Elementor - Vorlagen-Bibliothek
Die Elementor-Bibliothek bietet Ihnen Zugriff auf eine breite Auswahl an vordefinierten Seitenvorlagen,
die Sie als Grundausstattung für Ihre Seitengestaltung verwenden können.Sie können die verschiedenen Vorlagen durchsuchen,
indem Sie auf die Schaltfläche "Vorlage hinzufügen" klicken, die im rechten Inhaltsbereich von Elementor erscheint.
Sie können auch auf das Bibliothek-Symbol klicken, das am unteren Rand des linken Feldes erscheint.
Vorlagen
Ein weiteres Merkmal der Bibliothek ist die Möglichkeit, eigene Seiten und Abschnitte als Vorlagen zu speichern.
Dies kann sehr praktisch sein, um ähnliche Seiten auf der gleichen Website zu erstellen
oder sie auf ganz in andere Seiten zu exportieren.
Um Ihre Vorlagen zu speichern, klicken Sie auf das Bibliothek-Symbol am unteren Rand des Bedienfelds
und dann auf "Vorlage speichern".
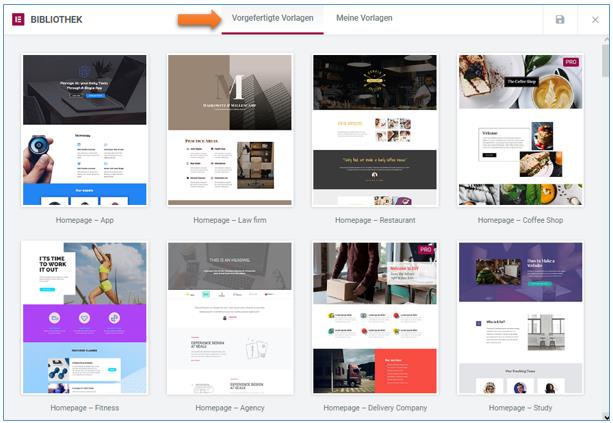
Vordefinierte Vorlagen & Meine Vorlagen
In der Bibliothek finden Sie einige nützliche Vorlagen von Homepages, Services, über uns, Kontakt,
Landing Pages und andere Website-Seiten.
So können Sie auch lernen, welche Techniken und Einstellungen benötigt werden,
um großartig aussehende Seiten alle von selbst zu erstellen.
1. Klicken Sie auf das Ordnersymbol am unteren Rand des Bedienfelds
oder in einem Bereich auf die Schaltfläche: Vorlagen hinzufügen.
2. Wählen Sie Register: Vorgefertigte Vorlagen.
3. Sie können eine Vorschau der Vorlage anzeigen,
indem Sie auf das Lupen-Symbol klicken oder es in Ihre Seite einfügen.
4. Meine Vorlagen. Hier finden Sie Ihre eigenen erstellten Vorlagen
Screen der Vorlagen-Bibliothek

Eigene Seitenvorlage erstellen
Sobald Sie Ihre Seite mit Elementor erstellt haben können Sie diese Seite als Vorlage für weitere Seiten speichern.
Sie müssen die Vorlage dann nur bei einem neues Einsatz noch anpassen, aktualisieren.
1. Aufrufen / Speichern
Klicken Sie auf das Ordner-Symbol am unteren Rand des Bedienfelds.

2. Auswahlmöglichkeiten
- Vorlagen Bibliothek
- Vorlage speichern

Abschnitte als Vorlage
Die Fähigkeit, Abschnitte auf Vorlage zu speichern, ist ein großartiges Merkmal der Bibliothek,
so dass Sie aus verschiedene Vorlagen von Abschnitten völlig neue Seiten erstellen können,
z.B. Header-Bereich, Body usw.
1. Wählen Sie den Bereich, den Sie speichern möchten, und klicken Sie auf das Speichern-Symbol.
2. Geben Sie Ihrem Abschnitt einen Namen und speichern Sie.
Vorlagen importieren
Sie können aus der Bibliothek in eine .json-Datei exportieren und diese dann einfach auf eine beliebige Website
aus dem Dashboard der Vorlagen-Bibliothek importieren.
