functions.php
Widgets einbinden
Der Bereich für die Widgets erhält
- name
Name Seitenleiste (ist auch später im Backend zu sehen) - description
Beschreibung für später, wo die Widgets positioniert werden
z.B. Die Seitenleiste rechts - id
interner Name für den Widget-Bereich sidebar-right
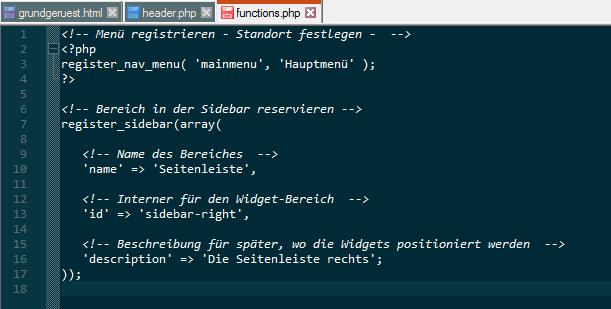
Hier der Code dazu
<!-- Bereich in der Sidebar reservieren -->
register_sidebar(array(
<!-- Name des Bereiches -->
'name' => 'Seitenleiste',
<!-- Interner für den Widget-Bereich -->
'id' => 'sidebar-right',
<!-- Beschreibung für später, wo die Widgets positioniert werden -->
'description' => 'Die Seitenleiste rechts';
));
Weiteren Widget-Bereich einbinden (optional)
fügen Sie den nachstehenden Code darunter ein (ist für unser Beispiel nicht erforderlich)
register_sidebar(array(
'name' => 'Zweiter Bereich',
'id' => 'zweiterbereich',
'description' => 'Dieser Bereich liegt in der Fussleiste';
));

- Zugriffe: 5040
functions.php
Menü einfügen
Normalerweise können Sie im Backend mehrere Menüs anlegen. Diese dürfen Sie jedoch nur an Plätzen platzieren,
die das Theme vorgibt.
Plätze kennzeichnen
- Platz erhält einen eindeutigen Namen
- Standort wird mit einem PHP-Befehl gekennzeichnet
Namen für das Menü
Name ohne Sonder-, Leerzeichen und ohne Umlaute und möglichst alles in Kleinbuchstaben
mainmenu
Menü in WordPress registrieren
Einen neuen Bereich mainmenu registrieren, Beschreibung: Hauptmenü
<?php register_nav_menu( 'mainmenu', 'Hauptmenü' ); ?>
Diese Hauptmenü können Sie später im Backend aufrufen
Design / Menüs / Bereich: Menü-Einstellungen
Ein zweites Menü einbinden
Dies ist für unser Beispiel nicht erforderlich, soll aber trotzdem hier gezeigt werden
<?php register_nav_menu( 'mainmenu', 'Hauptmenü' ); ?>
<?php register_nav_menu( 'menuvertical', 'Menü in der Sidebar' ); ?>

header.php
Standort für das Hauptmenü festlegen
Das Menü wird unter dem Header-Bild positioniert.
Der nachfolgende Befehl gibt an dieser Stelle das Menü aus,
das Sie unter mainmenu registriert haben.
Menü als Menü kennzeichen mit role="navigation"
Standort für das Menü (Code unterhalb des Header-Bildes)
<?php wp_nav_menu( array( 'theme_location' => 'mainmenu' ) ); ?>
Der komplette Code
<nav role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'mainmenu' ) ); ?>
</nav>
Das zweite Menü einbinden
Dies ist für unser Beispiel nicht erforderlich, soll aber trotzdem hier gezeigt werden
<nav role="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'mainmenu' ) ); ?>
<?php wp_nav_menu( array( 'theme_location' => 'menuvertical' ) ); ?>
</nav>

- Zugriffe: 3015