Swifty Site Designer Link: Swifty Site Designer
Theme installieren + aktivieren
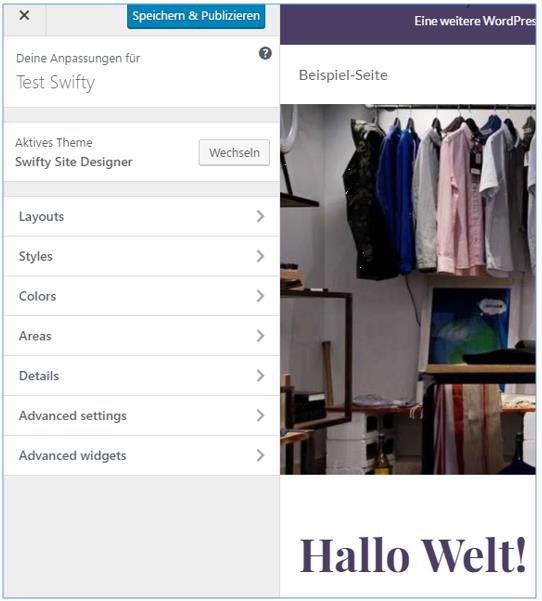
Frontend nach der Installation
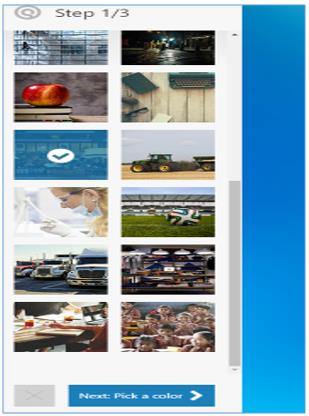
Step 1 Bild auswählen (vorerst Header-Bild)

Next: Pick a colour (Wähle eine Farbe)
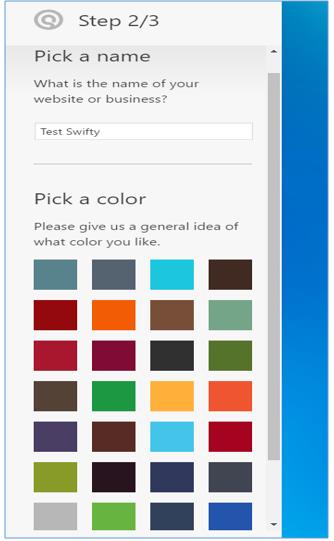
Step 2 Titel der Website + Farbe auswählen

Next: Be inspired Der Download dauert etwas
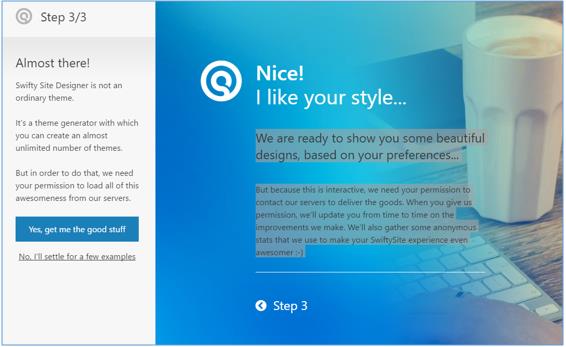
Step 3 Download erlauben
Sie sind fast angekommen!
Swifty Site Designer ist kein normales Theme. es ist ein Themengenerator,
mit dem man eine fast unbegrenzte Anzahl von Themen erstellen kann.
Um das zu tun, benötigen wir Ihre Erlaubnis, all diese tollen Tools von unseren Servern zu laden.
Wählen Sie:
- Ja Download diese Tools
- Nein Ich möchte mich für einige Beispiele entscheiden

