SiteOrigin - Page Builder - Bilder einfügen
Sie haben Bilder auf Ihrem Computer, möglichst mit einer reduzierten Dateigröße.(siehe PIXLR - Fotos für Website optimieren)
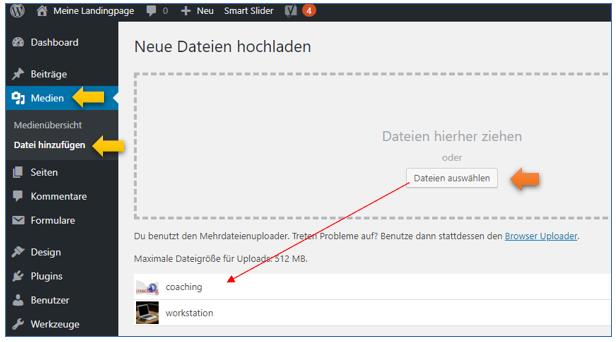
Bilder in die Mediathek hochladen
Medien / Dateien hinzufügen
die in diesem Fall die vorhandenen zwei Dateien hochladen

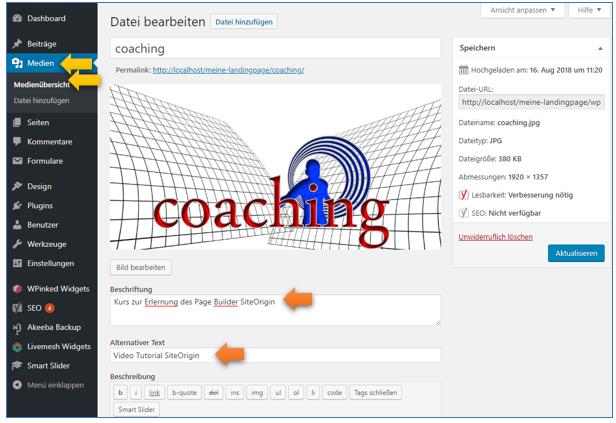
Erstes Bild bearbeiten
Wählen Sie das zu bearbeitende Bild aus und klicken auf Bild bearbeiten.
Geben Sie einen Alternativ-Text ein, der für SEO sehr wichtig ist.

Aktualisieren
- Zugriffe: 2664
SiteOrigin - Page Builder - Site Origin Hero Bild hinzufügen
Sie haben Ihre Bilder in der Größe reduziert und in die Mediathek hochgeladen.
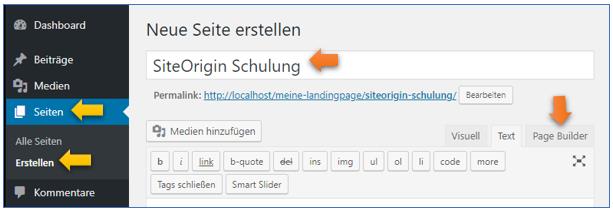
Neue Seite erstellen
Seiten / Erstellen / Titel vergeben: SiteOrigin Schulung

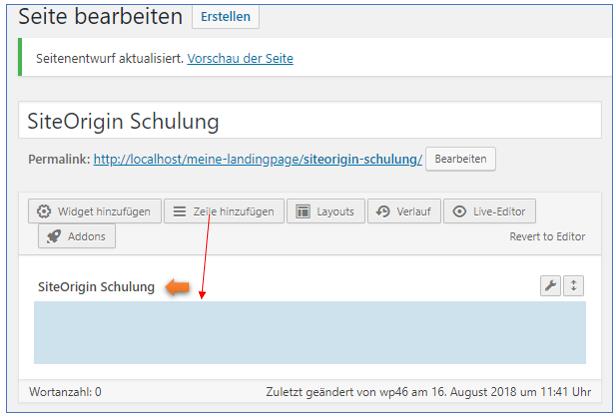
Neue Zeile hinzufügen 100%
Seite in den Page Builder überführen / Schaltfläche Zeile hinzufügen + Titel für Zeile vergeben

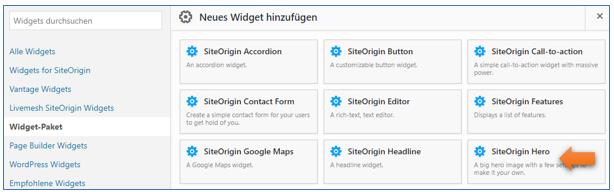
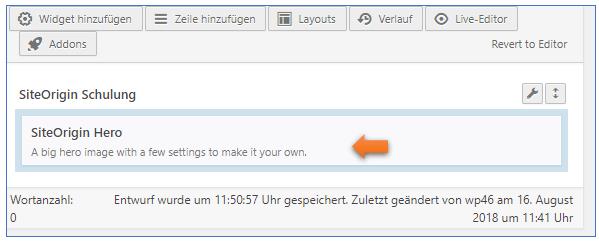
SiteOrigin Widget Hero