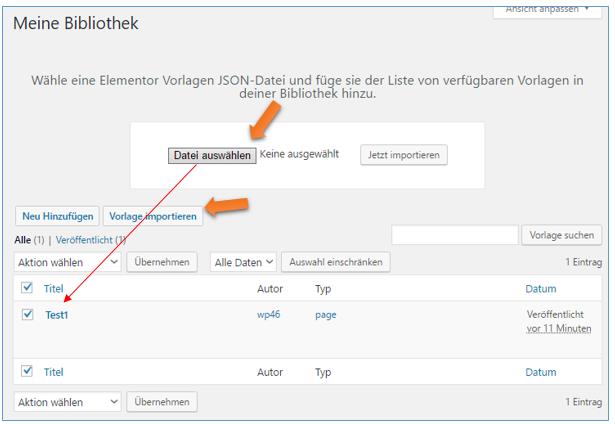
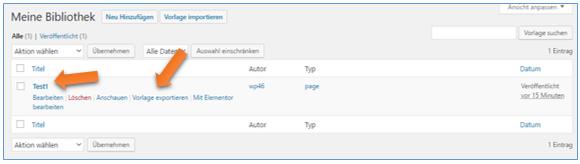
1. Gehen Sie in Ihrem Dashboard zu Elementor> Meine Bibliothek.
2. Klicken Sie auf die Schaltfläche Vorlage importieren.
3. Wählen Sie eine .json-Datei und klicken Sie auf Jetzt importieren.
Vorlagen exportieren
1. Gehen Sie in Ihrem Dashboard zu Elementor> Meine Bibliothek.
2. Klicken Sie auf die Schaltfläche Vorlage exportieren.

Es entsteht eine Datei z.B. elementor-9-2017-05-30.json , die Sie später benutzen können,
um sie wieder irgendwo im Elementor eine Vorlage importieren zu können.
- Zugriffe: 11751
Elementor - Mobile Größen
Die Anpassung einer Website für mobile Geräte kann einfach mit der Mobile Editing-Funktion von Elementor erfolgen.
Mobile Schriftgröße 
Ändern Sie die Schriftgröße pro Gerät, indem Sie zur Widget-Einstellung wechseln
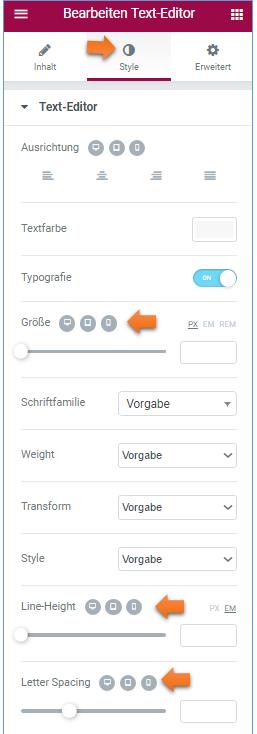
Ziehen Sie das Widget Text-Editor in einen Bereich Register: Style / Typografie einschalten / Größe: Icon für Notebook oder Handy
Sie sehen eine Vorschau in der entsprechenden Größe und legen Sie dann mit dem Schieberegler die Textgröße z.B. für das Handy fest.
Mobile Line-Höhe und Letter-Spacing (Buchstaben-Abstand)
Ziehen Sie das Widget Text-Editor in einen Bereich Register: Style / Typografie einschalten / Größe: Icon für Notebook oder Handy
Sie sehen eine Vorschau in der entsprechenden Größe und legen Sie dann per Schieberegler bei Line-Height und Letter Spacing
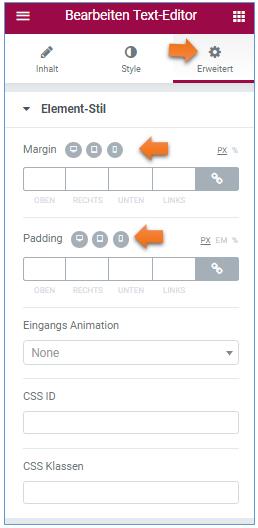
Padding und Margin
Diese Eigenschaften regelt den Außenabstand (margin) und Innenabstand (padding) .