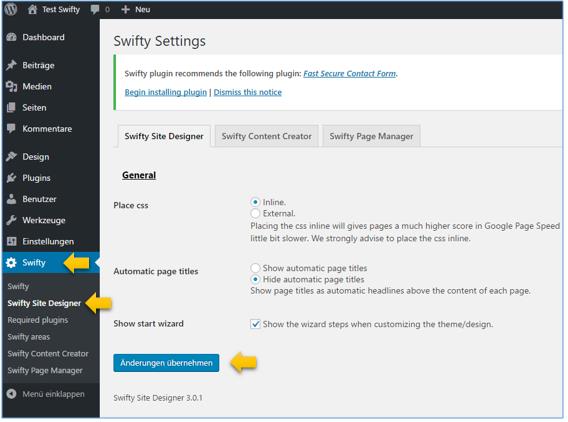
Step 4 Allgemeine Einstellungen
Swifty / Swifty Site Designer

Änderungen übernehmen
Übersetzung
General
| Wo speichern Sie CSS? | intern extern |
|---|---|
| Automatische Seitentitel |
zeige automatische Seitentitel an verberge automatische Seitentitel Zeige den Seitentitel als automatische Überschrift über den Inhalt auf jeder Seite. |
| Zeige den Start-Assistenten an |
Zeige den Assistenten während der Anpassung an das Theme bzw. Design an. |
- Zugriffe: 5715
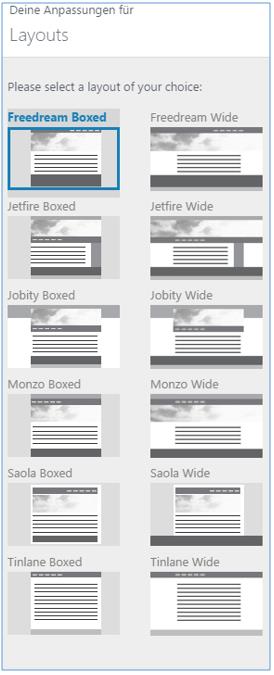
Theme Customize / Layouts
Layout Vorlagen
Auswahl z.B. Freedream Wide

- Zugriffe: 10730
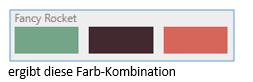
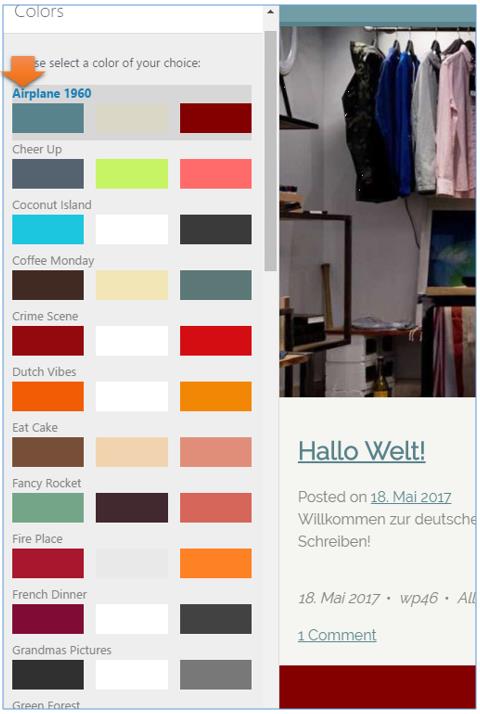
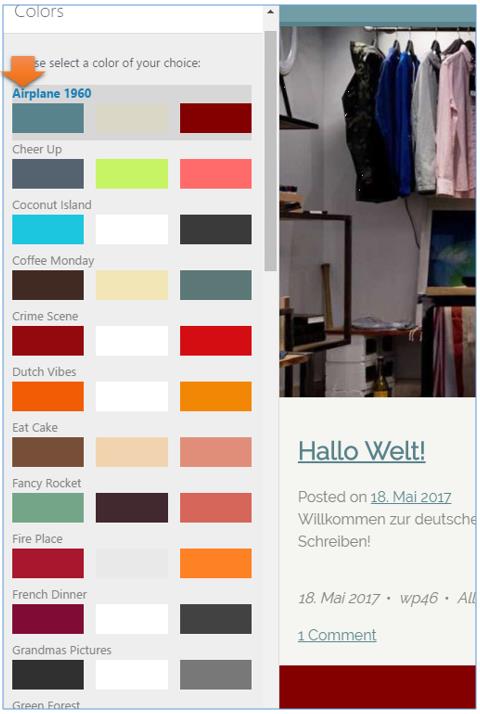
Colors
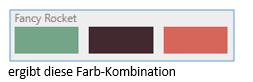
Auswahl von Farbkombinationen
Es werden 3 Farben in die Website aufgenommen
1. Farbe (links) Kopfzeile, Überschriften im Beitrag, Link-Farbe
2. Farbe (mitte) Schrift in der Kopfzeile
3. Farbe (rechts) Fußzeile


