Child - Themes (Overwrite)
Alles, was Sie an einem Theme ändern möchten, speichern Sie in dem Child-Theme
- Bei einem Update werden bei einer neuen Version des Themes die Änderungen nicht überschrieben
- Das Original-Theme wird nicht versehenstlich z.B. durch Löschen einer Datei zerstört
In das Child-Theme schreiben Sie Ihre Änderungen. Die noch fehlenden Dateien holt sich WordPress dann aus dem
Original-Theme.
Ordner für das aktuelle Theme anlegen twentysixteen-child
In diesem Ordner erstellen Sie die Datei style.css mit einem
Informationsbereich zu Beginn.
Diese Informationen über das neue Child-Theme entnehmen Sie
dieser Seite https://codex.wordpress.org/Child_Themes
Den Beispiel-Code, den Sie auf dieser Seite finden, kopieren Sie an den
Anfang der style.css.
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
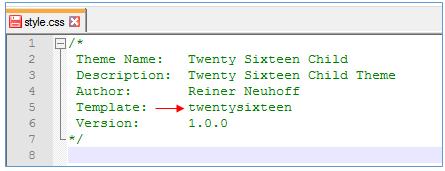
style.css Head-Bereich
Hier sind einige Anpassungen vorzunehmen. Zeilen, die jetzt nicht mehr erscheinen,
konnten gelöscht werden.
/*
Theme Name: Twenty Sixteen Child
Description: Twenty Sixteen Child Theme
Author: Reiner Neuhoff
Template: twentysixteen
Version: 1.0.0
*/
Dies ist der Inhalt im Kopf der neuen style.css
Unter Template: Name des Template-Ordners 
Pfad zum Eltern-Template in die style.css eingeben
@import url("../twentysixteen/style.css");

Vergessen Sie nicht das Semikolon am Ende der Zeile
Das Child-Theme aktivieren
Design / Themes / Theme twentysixteen-child markieren / aktivieren

Im Frontend sind noch keine Änderungen sichtbar, da noch keine Angaben in der neuen style.css.
Das Child-Theme taucht nun wie ein normales Theme auf, jedoch ohne Vorschaubild vom
Original-Theme. Das soll Verwechselungen vermeiden