Sie können die Einstellung für jedes Geät (Desktop, Notebook, Handy) erstellen. Klicken Sie dazu auf das mobile Icon.
Bereich Register: Erweitert / Element-Stile und geben die Abstände in Pixel ein.

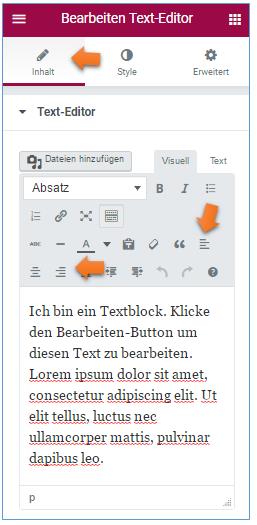
Mobile Ausrichtungen 
Mit dieser Funktion können Sie eine andere Ausrichtung pro Gerät einstellen.
Widget-Einstellung / Register: Inhalt / Ausrichtung,
Wählen Sie per Icon das Desktop / Tablet / Handy und geben pro Gerät die Ausrichtung ein.
Spalten einstellen
Abschnitt Einstellung / Erweitert / Responsive / Spalten umkehren und legen Sie sie auf "Ja"
Festlegung der Reihenfolge der Spalten-Anzeige, z.B. beim Handy wird die letzte Spalte oben angezeigt.
Beispiel 1
2 Spalten-Bereiche nebeneinander = Handy = Linke Spalte erscheint oben
Beispiel 2
Spalten-Bestelloption einschalten, wird die rechte Spalte oben,
wegen der umgekehrten Reihenfolge, angezeigt.
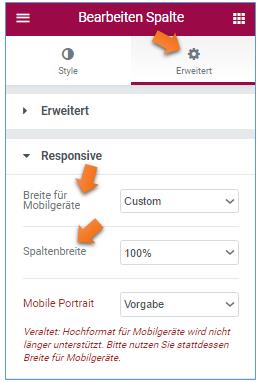
Spaltenbreitensteuerung
Spalteneinstellung> Erweitert> Responsive> Mobile Width> Custom und setzen Sie den Prozentsatz entsprechend ein.
Sie erreichen diese Einstellungen nur, wenn Sie in der Vorschau in der Spalte das Register: Spalte
anklicken.
Mit dieser Funktion können Sie die standardmäßige 100% -Weite für das Mobiltelefon überschreiben, so dass Sie in einem Bereich mehr als eine Spalte haben können. Dies ist zB sinnvoll, wenn ein Bild neben einer Überschrift im selben Abschnitt positioniert werden soll.
Wenn Sie z. B. zwei Spalten haben und beide auf 50% setzen,
erscheinen sie in einem horizontalen Abschnitt.
Abschnitt, Spalte und Widget bearbeiten
Sie können auf Mobil- oder Tablet-Ansichten umschalten und die Abschnitt-, Spalten- oder Widget-Einstellungen noch bearbeiten.Pixel, EM, REM und% Dimensionierung
- Zugriffe: 14043
Elementor - Hover Animation
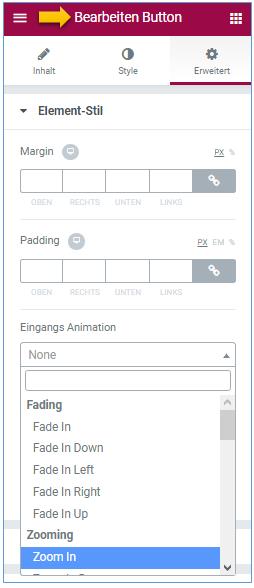
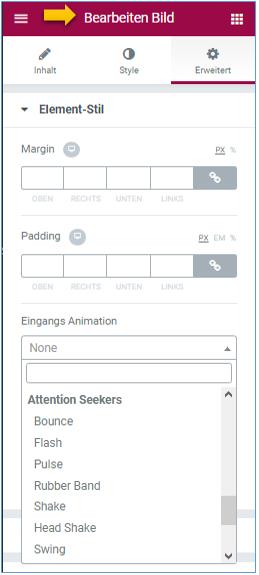
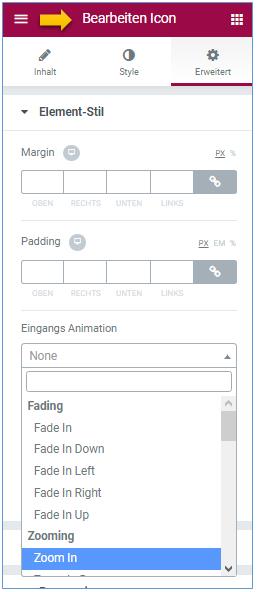
Bereich / Schaltfläche hinzufügen / Button anklicken / Linke Seite: Reiter: Erweitert / Eingangs Animation
Mit der Hover Animation-Funktion können Sie Ihre Interaktivität auf Ihre WordPress-Website animieren,
indem Sie Ihren Bildern, Schaltflächen und Icons Hover-Animationen hinzufügen.
