SiteOrigin - Erste Anwendung
Seite erstellen / Seitenname festlegen
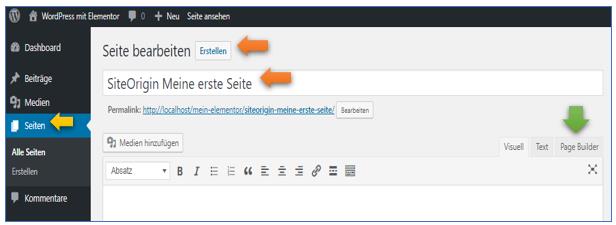
Seiten / Erstellen / Titel vergeben z.B. SiteOrigin Meine erste Seite
Schaltfläche Page Builder
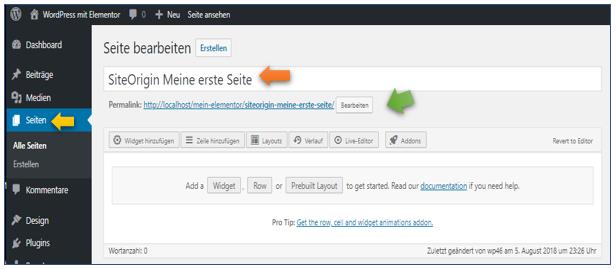
Es erscheint der Bereich Seite bearbeiten

Zeile einfügen
Bevor Sie ein Widget einfügen können, muss erste eine Zeile existieren. Diese legen Sie nun an durch Klicken auf
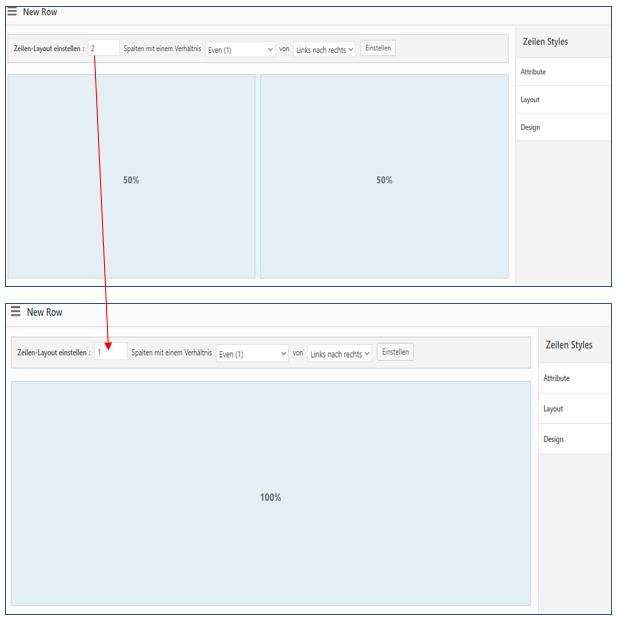
Zeile hinzufügen. Durch Ändern auf 1 Zelle pro Zeile ändern Sie die Breite der Zeile auf 100%

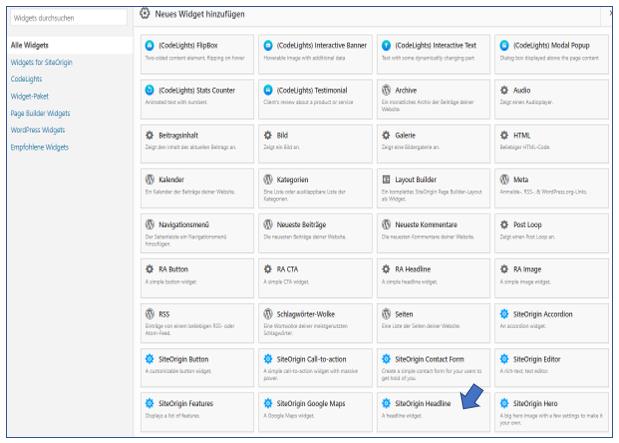
Widget Headline einfügen
Falls dieses Widget nicht gleich verfügbar zu sein scheint, öffnen Sie unter Plugins das Widget Bundle
und aktivieren alle Widgets. Es sind standarmäßi nicht immer alle Aktiviert.

