Titel der Website als Link einbinden
Der Titel der Website lautet im Beispiel Theaterportal.
Einstellungen / Allgemein
Er wird ermittelt durch
<?php bloginfo( 'name' ); ?>
Wenn Sie den Titel in einen anklickbaren Link verwandeln, haben Sie einen Link erstellt,
den man normalerweise Home nennt, so dass damit der Besucher immer wieder zur Startseite findet.
<!-- Ermittelt die URL zur Startseite, esc_url prüft, ob eine gültige URL -->
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" >
<?php bloginfo( 'name' ); ?>
</a>
Link Home
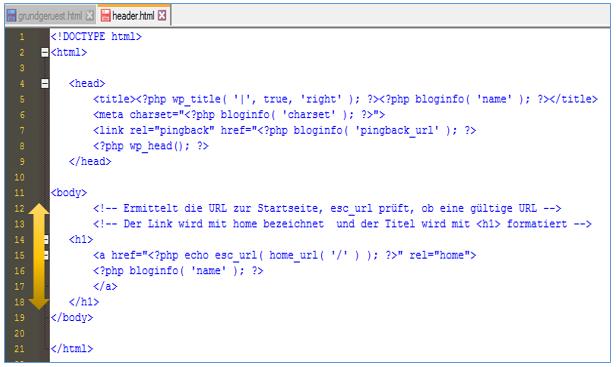
<!-- Ermittelt die URL zur Startseite, esc_url prüft, ob eine gültige URL -->
<!-- Der Link wird mit home bezeichnet und der Titel wird mit <h1> formatiert -->
<h1>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
Code wird direkt unter <body> eingefügt.

- Zugriffe: 3671
header.php
Im Kopfbereich der Seite sollen immer zu sehen sein
- Titel der Website
- Untertitel
- Header-Bild
- Mainmenu
Diese 4 Bereiche bauen Sie in der header.php zusammen.
Speicherort der header.php
C:\xampp\htdocs\wordpress\wp-content\themes\theaterportal\header.php
- Zugriffe: 1492
head-Bereich festlegen und erstellen
Website-Name (Text für Titelleiste manuell einsetzen)
Der Browser zeigt nun in seiner Titelleiste den Text Theaterportal an.
Website-Name (Text für Titelleiste durch WordPress einsetzen)
Mit folgendem PHP-Befehl zeigt der Browser den Titel der Website automatisch an.
<head>
<title><?php bloginfo( 'name' ); ?></title>
</head>
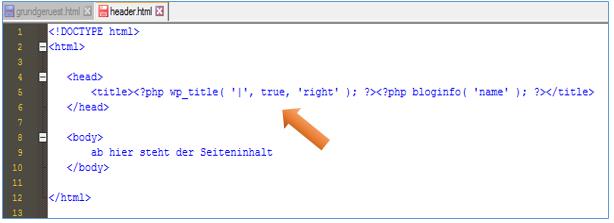
Überschrift des Beitrags mit in den Titel integrieren
Mit dem nachfolgenden PHP-Befehl wird die Beitragsüberschrift angezeigt. Gibt es keine, wird nichts angezeigt.
Hier werden zwei PHP-Befehle zusammen gefasst.
Der senkrechte Strich | hat hier die Funktion eines optischen Trennzeichens.
Website-Name steht rechts, die Überschrift des Beitrags steht links
<head>
<title><?php wp_title( '|', true, 'right' ); ?><?php bloginfo( 'name' ); ?></title>
</head>

Website-Name steht links, die Überschrift des Beitrags steht rechts
<head>
<title><?php bloginfo( 'name' ); ?><?php wp_title( '|', true, 'left' ); ?></title>
</head>
Zeichencodierung für den Browser angeben
Welcher Zeichensatz wird verwendet?
<?php bloginfo( 'charset' ); ?>
Pingback-Mechanismus
<link rel="pingback" href="/<?php bloginfo( 'pingback_url' ); ?>"
Diverse Informationen in den <head>-Bereich einbauen
<?php wp_head(); ?>
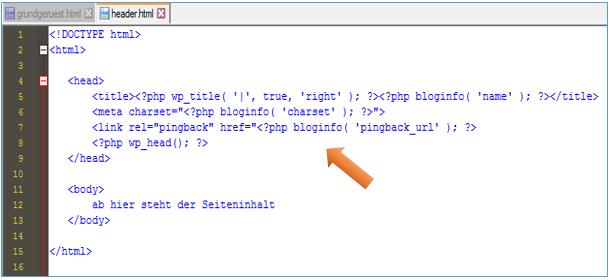
Vorläufiger Code für den komplett zusammengesetzten <head>-Bereich
<!DOCTYPE html>
<html>
<head>
<title><?php wp_title( '|', true, 'right' ); ?><?php bloginfo( 'name' ); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<link rel="pingback" href="/<?php bloginfo( 'pingback_url' ); ?>
<?php wp_head(); ?>
</head>
<body>
.....

- Zugriffe: 5965