben. Wenn der Selektor Ihres Themas anders ist, geben Sie die Angaben bitte oben ein. |
Elementor verbessern
| Tracking der Nutzungsdaten |
|---|
Werkzeuge
Elementor / Einstellungen
| CSS erneuern |
Die im Elementor eingestellte Styles werden in CSS-Dateien im Uploads-Ordner gespeichert. Diese Dateien entsprechend den aktuellsten Einstellungen wiederherstellen. |
|---|---|
| Vorlage synchronisieren |
Die Elementor Bibliothek aktualisiert sich automatisch jeden Tag. |
| CSS Print Method |
Verwenden Sie externe CSS-Dateien für alle generierten Stylesheets.
Wählen Sie diese Einstellung für eine bessere Leistung (empfohlen).
|
Replace URL
Important: Es wird dringend empfohlen, dass Sie Ihre Datenbank sichern, bevor Sie die URL ersetzen.
| Update Site Address (URL) |
Geben Sie Ihre alten und neuen URLs für Ihre WordPress-Installation ein, |
|---|
Editor Loader
| Switch front- end editor loader method |
Zur Fehlerbehebung bei Serverkonfiguration-Konflikten. |
|---|
Maintenance Mode (Wartungsmodus)
Set your entire website as MAINTENANCE MODE, meaning the site is offline temporarily for maintenance, or set it as COMING SOON mode, meaning the site is offline until it is ready to be launched.
| Choose Mode |
Setzen Sie Ihre gesamte Website auf WARTUNGSMODUS,
dh die Website ist offline während der Wartung, oder stellen Sie sie als COMING SOON-Modus, was bedeutet, dass die Website offline ist, bis sie bald wieder gestartet wird.
|
|---|
- Zugriffe: 5952
Elementor - Übersicht
Um mit Elementor zu arbeiten klicken Sie auf die Schaltfläche "Edit with Elementor" bzw. Mit Elementor bearbeiten

Oberfläche für eine neue Seite

Elementor - Arbeitsbereich - Widgets
Es öffnet sich der Arbeitsbereich von Elementor. Wählen Sie einen allgemeinen Stil (Farben, Schriftarten)
oder verwenden Sie das Suchfeld, um ein Widget zu finden.

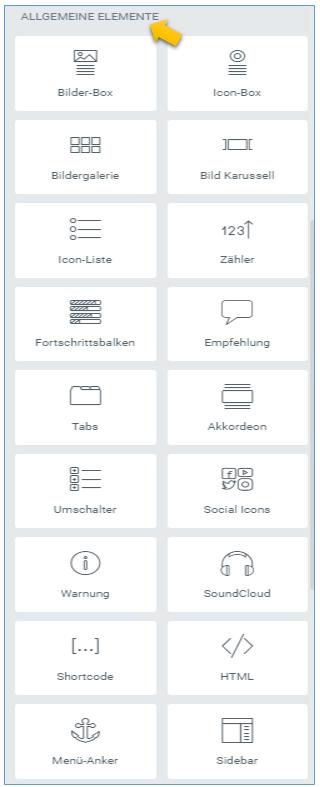
Allgemeine Elemente
WordPress Bereiche

- Zugriffe: 19436
Elementor - Installation
Auf dieser Seite erklären wir Ihnen, wie der Elementor Page Builder installiert wird.
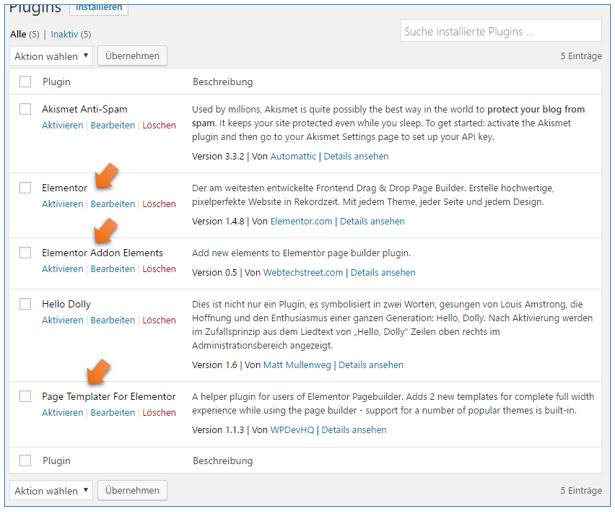
Zunächst aktivieren Sie nur Elementor Page Builder

