SiteOrigin - Icons hinzufügen
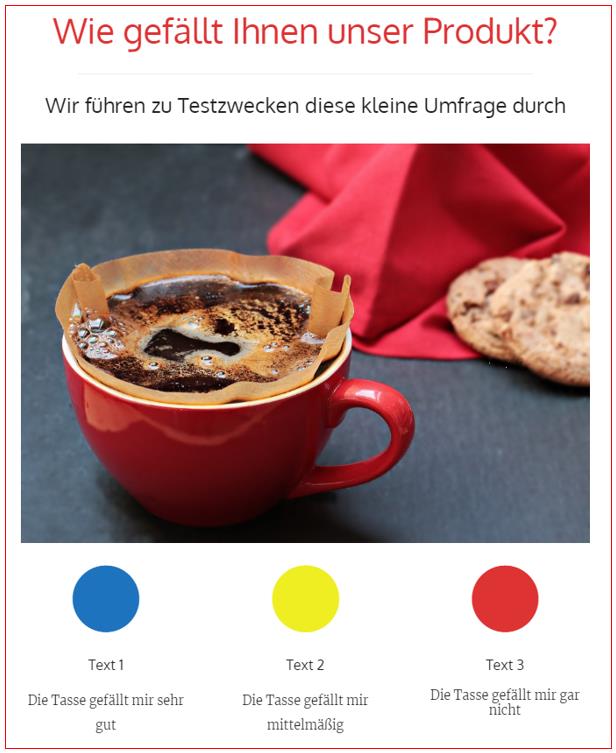
In den Lektionen davor haben wir eine Überschrift mit einer Frage erstellt, eine Sub-Überschrift
und ein Bild eingefügt. Darunter sollen nun drei farbige Schaltflächen eingefügt werden.

Widget Features hinzufügen
- Neue Zeile einfügen
- Breite auf 100% (ganze Seitenbreite)
- Widget SiteOrigin Features hinzufügen

Bearbeiten
Widget Bearbeitungsmodus einschalten
Features / Add

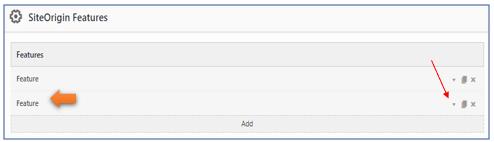
Es öffnet sich eine neue Zeile und hier klicken Sie auf den kleinen Pfeil nach unten

Widget bearbeiten - erste Schaltfläche

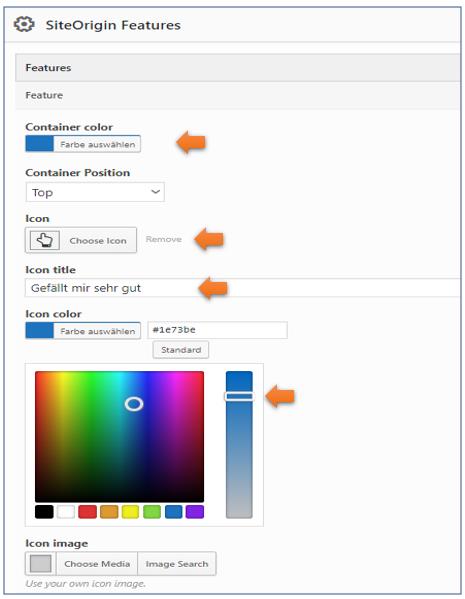
Icon auswählen
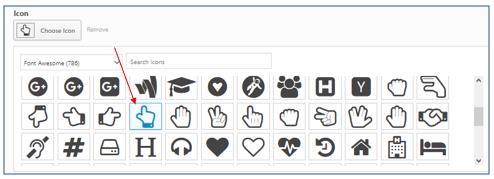
Bei Choose Icon öffnet sich eine Icon-Auswahl
Diesem Icon können Sie z.B. noch eine Farbe zuweisen.
Widget aufrufen - zweite Schaltfläche
Sie bleiben im Bearbeitungsfenster
Klicken wieder auf Add / Es erscheint eine neue Zeile Feature und hier wieder rechts auf den Pfeil nach unten klicken

Widget bearbeiten - Zweite Schaltfläche
Nun konfigurieren Sie die zweite Schaltfläche nach dem gleichen Muster
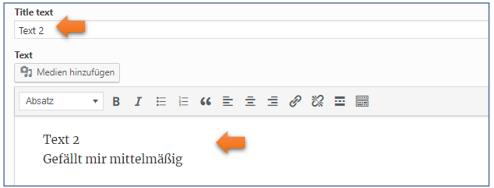
Textzeilen noch ergänzen

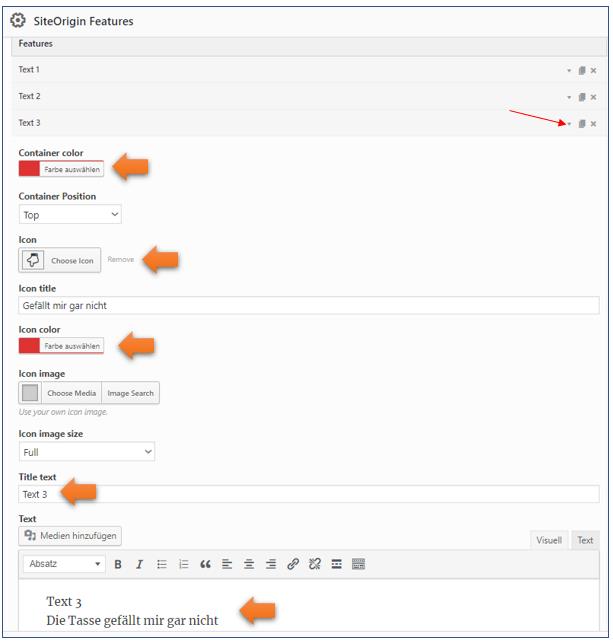
Widget bearbeiten - dritte Schaltfläche
Sie bleiben im Bearbeitungsfenster
Klicken wieder auf Add / Es erscheint eine neue Zeile Feature und hier wieder rechts auf den Pfeil nach unten klicken

Fertig
Frontend
Die Schaltflächen und die Texte können Sie jederzeit ändern und bei Bedarf die Schaltflächen mit einem Link belegen.