SiteOrigin - Inhalte von WordPress in den Page Builder transferieren
Nun geht es darum, die Texte aus der Testseite in den Page Builder zu übertragen.
Dashboard / Seiten / Testseite / Bearbeiten
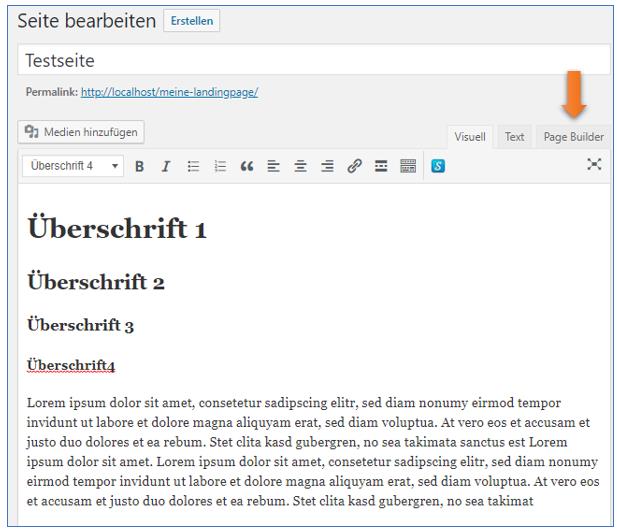
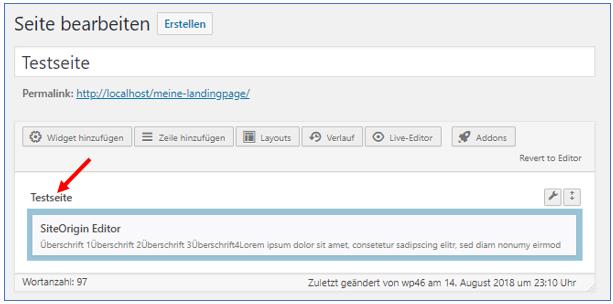
Sie rufen die Testseite in WordPress auf und klicken über dem Text
rechts auf den Reiter Page Builder

Sicherheitsabfrage

OK
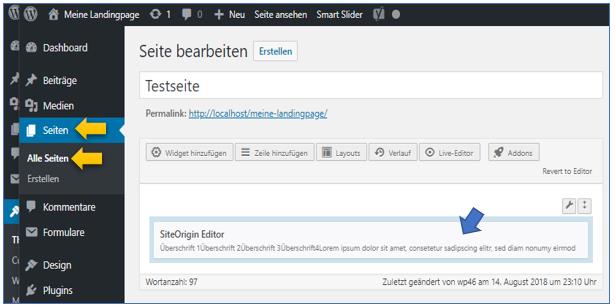
Inhalt Testseite im Page Builder
Sie sehen nun, dass der Inhalt der Testseite in eine Zeile des Page Builders eingefügt wurde.
Den Inhalt der Seite können Sie hier nicht sehen, daher ist es wichtig, dass die Zeilen jeweils einen Titel erhalten.

Zeilen mit einem Titel versehen
Klicken Sie den Bereich der Testseite in der Zeile mit der linken Maustaste an und
vergeben in dem neuen Fenster einen Titel. Da die Zeilen alle ähnlich aussehen,
ist die jeweilige Bezeichnung sehr hilfreich.
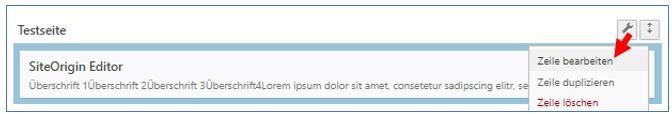
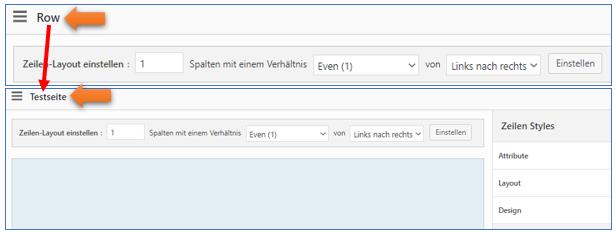
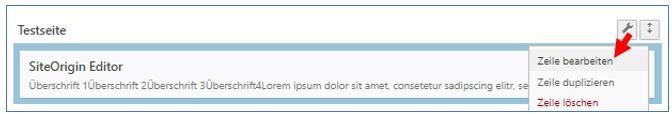
Klicken Sie oberhalb der Zeile auf den Schraubenschlüssel / Zeile bearbeiten

Zeile Bearbeiten
Text ändern: von Row in Testseite (=Bezeichnung des Inhalts)

Fertig
Das Ergebnis

Frontend
Die Seite sieht im Page Builder genauso aus wie in WordPress

- Zugriffe: 5265
SiteOrigin - Page Builder - Erste Schritte
Bearbeitung-Funktionen

