Widgets einbinden
Der Bereich für die Widgets erhält
- name
Name Seitenleiste (ist auch später im Backend zu sehen) - description
Beschreibung für später, wo die Widgets positioniert werden
z.B. Die Seitenleiste rechts - id
interner Name für den Widget-Bereich sidebar-right
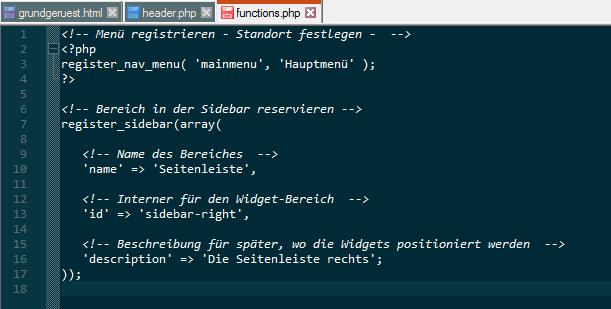
Hier der Code dazu
<!-- Bereich in der Sidebar reservieren -->
register_sidebar(array(
<!-- Name des Bereiches -->
'name' => 'Seitenleiste',
<!-- Interner für den Widget-Bereich -->
'id' => 'sidebar-right',
<!-- Beschreibung für später, wo die Widgets positioniert werden -->
'description' => 'Die Seitenleiste rechts';
));
Weiteren Widget-Bereich einbinden (optional)
fügen Sie den nachstehenden Code darunter ein (ist für unser Beispiel nicht erforderlich)
register_sidebar(array(
'name' => 'Zweiter Bereich',
'id' => 'zweiterbereich',
'description' => 'Dieser Bereich liegt in der Fussleiste';
));

- Zugriffe: 3732
Bereich für Widgets anmelden
Dieser Bereich wird in der functions.php angemeldet
- Zugriffe: 2212
sidebar.php
Position der Widgets festlegen
WordPress erhält die Information aus der functions.php, dass es einen Bereich für Widgets gibt.
In der sidbar.php legen Sie fest, wo dieser Bereich für Widgets positioniert wird,
Die nachfolgende Funktion zeigt dann alle Widgets an, die im Backend der Position sidebar-right
zugeordnet wurden.
Die Ausgabe kann mit Aufzählungspunkten oder als numerische Liste ausgegeben werden.
Positionen mit Aufzählungspunkten
<ul>
<?php dynamic_sidebar( 'sidebar-right' ); ?>
</ul>
Positionen als numerische Liste
<ol>
<?php dynamic_sidebar( 'sidebar-right' ); ?>
</ol>

- Zugriffe: 2359