Schriftgröße im Browser mit 18 Pixel anzeigen
<!-- Überschrift 18 Pixel groß anzeigen -->
h1 {
font-size: 18px;
}
Auf einem normalen Monitor ok, jedoch auf einem anderen Monitor oder Smartphone
kann sie zu klein oder zu groß dargestellt werden.
Schriftgröße per Browser über Prozente anpassen
<!-- Überschrift doppelt so groß anzeigen -->
h1 {
font-size: 200%;
}
Schriftgröße per Browser über em anpassen
<!-- em ist eine Einheit 2em entsprechen 200%, also die aktuelle Schriftgröße = doppelt so groß -->
h1 {
font-size: 2em;
}
Achtung
Die Betonung liegt auf aktuelle Schriftgröße.
Wird der CSS-Code untereinander in zwei unterschiedliche Schriftgrößen eingegeben,
dann bezieht sich em immer auf den letzten Code vor der em Angabe
body { font-size: 20px; } <!-- Schriftgröße für alle Texte im body-Bereich = 20 Pixel -->
h1 { font-size: 2em; } <!-- Schriftgröße 2 x so groß wie die body-Schrift, also 40 Pixel -->
Schriftgröße per Browser über rem anpassen
Bei rem wird eine Bemessungsgröße festgelegt. Diese Größe ist der Wert für Tag html. Bei
html { font-size: 20px; }
würden 2rem = 40px bedeuten.
Beispiel
html { font-size: 20px; }
body { font-size: 10px; }
h1 { font-size: 2rem; } <!-- entspricht 40px -->
em mit Dezimal-Wert (Punkt trennt Nachkommastellen)
body {
font-family: Helvetica,Arial,sans-serif;
font-size: 100%;
}
h1 {
font-size; 1.5em;
font-weight: normal;
}
Tag <h1> erhält einen eindeutigen Namen (ID) in der header.php
<!-- Um in der style.css diese <h1>-Überschrift mit dem Namen site-title formatieren zu können -->
<!-- Titel und Untertitel: -->
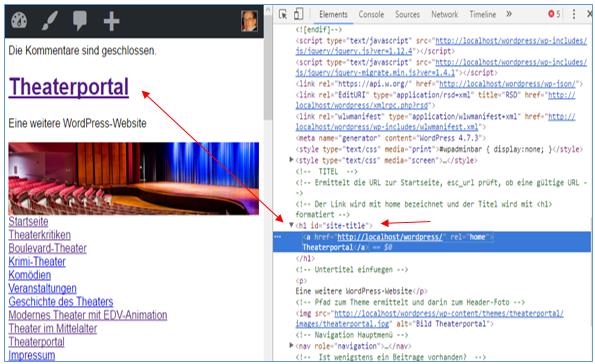
<h1 id="site-title">
<a href="/<?php echo esc_url( home_url( '/' ) );?>" rel="home">
<?php bloginfo( 'name' ); ?></a></h1>
<p><?php bloginfo( 'description' ); ?></p>
CSS-Code dann in der style.css
Dem Namen bei einem Tag-Element mit einem eindeutigen Namen wird ein Hash-Symbol # vorangestellt.
#site-title {
font-size: 2em;
font-weight: bold;
}
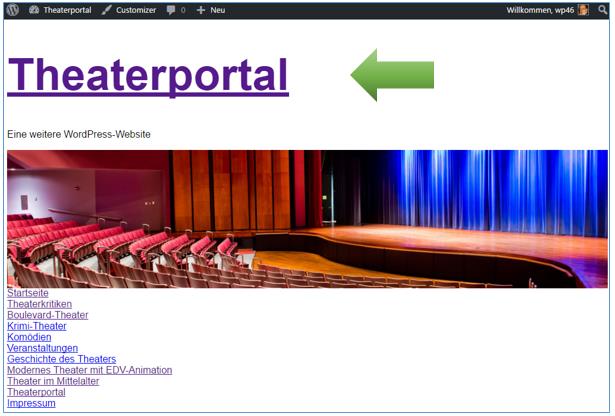
Im Screen wurde nur zur Verdeutlichung eine Größe von 72px eingesetzt
Ansicht ID=#site-title im Quelltext der Webseite