Bearbeitungsmöglichkeiten der Zeile
Außerhalb des blau umrandeten Bereiches finden Sie Einstellmöglichkeiten für eine Zeile (siehe obere Grafik)
Die Schaltfläche mit den zwei Punkten dient als Anfasser, wenn Sie die Zeilen per Drag & Drop verschieben wollen
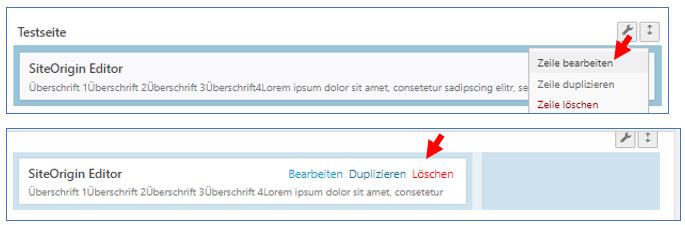
Bearbeitungsmöglichkeiten der Widgets innerhalb des blau umrandeten Bereiches 
Innerhalb der blauen Umrandung werden Widgets platziert und auch innerhalb finden Sie die Bearbeitungsmöglichkeiten (siehe untere Grafik)
Die importierte Testseite wurde bereit in ein SiteOrigin Widget Editor überführt.
- Zugriffe: 1777
SiteOrigin - Page Builder - Zeile bearbeiten - Style Attribute
Die einzelnen Zeilen können Sie zusätzlich durch Zeilen-Styles konfigurieren. Das wirkt sich auf den Inhalt der Widgets aus,
in diesem Fall auf Ihre Testseite.
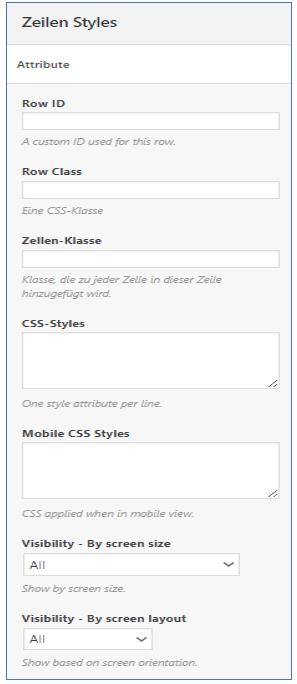
- Attribute
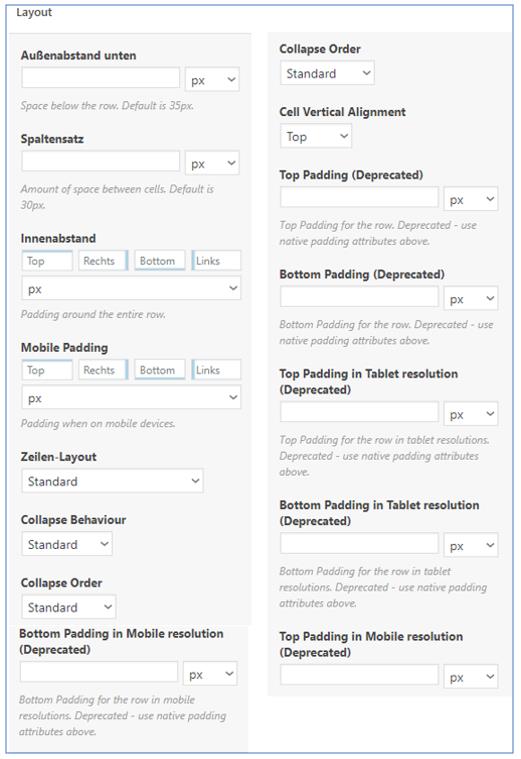
- Layout
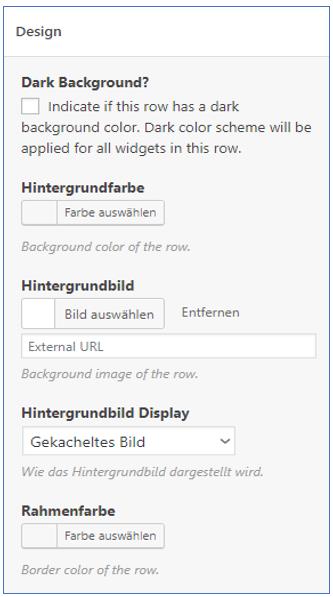
- Design
Attribute

Layout

Design

- Zugriffe: 6617
SiteOrigin - Page Builder - Zeile bearbeiten
Bearbeitung-Funktionen
Bearbeitungsmöglichkeiten der Zeile
Außerhalb des blau umrandeten Bereiches finden Sie Einstellmöglichkeiten für eine Zeile (siehe obere Grafik)
Die Schaltfläche mit den zwei Punkten dient als Anfasser, wenn Sie die Zeilen per Drag & Drop verschieben wollen

