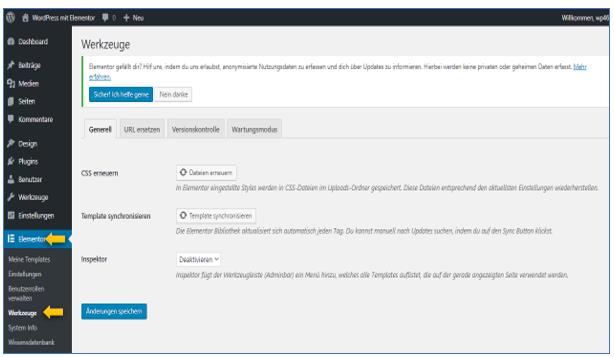
Elementor - Werkzeuge
Der Bereich Werkzeuge gliedert sich in vier Bereiche auf:
- Generell
- URL ersetzen
- Versionskontrolle
- Wartungsmodus

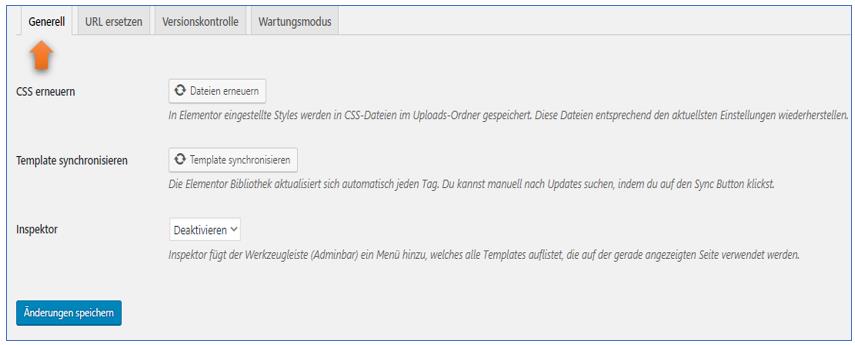
Generell
CSS neu generieren (erneuern):
Dies löscht Ihre CSS-Dateien und generiert neue Dateien, wenn Sie Änderungen an Ihren Seiten vornehmen.
Synchronisierungsbibliothek / Template synchronisieren:
Wenn bei der Bibliothek Fehler auftreten, können Sie sie hier synchronisieren.
Inspektor
Beachten Sie, dass das CSS-regenerieren-Tool die Dateien beim Klicken auf die Schaltfläche nicht neu generiert.
NIcht vergessen => Änderungen speichern

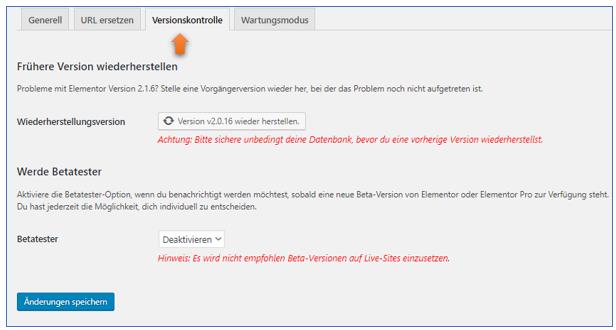
Versionskontrolle
Rollback-Version :
Wechseln Sie zu einer früheren Version von Elementor . Immer vorher eine Datenbank-Sicherung vornehmen
Beta-Tester werden :
Wenn Sie dies aktivieren, werden Sie benachrichtigt, sobald eine neue Beta-Version veröffentlicht wird.

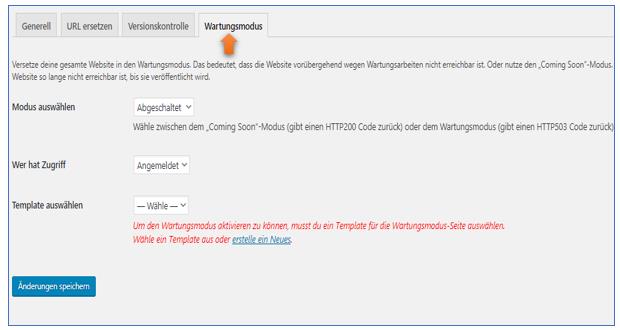
Wartungsmodus
Wählen Sie Modus :
Wählen Sie zwischen Deaktiviert, Bald wieder verfügbar und Wartungsmodus.
Wer kann zugreifen :
Wählen Sie aus, wer Ihren Inhalt anzeigen kann bzw, wer Zugriff hat, wenn einer dieser Modi aktiv ist.
Vorlage wählen :
Wählen Sie eine Vorlage, die angezeigt wird, wenn einer dieser Modi aktiv ist. (Baustellenfoto ??
Beispiel Wartungsmodus
Mit dem Wartungsmodus von Elementor können Sie Besuchern eine benutzerdefinierte Wartungsmodus-Seite anzeigen
und den richtige HTTP-Code an Suchmaschinen senden.
- Speichern Sie eine Vorlage als " Wartungsmodus " -Seite oder verwenden Sie eine der vordefinierten Vorlagen
- Gehe zu Elementor > Werkzeuge
- Wählen Sie zwischen Coming Soon und Wartungsmodus
- Wählen Sie die Vorlage für den Wartungsmodus
Hinweis: In der oberen WordPress-Leiste wird eine rote Schaltfläche mit dem Text " Wartungsmodus EIN" angezeigt .
Tipp:
Sie können den gleichen Prozess wie für " In Kürze " verwenden.