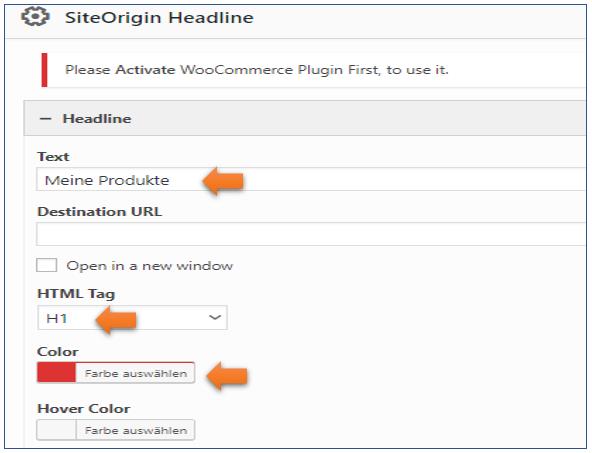
Überschrift eingeben Meine Produkte
Sie gelangen zurück zur Seitenbearbeitung. Klicken Sie auf Bearbeiten,
Überschrift eingeben Größe: H1 Farbe: ROT

Fertig
Frontend

- Zugriffe: 3361
SiteOrigin - Bild hinzufügen
Wir stellen mit einer Überschrift eine Frage und lassen diese durch Icons beantworten
Überschrift 1
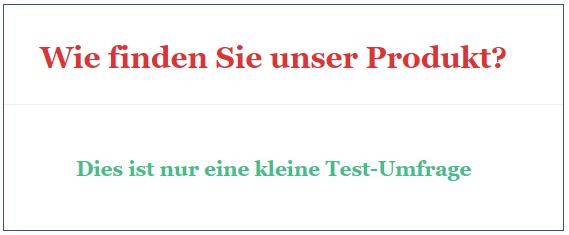
Wie finden Sie unser Produkt?
Schriftgröße - Color - Ausrichtung
H1 - rot - Ausrichtung: zentriert
Zweite Überschrift 1
Dies ist nur eine kleine Test-Umfrage
Schriftgröße - Color - Ausrichtung
H3 - grün - Ausrichtung zenriert

Bild einfügen
- Neue Zeile einfügen
- Breite auf 100% (ganze Seitenbreite)
- Widget SiteOrigin Image hinzufügen

Bild suchen und uploaden

Set Media
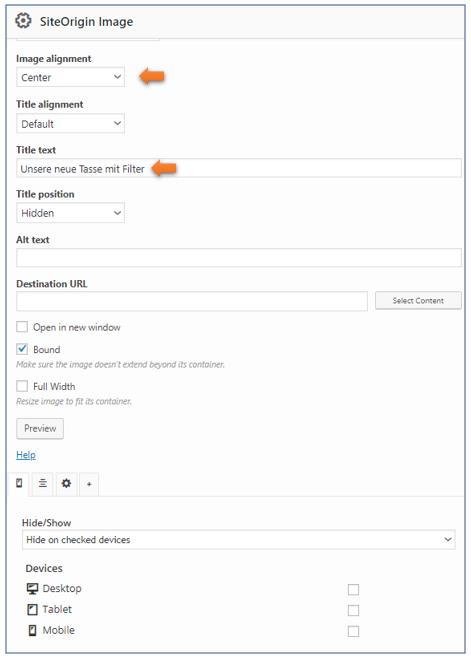
Bild konfigurieren
In der Zeile mit dem Widget => Bearbeiten
Hier legen wir fest:
- die Ausrichtung = Center
- Die Überschrift = Unsere neue Tasse mit Filter

Fertig / Veröffentlichen
Frontend

- Zugriffe: 2875
SiteOrigin - Icons hinzufügen
In den Lektionen davor haben wir eine Überschrift mit einer Frage erstellt, eine Sub-Überschrift
und ein Bild eingefügt. Darunter sollen nun drei farbige Schaltflächen eingefügt werden.

Widget Features hinzufügen
- Neue Zeile einfügen
- Breite auf 100% (ganze Seitenbreite)
- Widget SiteOrigin Features hinzufügen

Bearbeiten
Widget Bearbeitungsmodus einschalten
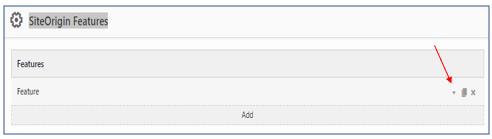
Features / Add

Es öffnet sich eine neue Zeile und hier klicken Sie auf den kleinen Pfeil nach unten

