Swifty Site Designer
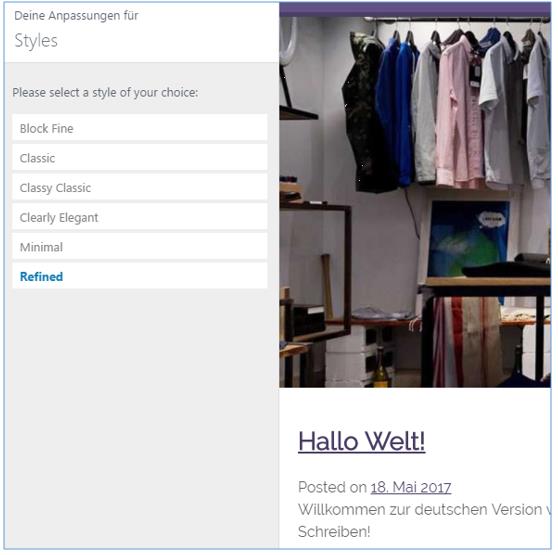
Theme Customize / Styles
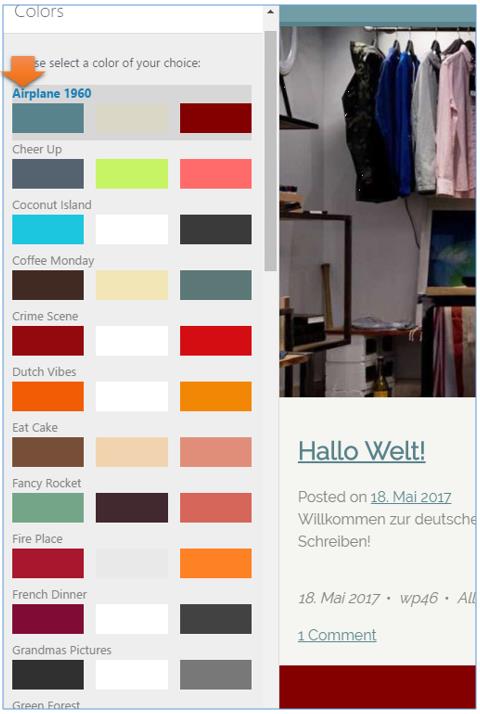
Styles / Colors
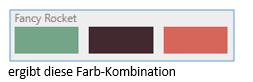
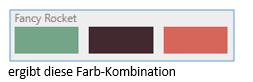
Auswahl von Farbkombinationen
Es werden 3 Farben in die Website aufgenommen
1. Farbe (links) Kopfzeile, Überschriften im Beitrag, Link-Farbe
2. Farbe (mitte) Schrift in der Kopfzeile
3. Farbe (rechts) Fußzeile


