Überschrift in einem Theme andern formatieren
Die Texte, also auch die Überschriften, werden in HTML geschrieben. Überschriften werden gekennzeichnet durch
<h1> .. </h1> für Überschriften der ersten Kategorie.

Statt für jede Überschrift <h1> eine Formatierung in HTML festzuschreiben, verwenden Sie ein CSS-Stylesheet,
und geben darin eine Anweisung, dass alle <h1>-Überschriften formatiert werden sollen.
Diese Anweisung brauchen Sie für alle Überschriften nur einmal definieren.
Dieser Code in der CSS-Datei formatiert <h1> Überschriften,
so dass sie zentriert in einer Schriftgröße von 2.5 em angezeigt werden.
Vorteil
Änderungen an Überschriften-Formatierungen müssen später nur an einer einzigen Stelle vorgenommen werden.
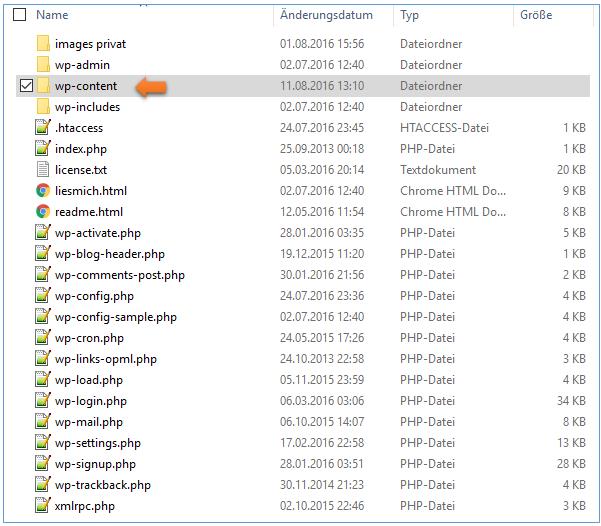
Ordner WP-Content
Zuständig für die Formatierung ist der Ordner wp-content.
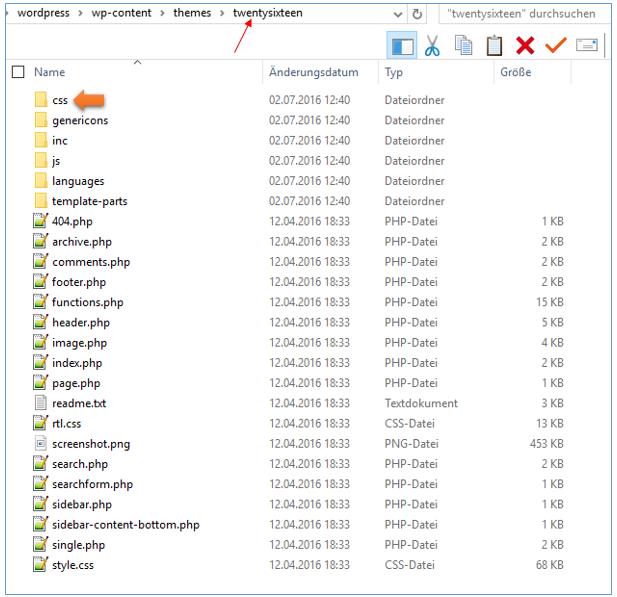
Themes-Ordner - Twentysixteen
In diesem Ordner befinden sich alle Dateien, die für das Theme 2016 zustä#ndig sind.
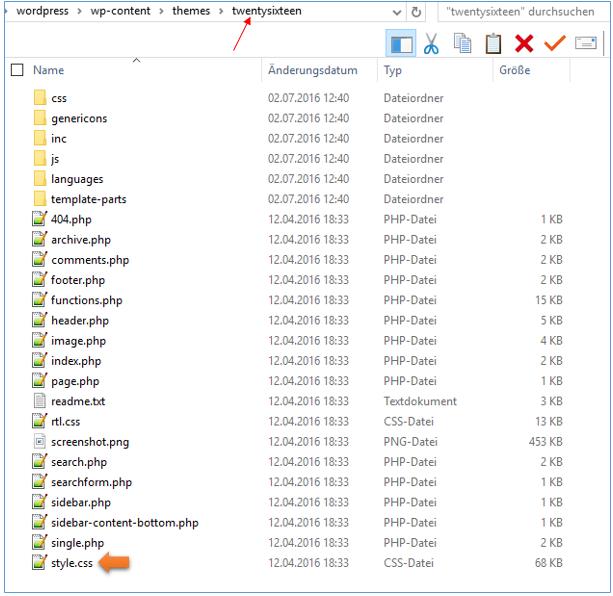
Ordner CSS / style.css
Veranstwortlich für die Formatierung ist die Datei style.css
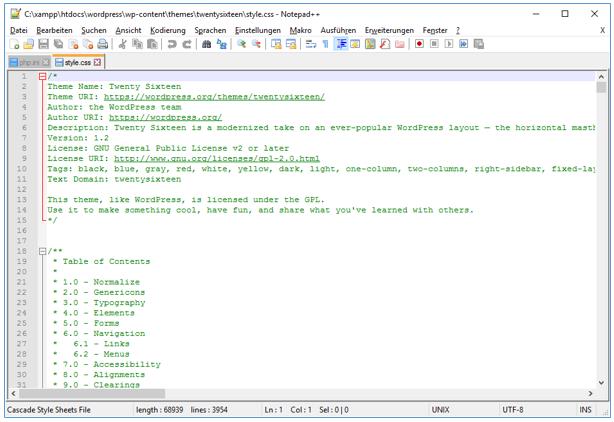
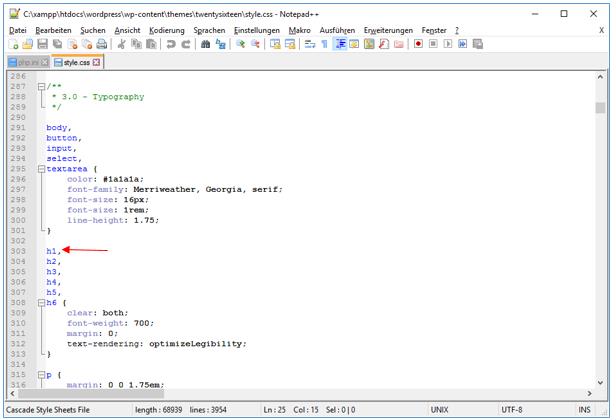
Datei style.css
Hierin befinden sich alle Einstellungen zum Webdesign.
Zu Beginn eine Liste, für welche Bereiche Eigenschaften festgelegt worden sind.
Bereich Typography
Hier finden Sie auch die Einstellungen für die Überschriften
Änderungen niemals in der Original Style.css vornehmen,
da diese Änderungen bei einem Update des Themes wieder gelöscht werden.