Texte optimieren (Überschrift + Einleitung)
Die Überschrift sollte nicht nur den Namen der Webseite enthalten, sondern aussagen, um was es hier geht.
Nicht nur das Titel-Tag <title> ist wichtig, auch das <h1>-Tag, in dem die Hauptüberschrift enthalten ist.
Schreiben Sie hier nicht nur Ihren Firmennamen, sondern aussagekräftigen Text zum Inhalt Ihrer Website.
Die Einleitung ist der zweite wichtige Bereich, da dies Ihre Besucher zuerst lesen. Bei dieser Einleitung
entscheiden Ihre Besucher, ob sie den Beitrag weiterlesen oder nicht.
Im Screen wurde die Überschrift inhaltlich verändert und die Einleitung in Fett-Schrift erstellt.
Das Auge wird direkt auf die Einleitung gelenkt.
- Zugriffe: 2661
Haupttext in Absätze aufteilen
Für das Auge ist es optisch besser, nicht einen riesigen Absatz zu lesen, sondern
inhaltlich gegliederte Absätze.
Mit dieser Aufteilung erleichtern Sie Ihren Besuchern die Entscheidung, die Einleitung
und am bestens den Rest auch noch zu lesen.

- Zugriffe: 2618
Optimierungsmöglichkeiten
Hier eine kleine Aufstellung der Möglichkeiten, um Texte aufzulockern:
- Überschrift <h1>
- Zwischen-Überschrift <h2>
- Bild im Absatz
- Kernbotschaften in Form einer Aufstellung (Liste)
- Verlinkung im Beitrag
- Video einbinden
- Fazit
- Zitat
Aus dem Roh-Text wird dadurch eine optische Hervorhebung,
die für den Besucher auf einem Blick zu erfassen ist, aber zusätzlich auch für
die Suchmaschinen optimiert sind.
- Zugriffe: 2638
Bilder zur Auflockerung bei den Absätzen einfügen
Bilder sagen oft mehr als tausend Worte und so können Bilder zur Auflockerung
und zum besseren Verständnis beitragen.
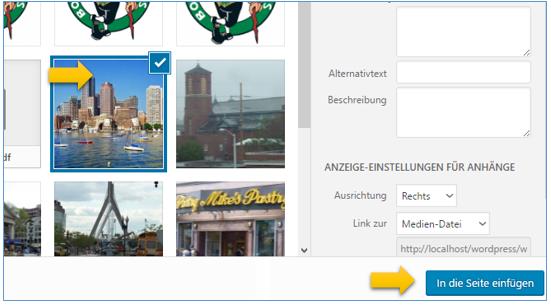
Cursor an Zielposition
Dateien hinzufügen / Bild in Mediathek markieren / In die Seite einfügen / Ausrichtung: rechts
Größe: mittelgroß 300 x 200 px
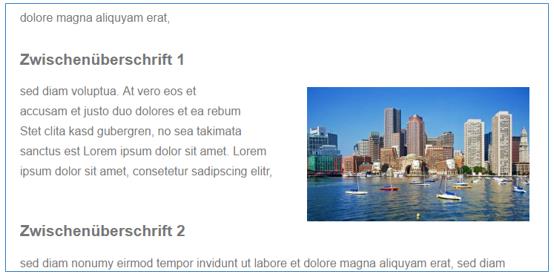
Frontend
- Zugriffe: 2624
Meta-Description
Früher waren Meta-Tags wichtig für die Suchmaschinen-Optimierung.
Heute bringt Ihnen noch nicht einmal das Meta-Keywords-Tag einen Vorteil bei Google & Co.
Sie informieren Ihre Mitbewerber über die von Ihnen verwendeten Keywords.
Meta-Descriptions
ist das einzige Meta-Tag, das wirklich wichtig ist, denn Google verwendet es
als Text zur Beschreibung Ihrer Website. Wenn Sie die Meta-Descriptions vergessen,
dann bastelt Google eine Beschreibung, aber die ist nicht immer das "Gelbe vom Ei".
Meta-Description ist eine Art Werbebotschaft für den Inhalt der Unterseite,
um Ihre Besucher davon zu überzeugen, Ihre Website anzuklicken.
<meta name="description" content="Beschreibung Ihrer Website ...">
Jedes Meta-Element setzt sich dabei zumindest aus Attributen zu „Eigenschaft“ und „Inhalt“ zusammen.
<meta name="Workshop" content="Hier lernen Sie sehr, sehr viel über WordPress">
- Zugriffe: 2674