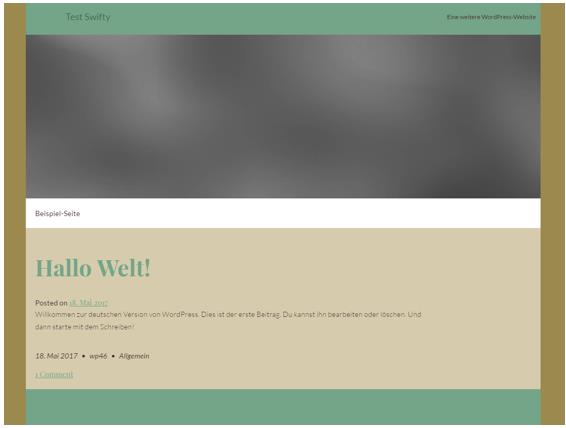
Frontend Colors


Style / Areas - Bereiche auf der Seite

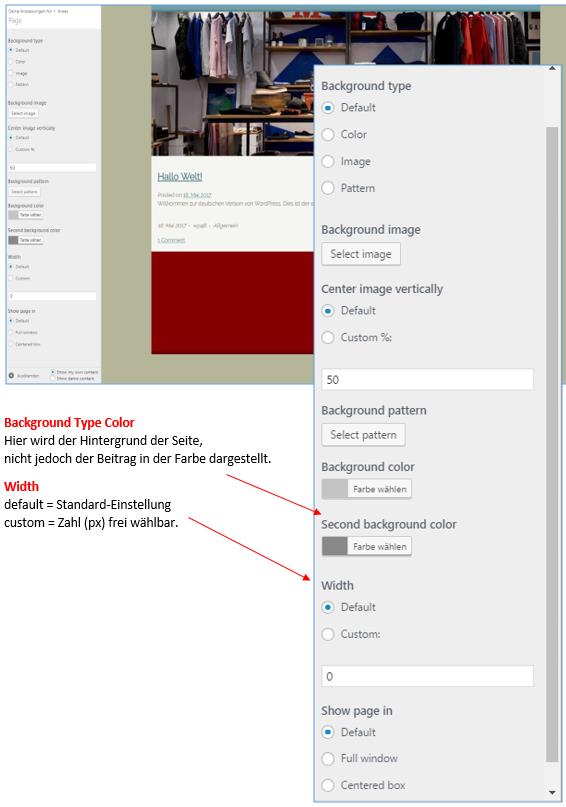
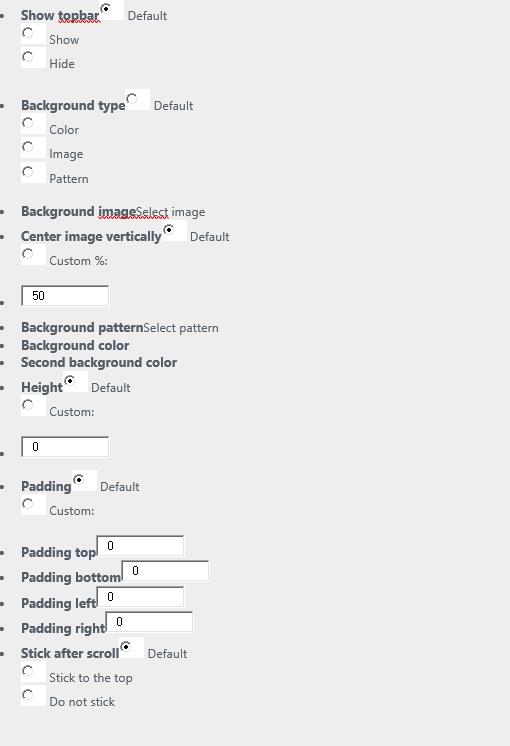
Styles / Areas - Beiträge - Content -

Erläuterungen in deutsch
Pattern = Muster
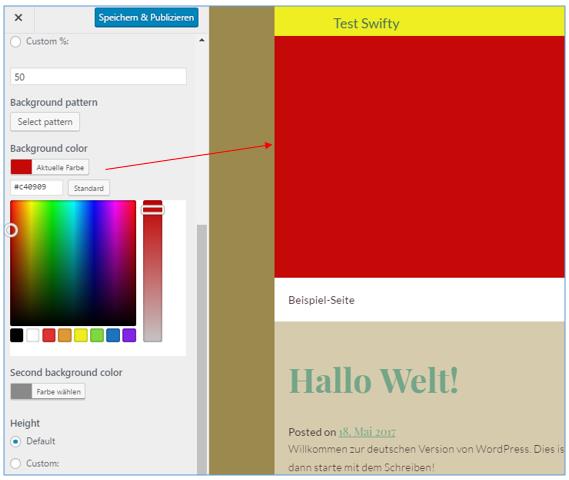
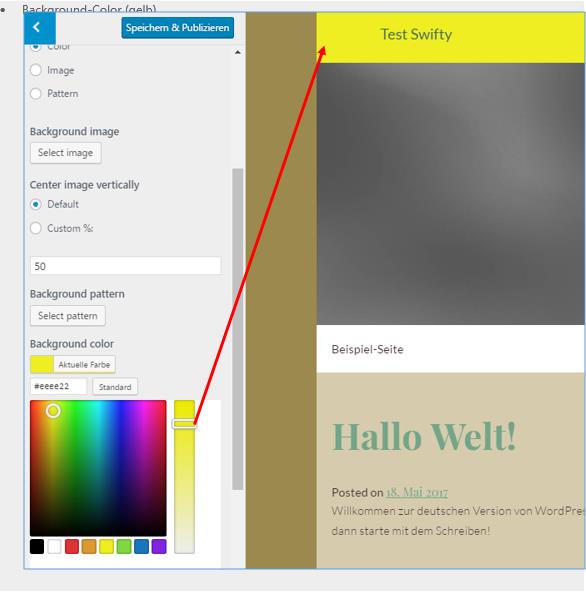
Background-Color
Hintergrund-Farbe beim Beitrag
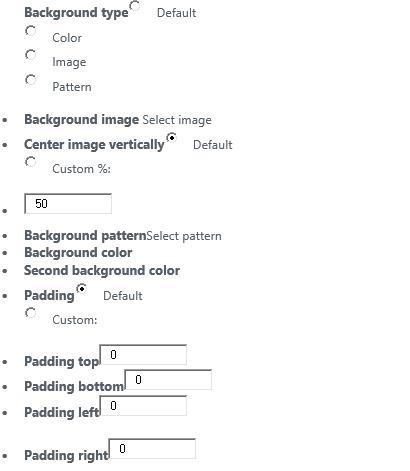
Padding
Abstand Text
top – nach oben
bottom – nach unten
left – zum linken Seitenrand
right – zum rechten Seitenrand
Styles / Areas - Topbar (Bereiche)

Styles / Areas - Topbar (Bereiche) / Hintergrundfarbe
Height = Höhe der Kopfzeile in px
Styles / Areas /Header

Styles / Areas /Header / Beispiel: Hintergrundfarbe