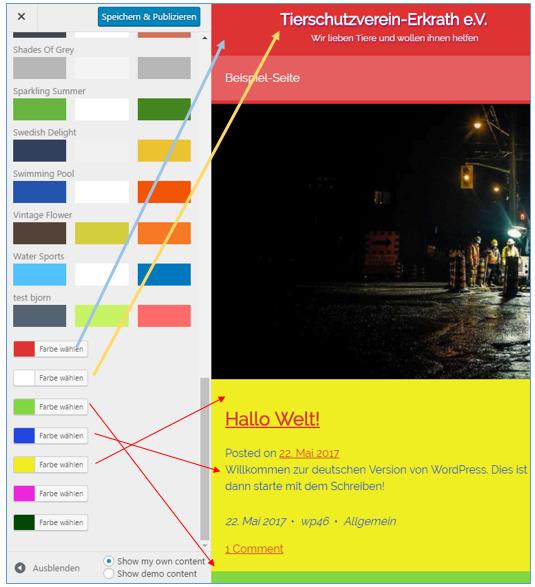
Manuelle Farbauswahl

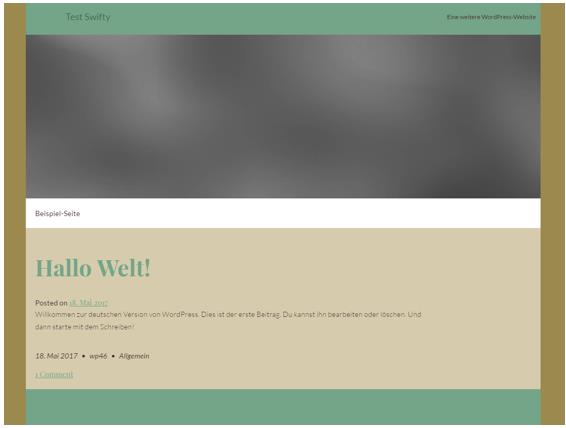
Frontend Colors


- Zugriffe: 14969
Swifty Site Designer
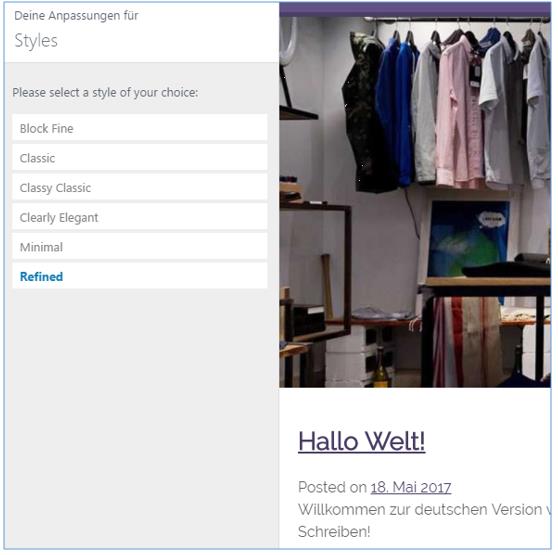
Theme Customize / Styles
Styles / Colors
Auswahl von Farbkombinationen
Es werden 3 Farben in die Website aufgenommen
1. Farbe (links) Kopfzeile, Überschriften im Beitrag, Link-Farbe
2. Farbe (mitte) Schrift in der Kopfzeile
3. Farbe (rechts) Fußzeile


