SiteOrigin - FAQ-Seite erstellen - Neue Seite anlegen
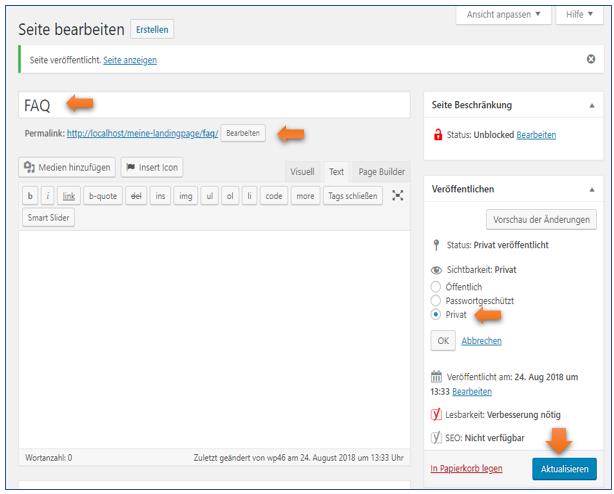
Seiten / Erstellen
Titel: FAQ
Permalink prüfen, ob aussagekräftig. Begriff faq ist enthalten http://localhost/meine-landingpage/faq/
Bereich Veröffentlichen: Sichtbarkeit: Privat (damit Besucher die Seite im Entwicklungsprozess nicht finden können.

Aktualisieren
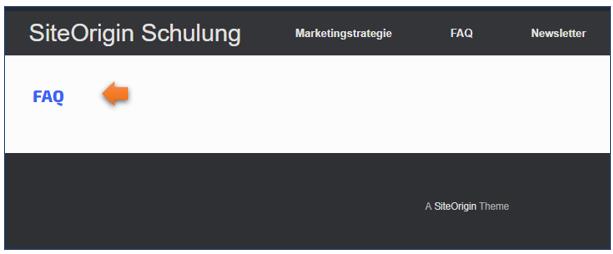
Frontend

- Zugriffe: 4423
SiteOrigin - FAQ-Seite erstellen - Überschrift erhält Hintergrundbild
Seiten / FAQ-Seite aufrufen / Visueller Editor bearbeiten / Zeile bearbeiten / rechts: Design / Hintergrundbild
Bild auswählen: Sie wählen z.B. ein Bild aus Ihrer Mediathek / Hinzufügen /

Fertig
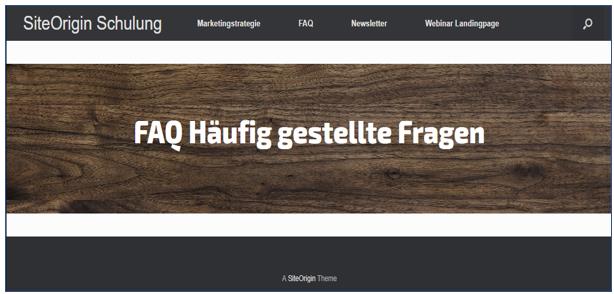
Frontend 1

Das Bild ist ok, jedoch die Schrift ist schwer zu lesen
Schriftfarbe in weiss
Im Editor die Überschrift markieren und Farbe weiss wählen (Achtung, da der Hintergrund auch weiss ist, ist nichts mehr im Editor zu sehen)

Bild auf Seitenbreite strecken
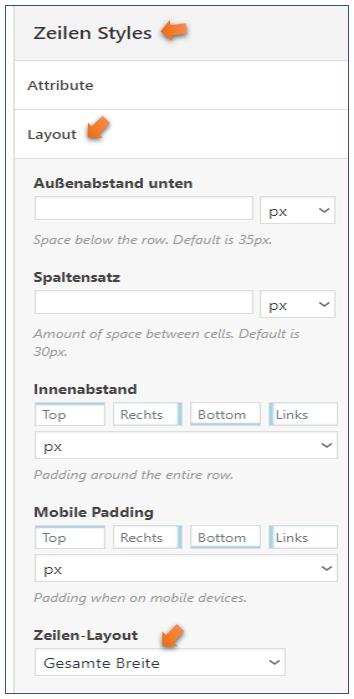
Visueller Editor bearbeiten / Zeile bearbeiten / rechts: Layout / Zeilen-Layout: Gesamte Breite.

Die blaue Überschrift FAQ entfernen
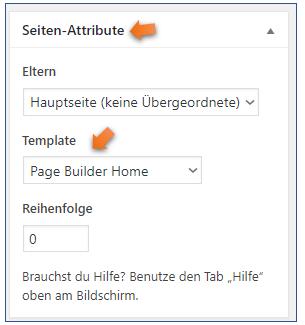
In WordPress / Dashboard / Seiten / FAQ bearbeiten / rechts in der Sidebar: Seiten Attribute / Template
Ändern: Standard-Template in Page Builder Home

Frontend ohne blaue Überschrift FAQ

- Zugriffe: 10409
SiteOrigin - FAQ-Seite erstellen - Überschrift einfügen
Seite im Page Builder öffnen und ersten Inhalt einfügen
Zeile hinzufügen ( 100% ) / Diese Zeile markieren / Schaltfläche: Widget hinzufügen / Visueller Editor

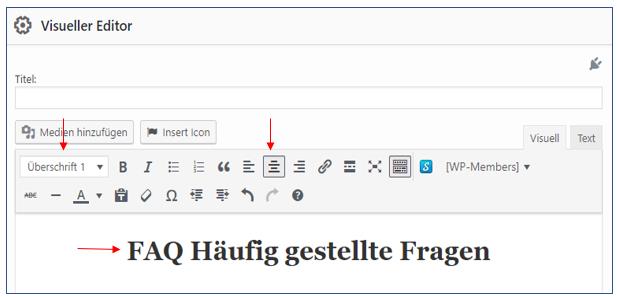
Visueller Editor - Bearbeiten
Visueller-Editor / Bearbeiten
Überschrift <h1> eingeben, zentriert FAQ Häufig gestellte Fragen

Fertig
Frontend

- Zugriffe: 5853
SiteOrigin - FAQ-Seite erstellen - Widget Accordion
Seiten / FAQ-Seite aufrufen / Visueller Editor bearbeiten / Neue Zeile hinzufügen (100%)
Widget Accordion hinzufügen
Falls Sie das Widget nicht finden, muss es aktiviert werden
Plugins / SiteOrigin Widgets / SiteOrigon Widget Accordion
wählen und AKTIVIEREN

Dieses Widget der neuen Zeile hinzufügen

- Zugriffe: 2761