Installierte Plugins

Einstellungen
Dashboard / Elementor / Einstellungen
Hier können Sie festlegen,
- welche Post-Typen Elementor verwenden werden,
- welche Benutzer es nutzen können und
- Standardschriftart, die es bekommen wird, wenn die gewählte Schriftart nicht verfügbar ist.
Elementor
Erste Schritte mit Elementor
Seiten / Erstellen / Titel vergeben z.B. Test
Neue Seite erstellen und ihr einen Titel geben

- Zugriffe: 16174
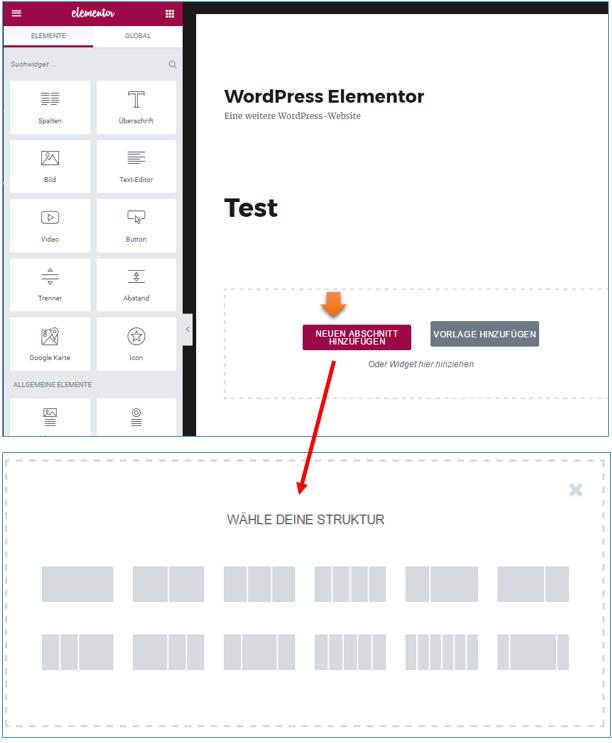
Elementor - Add New Section - Neuen Abschnitt hinzufügen
Über die Schaltfläche Add New Section (Neuen Abschnitt hinzufügen) können Sie
- einen neuen Abschnitt erstellen
- Widget aus der linken Seitenleiste ziehen
Wählen Sie hier eine Struktur für Ihren Abschnitt (Später können Sie die genaue Breite jeder Spalte bearbeiten).
Video dazu von Elementor (englisch)
Beispiel Zwei Spalten (Bereiche)
Bearbeitungsmöglickeit Spalte
Wenn Sie die Maus über einen Bereich führen, öffnet sich zwei Register: Spalte / Abschnitt
Mögliche Optionen
- Spalte
bearbeiten, duplizieren, hinzufügen oder löschen - Abschnitt
bearbeiten, duplizieren oder löschen - Widget
Klicken Sie auf den Inhalt, um das Widget zu
bearbeiten, duplizieren oder zu löschen - Spaltenbreite ändern
Ränder nach links oder rechts ziehen - Widget
Nach Klicken auf das Plus-Symbol können Sie ein neues Widget hinzufügen

- Zugriffe: 16322
Unterkategorien
Elementor - Eigenschaften
Page Builder Elemetor
Elementor - Widgets
Elementor-Widget: Überschrift