Per Klick ist es hinzugefügt

SiteOrigin Widget Hero - Einstellungen öffnen
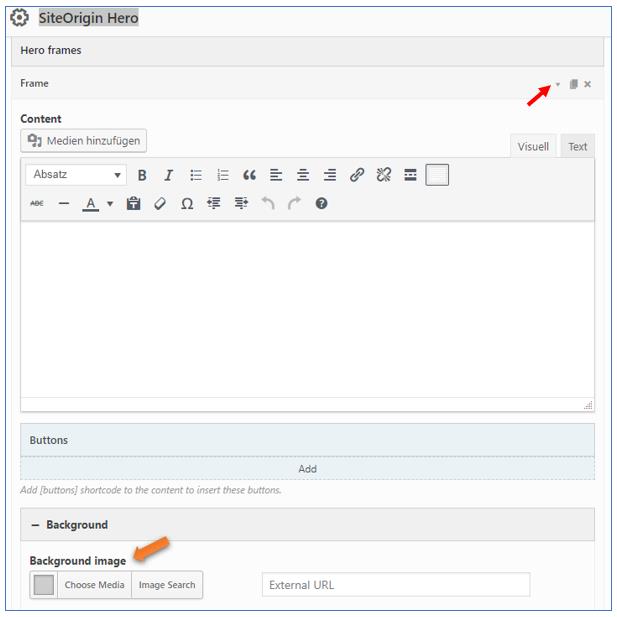
Klicken Sie auf Add und danach auf den kleinen Pfeil


Bild und Text einfügen
Text zentriert, erste Zeile = H4, zweite Zeile = H2, dreitte Zeile = Absatz
Das Bild unter Background-Image einfügen

Fertig

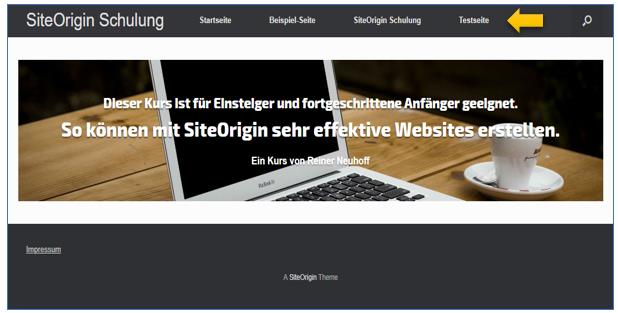
Frontend

und das sieht dann so im Frontend aus

- Zugriffe: 7740
SiteOrigin - Page Builder - Site Origin Hero - Bild auf der gesamten Seitenbreite
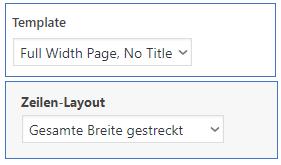
Wichtig sind folgende Einstellungen, sonst erstreckt sich das Hero-Bild nicht über die gesamte Seitenbreite
- Template
Seiten / SiteOrigin Schulung / Bearbeiten / Template / Seiten-Attribute / Full Width Page, No Title - Zeile mit dem SiteOrigin Hero
Zeile bearbeiten / Zeilen Layout / Gesamte Breite gestreckt

- Zugriffe: 2031
SiteOrigin - Page Builder - Site Origin Hero Menü entfernen
Die Seite SiteOrigin Schulung zeigt oberhalb der Grafik ein Menü an, das versteckt werden soll.

Einstellungen in Hero
Seiten / SiteOrigin Schulung / Bearbeiten / rechts unten in der Sidebar Hide Masthead
Verstecke die Kopfzeile

Aktualisieren
Frontend - ohne Menü -

- Zugriffe: 4939
SiteOrigin - Page Builder - Site Origin Hero - Bild komplett zeigen
Aufrufen der Konfiguration von SiteOrigin Hero
Widget SiteOrigin Hero / Bearbeiten

Konfigurationsbereich aufrufen (kleines Dreieck anklicken)

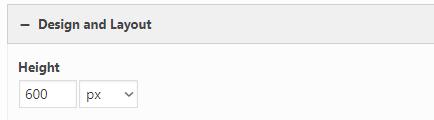
Design and Layout
Scrollen Sie ganz nach unten zum Bereich Design and Layout / Height = 600 px (Diese Eingabe ist geschätzt durch Try and Error)

Frontend
Jetzt wird das komplette Bild angezeigt

- Zugriffe: 6932