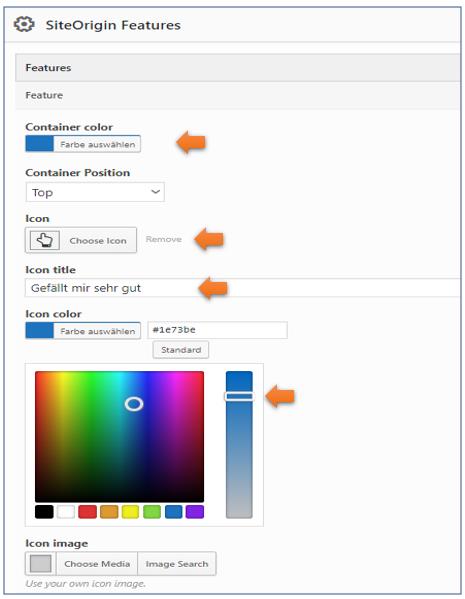
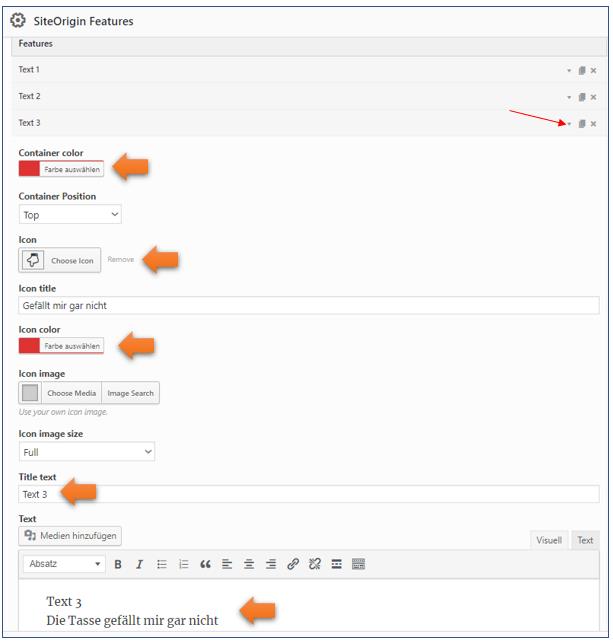
Widget bearbeiten - erste Schaltfläche

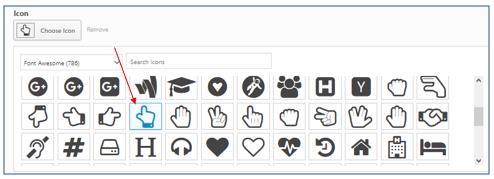
Icon auswählen
Bei Choose Icon öffnet sich eine Icon-Auswahl
Diesem Icon können Sie z.B. noch eine Farbe zuweisen.
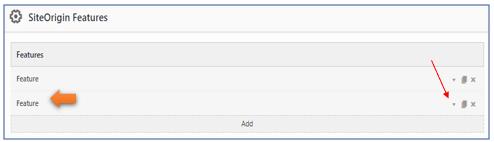
Widget aufrufen - zweite Schaltfläche
Sie bleiben im Bearbeitungsfenster
Klicken wieder auf Add / Es erscheint eine neue Zeile Feature und hier wieder rechts auf den Pfeil nach unten klicken

Widget bearbeiten - Zweite Schaltfläche
Nun konfigurieren Sie die zweite Schaltfläche nach dem gleichen Muster
Textzeilen noch ergänzen

Widget bearbeiten - dritte Schaltfläche
Sie bleiben im Bearbeitungsfenster
Klicken wieder auf Add / Es erscheint eine neue Zeile Feature und hier wieder rechts auf den Pfeil nach unten klicken

Fertig
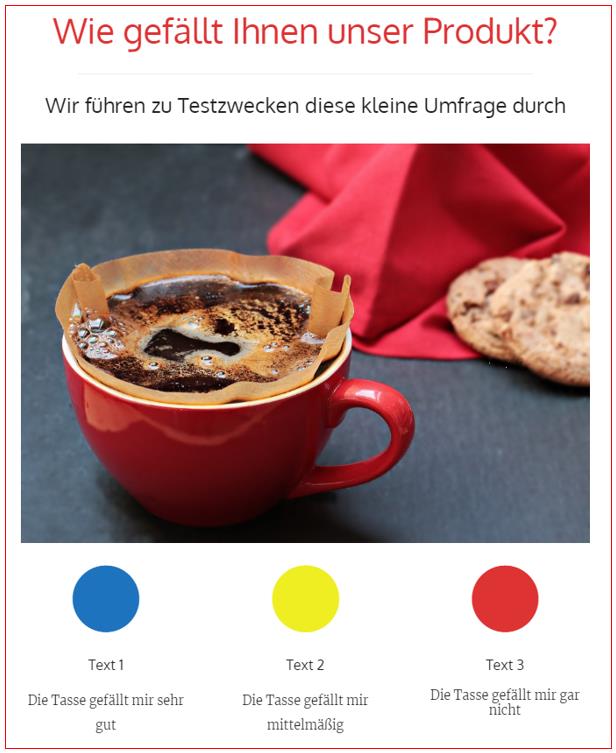
Frontend
Die Schaltflächen und die Texte können Sie jederzeit ändern und bei Bedarf die Schaltflächen mit einem Link belegen.

- Zugriffe: 5077