Statische Seiten verändern
Die Datei page.php legt den Aufbau einer statischen Seite fest.
page.php Original
Zuständig für diesen Beitrag ist die Datei page.php ,und die ist nicht für Beiträge sondern nur für Seiten zuständig
Pfad: C:\xampp\htdocs\wordpress\wp-content\themes\twentyeleven\page.php

page.php Inhalt erläutert
<?php get_header(); ?> Lade Kopfteil
<div id="primary">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>Wenn es Beiträge gibt, dann lade den Beitrag sonst nichts
<?php get_template_part( 'content', 'page' ); ?> Gibt es einen Inhalt (have_posts), wenn ja lade content-page.php
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
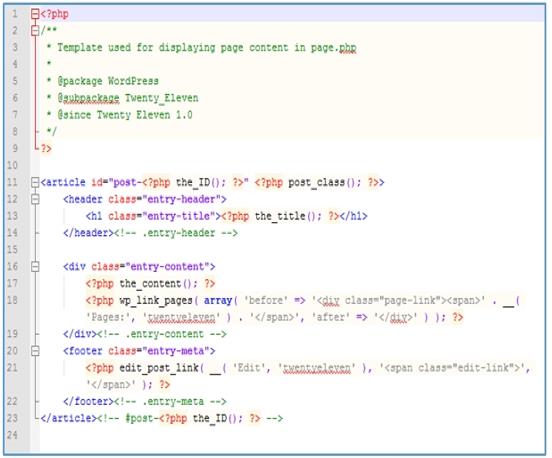
content-page.php Inhalt

content-page.php Inhalt erläutert
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header"> Titel der Seite wird angezeigt
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content"> Der Inhalt der Site wird ausgegeben
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>',
'after' => '</div>' ) ); ?> Unterschiedliche Informationen werden noch angezeigt.
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '</span>' ); ?> Prüft die Rechte des Benutzers
</footer><!-- .entry-meta --> Neben dem Titel auch einen Bearbeiten-Button anzeigen
</article><!-- #post-<?php the_ID(); ?> -->
Page.php Muster-Code
<?php get_header(); ?> Auf jeder statischen Seite soll das Hauptmenü erscheinen
<?php while ( have_posts() ) : the_post(); ?>
<article>
<header>
<h1><a href="/<?php esc_url( the_permalink() ); ?>"><?php the_title(); ?></a> </12> Überschrift der 1. Ordnung
</header>
<?php the_content(); ?>
<?php wp_link_pages(); ?> Zum Blättern zwischen den Unterseiten werden passende Links hinzugefügt
<?php if ( comments_open() || get_comments_number() ) : ?> Vorhandene Kommentare auch ausgeben
<?php comments_template(); ?> Kommentare aus <?php comments_template(); ?>) also aus der comments.php.
<?php endif; ?>
</article>
<?php endwhile; ?>
<?php
get_sidebar(); Sidebar installieren
get_footer(); Fussleiste installieren
?>
content-page.php Muster-Formatvorlage
<article>
<header>
<!-- Seine Überschrift -->
<h1>
<a href="/<?php esc_url( the_permalink() ); ?>">
<?php the_title(); ?></a></h1>
<!-- Sein Autor -->
Verfasst von: <?php the_author_posts_link(); ?>
<!-- Sein Veröffentlichungsdatum -->
veröffentlicht am: <?php the_date(); ?>
<!-- Die Kategorie des Beitrags -->
<?php the_category(); ?>
</header>
<!-- Zeige den Inhalt an -->
<?php the_content( 'Weiterlesen ...'); ?>
<!-- Hinweis auf Kommentare -->
<p>
<?php comments_popup_link('Kein Kommentar abgegeben', 'Ein Kommentar vorhanden', '%Kommentare vorhanden', '', 'Kommentare geschlossen'); ?>
</p>
</article>