Frontend Colors


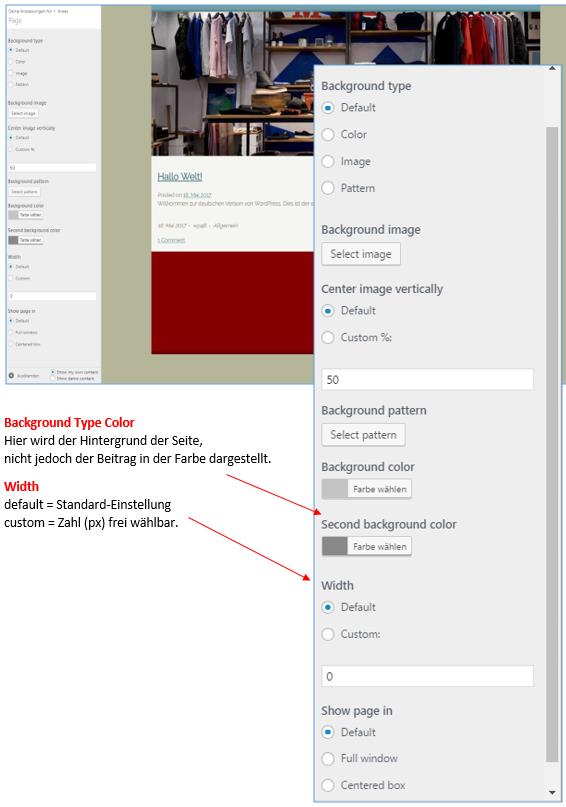
Style / Areas - Bereiche auf der Seite

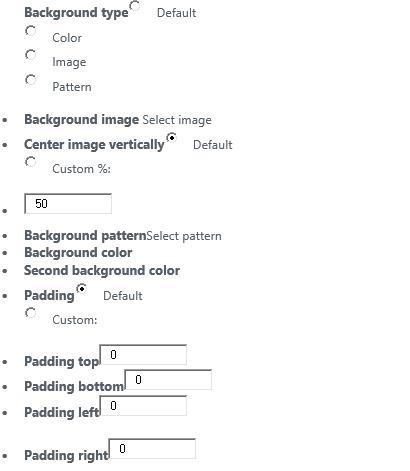
Styles / Areas - Beiträge - Content -

Erläuterungen in deutsch
Pattern = Muster
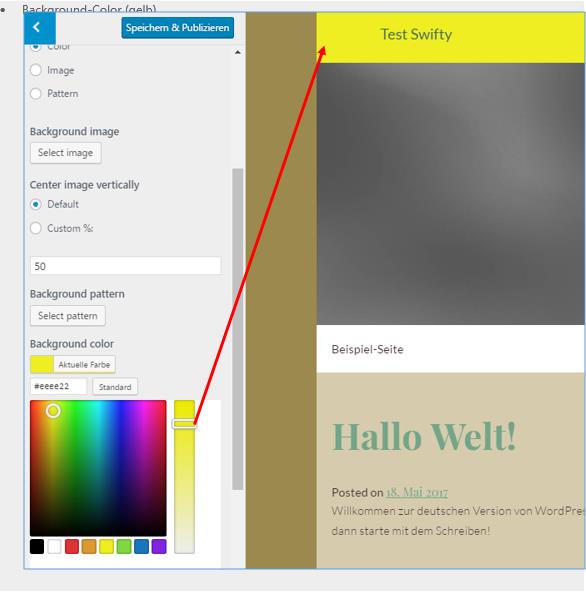
Background-Color
Hintergrund-Farbe beim Beitrag
Padding
Abstand Text
top – nach oben
bottom – nach unten
left – zum linken Seitenrand
right – zum rechten Seitenrand
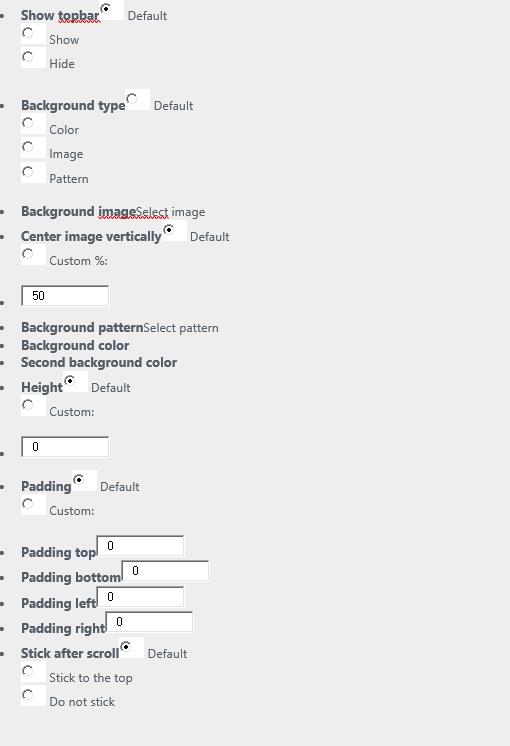
Styles / Areas - Topbar (Bereiche)