Möglichkeiten der verschiedenen Animationen sind:
Pop, Schrumpfen, Wachsen, Buzz, Bob, Skew, Drehen und Hängen.
- Fading: (z.B. bei Spalten dreht sich die Spalte so, dass der Text von oben nach unten erscheint)
Fade in, verblassen oben, unten, links, rechts - Zoomen:
Vergrößern, vergrößern nach oben, unten, links, rechts, - Bouncing:
Aufprallen oben, unten, links, rechts - Verschieben:
Verschieben Sie nach oben, unten, links, rechts - Drehen (Rotation):
Drehen Sie nach links, nach rechts, oben links, rechts oben - Aufmerksamkeitssucher:
Aufprallen, Blitz, Puls, Gummiband, Schütteln, Kopfschütteln, Swing, Wackeln - Geschwindigkeit
langsame Geschwindigkeit - Spezial
Einrollen
Bearbeitungsansichten
Die Möglichkeiten sind bei allen drei Arten (Button, Bild oder Icon) gleich
 |
 |
 |
- Zugriffe: 11199
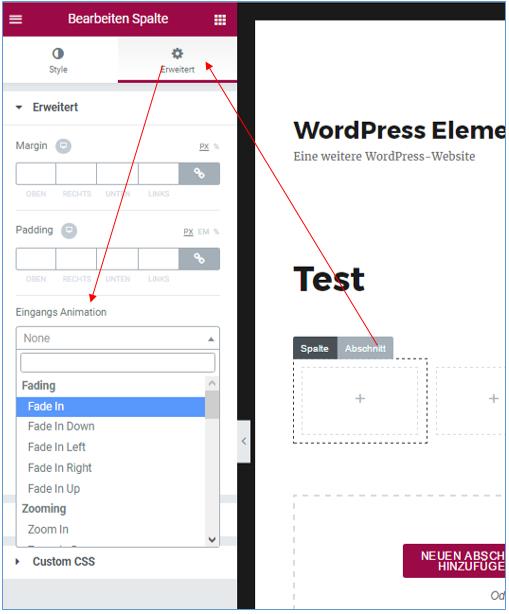
Elementor - Eingangs Animation
Bereich / Reiter: Abschnitt bzw. Spalte / Linke Seite: Reiter: Erweitert / Eingangs Animation
Mit dem Eingang Animations können Sie Ihre Widgets, Abschnitte und Spalten animieren.
Auf diese Weise steuern Sie über eine Animation die Art des Erscheinens der Elemente.
Sie können aus 37 verschiedenen Eintritt-Animationen wählen:
- Fading: (z.B. bei Spalten dreht sich die Spalte so, dass der Text von oben nach unten erscheint)
Fade in, verblassen oben, unten, links, rechts - Zoomen:
Vergrößern, vergrößern nach oben, unten, links, rechts, - Bouncing:
Aufprallen oben, unten, links, rechts - Verschieben:
Verschieben Sie nach oben, unten, links, rechts - Drehen (Rotation):
Drehen Sie nach links, nach rechts, oben links, rechts oben - Aufmerksamkeitssucher:
Aufprallen, Blitz, Puls, Gummiband, Schütteln, Kopfschütteln, Swing, Wackeln - Geschwindigkeit
langsame Geschwindigkeit - Spezial
Einrollen
Screen Eingang-Animation

- Zugriffe: 10424
Elementor - Benutzerdefiniertes CSS (kostenpflichtig)
Mit Elementor Pro können Sie benutzerdefinierte CSS zu jedem Abschnitt, Spalte oder Widget hinzufügen.
