Elementor - Mobile Größen
Die Anpassung einer Website für mobile Geräte kann einfach mit der Mobile Editing-Funktion von Elementor erfolgen.
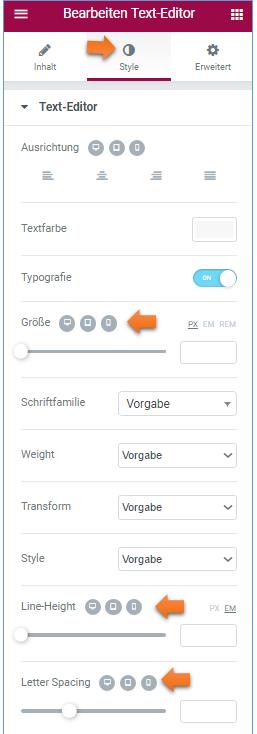
Mobile Schriftgröße 
Ändern Sie die Schriftgröße pro Gerät, indem Sie zur Widget-Einstellung wechseln
Ziehen Sie das Widget Text-Editor in einen Bereich Register: Style / Typografie einschalten / Größe: Icon für Notebook oder Handy
Sie sehen eine Vorschau in der entsprechenden Größe und legen Sie dann mit dem Schieberegler die Textgröße z.B. für das Handy fest.
Mobile Line-Höhe und Letter-Spacing (Buchstaben-Abstand)
Ziehen Sie das Widget Text-Editor in einen Bereich Register: Style / Typografie einschalten / Größe: Icon für Notebook oder Handy
Sie sehen eine Vorschau in der entsprechenden Größe und legen Sie dann per Schieberegler bei Line-Height und Letter Spacing
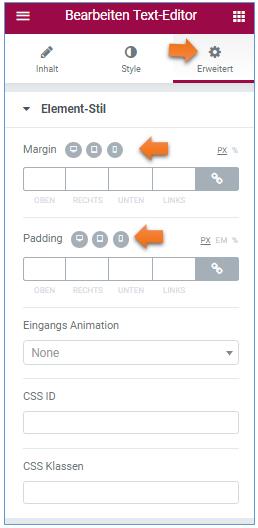
Padding und Margin
Diese Eigenschaften regelt den Außenabstand (margin) und Innenabstand (padding) .
Sie können die Einstellung für jedes Geät (Desktop, Notebook, Handy) erstellen. Klicken Sie dazu auf das mobile Icon.
Bereich Register: Erweitert / Element-Stile und geben die Abstände in Pixel ein.

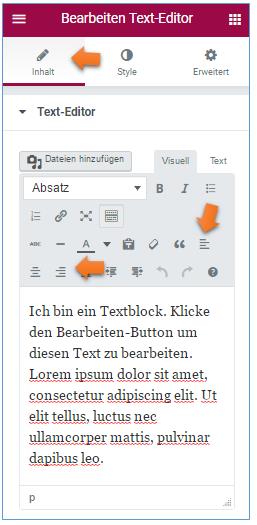
Mobile Ausrichtungen 
Mit dieser Funktion können Sie eine andere Ausrichtung pro Gerät einstellen.
Widget-Einstellung / Register: Inhalt / Ausrichtung,
Wählen Sie per Icon das Desktop / Tablet / Handy und geben pro Gerät die Ausrichtung ein.
Spalten einstellen
Abschnitt Einstellung / Erweitert / Responsive / Spalten umkehren und legen Sie sie auf "Ja"
Festlegung der Reihenfolge der Spalten-Anzeige, z.B. beim Handy wird die letzte Spalte oben angezeigt.
Beispiel 1
2 Spalten-Bereiche nebeneinander = Handy = Linke Spalte erscheint oben
Beispiel 2
Spalten-Bestelloption einschalten, wird die rechte Spalte oben,
wegen der umgekehrten Reihenfolge, angezeigt.
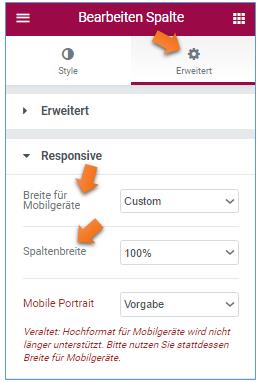
Spaltenbreitensteuerung
Spalteneinstellung> Erweitert> Responsive> Mobile Width> Custom und setzen Sie den Prozentsatz entsprechend ein.
Sie erreichen diese Einstellungen nur, wenn Sie in der Vorschau in der Spalte das Register: Spalte
anklicken.
Mit dieser Funktion können Sie die standardmäßige 100% -Weite für das Mobiltelefon überschreiben, so dass Sie in einem Bereich mehr als eine Spalte haben können. Dies ist zB sinnvoll, wenn ein Bild neben einer Überschrift im selben Abschnitt positioniert werden soll.
Wenn Sie z. B. zwei Spalten haben und beide auf 50% setzen,
erscheinen sie in einem horizontalen Abschnitt.
Abschnitt, Spalte und Widget bearbeiten
Sie können auf Mobil- oder Tablet-Ansichten umschalten und die Abschnitt-, Spalten- oder Widget-Einstellungen noch bearbeiten.Pixel, EM, REM und% Dimensionierung