Zeile bearbeiten
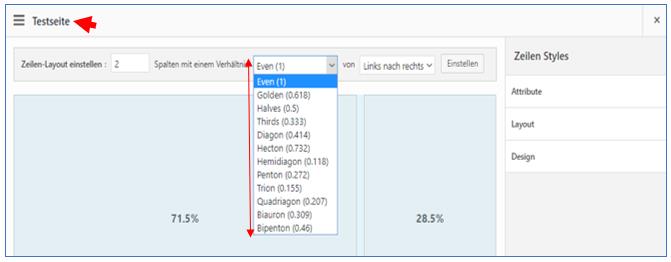
Eine Zeile kann in mehrere Spalten unterteilt werden, die dann das Zeilen-Layout bestimmen.
Die Spalten sind vergleichbar mit Zellen in Excel. In diese Spalten können Sie Widgets platzieren.
Spalten in einem Verhältnis. Es werden Ihnen bewährte Aufteilungsvorschläge angeboten.
Ganz oben links können Sie der kompletten Zeile einen Titel vergeben.
Der dient nur organisatorischen Zwecken und wird nicht im Frontend angezeigt.

- Zugriffe: 3836
SiteOrigin - Page Builder - Zeile bearbeiten - Widgets
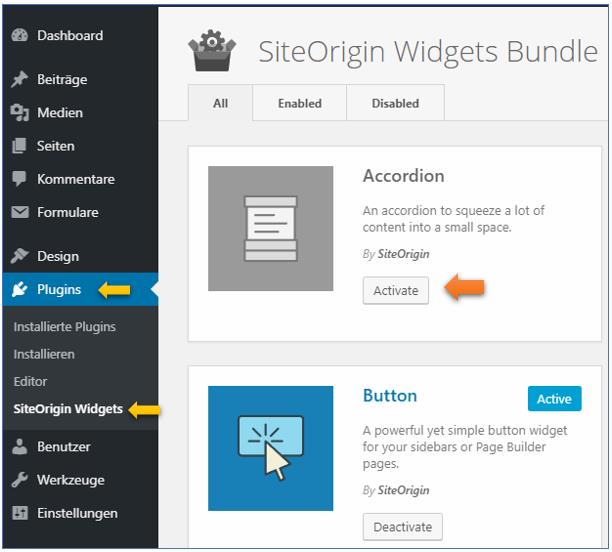
Installierte Widgets aktivieren
Nach der Installation sind nur die gängigen Widgets aktiviert.
Wenn Sie weitere oder alle Widgets aktivieren wollen, dann
Dasboard / Plugins / SiteOrigin Widgets aufrufen und die gewünschten Widgets aktivieren.

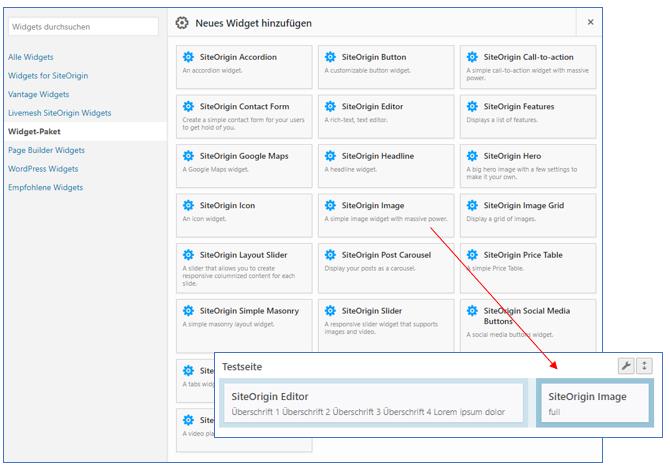
Widget hinzufügen
Nur durch Widgets können die Spalten in der Zeile mit Inhalte gefüllt werden.
Daher finden Sie hier auch links oben die Schaltfläche Widget hinzufügen.
Markieren Sie die Ziel-Spalte - Widget hinzufügen -
Es werden Ihnen die vorhandenen Widgets, sortiert nach Anbietern, angezeigt. Aus diesen wählen Sie eins aus und klicken darauf.
Das Widget wird sofort der Spalte hinzugefügt. Im Widget finden Sie dann auch Bearbeiten / Duplizieren und die Widget-Styles.
Bei einem Image-Widget müssen Sie natürlich festlegen, welches Bild und wie es konfiguriert wird.

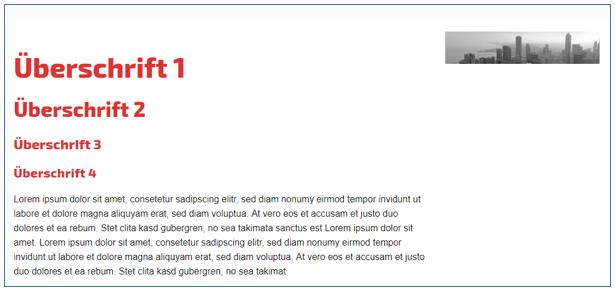
Frontend

- Zugriffe: 5850