Wenn Sie noch mehr Kontrolle über das CSS-Styling der Seite bekommen möchten,
können Sie die benutzerdefinierte CSS-Funktion verwenden, um jedem Element auf der Seite CSS hinzuzufügen.
1. Klicken Sie auf die Spalte, um die linke Sidebar mit dem Spalten-Einstellungenfeld zu erhalten.
2. Gehen Sie zu Erweitert> Benutzerdefiniertes CSS
3. Fügen Sie Ihren CSS-Code dem Clean Code Editor hinzu.
4. Um der Spalte eine rote Hintergrundfarbe zu geben, fügen Sie beispielsweise folgenden Code ein:selector {background-color:red;}
Die Spalte erhält sofort die rote Hintergrundfarbe.
Hinzufügen eines Farbverlauf-Effekts in Elementor mit benutzerdefiniertem CSS
Sie möchten dem Button einen linearen Steigungseffekt geben.
1. Klicken Sie auf die Schaltfläche, um das linke Widget-Einstellungen-Panel zu erhalten.
2, Gehen Sie zu Advanced> Custom CSS
3. Ich setze nun den Gradienten-CSS-Code in die Klasse 'elementor-button' ein:
.elementor-button {
Hintergrund: rgba (255,106,0,1);
Hintergrund: -moz-linear-gradient (links, rgba (255,106,0,1) 0%, rgba (238,9,121,1) 100%);
Hintergrund: -webkit-gradient (links oben, rechts oben, Farbstopp (0%, rgba (255.106,0,1)), Farbstopp (100%, rgba (238,9,121,1)));
Hintergrund: -webkit-linear-gradient (links, rgba (255,106,0,1) 0%, rgba (238,9,121,1) 100%);
Hintergrund: -o-linear-gradient (links, rgba (255,106,0,1) 0%, rgba (238,9,121,1) 100%);
Hintergrund: -ms-linear-gradient (links, rgba (255,106,0,1) 0%, rgba (238,9,121,1) 100%);
Hintergrund: linear-gradient (nach rechts, rgba (255,106,0,1) 0%, rgba (238,9,121,1) 100%);
Filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ff6a00', endColorstr = '# ee0979', GradientType = 1);
}
Fügen Sie den Sektionen einen Verlaufseffekt hinzu
1. Klicken Sie auf den Abschnitt, um das Bedienfeld zu öffnen.
2. Gehen Sie zu Advanced> Custom CSS
3. Fügen Sie dem Abschnitt den Gradienteneffekt CSS-Code hinzu
Selector { Hintergrund: rgba (190,147,197,1); Hintergrund: -moz-linear-Gradient (oben, rgba (190,147,197,1) 0%, rgba (123,199,204,1) 100%); Hintergrund: -webkit-gradient (links oben, links unten, Farb-Stop (0%, rgba (190,147,197,1)), Farb-Stop (100%, rgba (123,199,204,1))); Hintergrund: -webkit-linear-gradient (oben, rgba (190,147,197,1) 0%, rgba (123,199,204,1) 100%); Hintergrund: -o-linear-gradient (oben, rgba (190,147,197,1) 0%, rgba (123,199,204,1) 100%); Hintergrund: -ms-linear-gradient (oben, rgba (190,147,197,1) 0%, rgba (123,199,204,1) 100%); Hintergrund: linear-gradient (nach unten, rgba (190,147,197,1) 0%, rgba (123,199,204,1) 100%); Filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# be93c5', endColorstr = '# 7bc7cc', GradientType = 0); }
4. Entfernen Sie die Hintergrundüberlagerung.
- Zugriffe: 5755