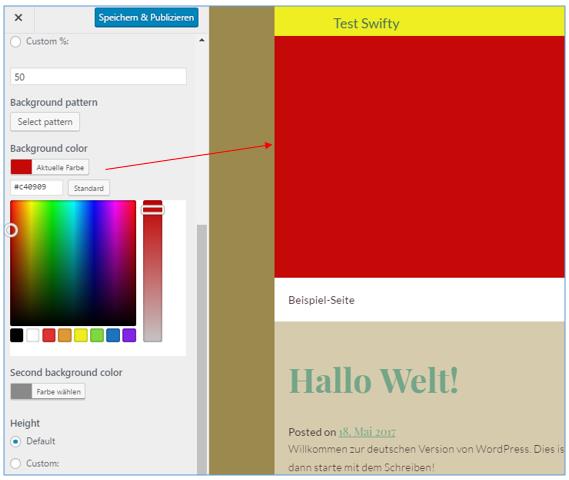
Styles / Areas - Topbar (Bereiche) / Hintergrundfarbe
Height = Höhe der Kopfzeile in px
Styles / Areas /Header

Styles / Areas /Header / Beispiel: Hintergrundfarbe

- Zugriffe: 32412
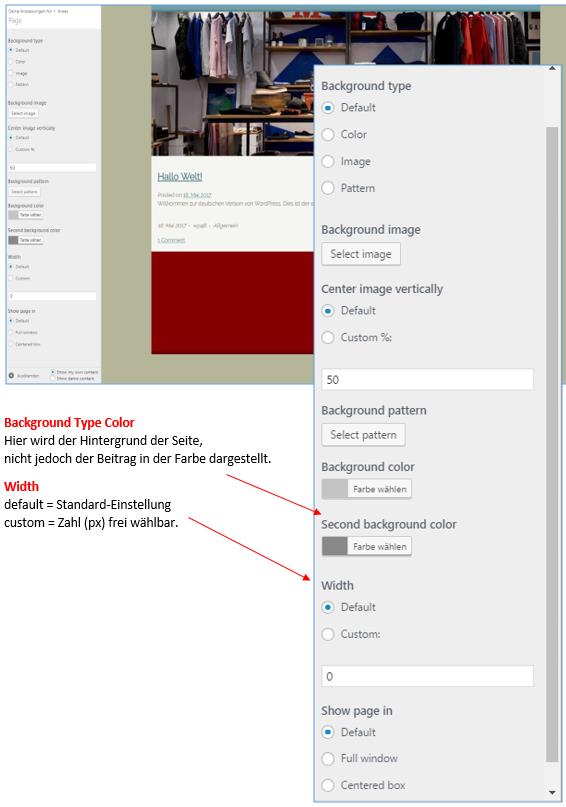
Style / Areas / Page - Bereiche auf der Seite

- Zugriffe: 6246