DigiStore24 - Produkte anlegen
https://www.digistore24-app.com/vendor/account/products/edit/237124
Die Zahl am Ende ist die Produkt ID
Produktname: frei wählbar = Ihr interner Name
Produktname für Käufer: Name des Produktes, das der Kunde kaufen soll
Affiliate-Provision: 50%
Man bekommt als Website-Betreiber (Affiliate oder Partner) also nur dann eine Provision, wenn der vermittelte Internet-Nutzer
auf Ihrer Verkaufswebsite etwas einkauft.
Verkaufsseite: URL unter der Ihre Verkaufswebsite aufrufbar ist. http://landingpage1.rneuhoff.de
Diese Verkaufsseite ist auch Ihre Startseite, damit sich der Kunde beim Audruf gleich auf der Bestellseite befindet.
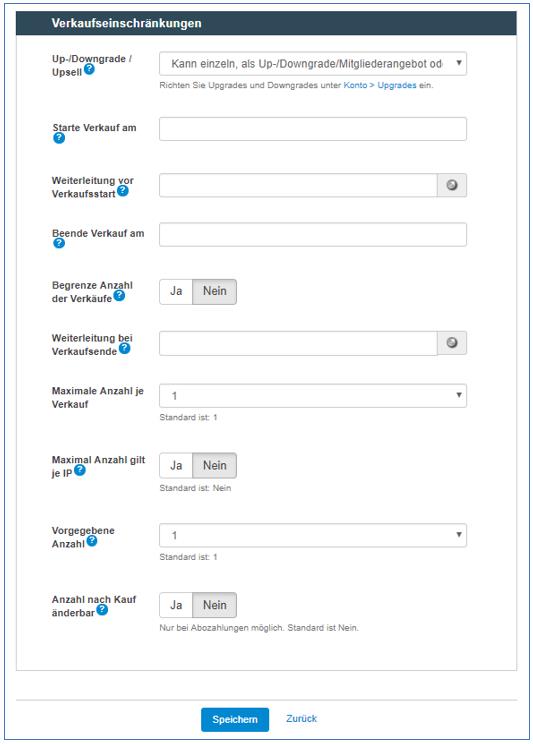
Zum Schluß speichern nicht vergessen
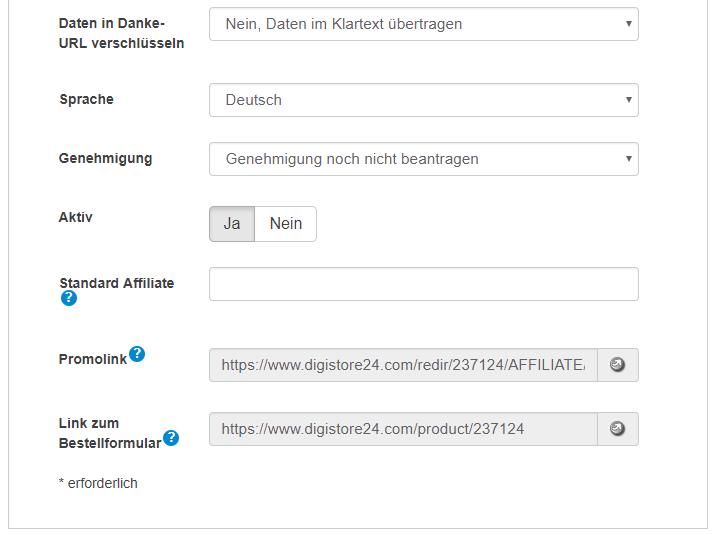
Formular Produkt-Registrierung -1-

Formular Produkt-Registrierung -2-

Formular Produkt-Registrierung -3-

Formular - Verkaufseinschränkungen

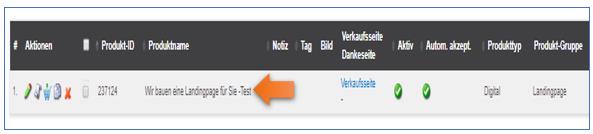
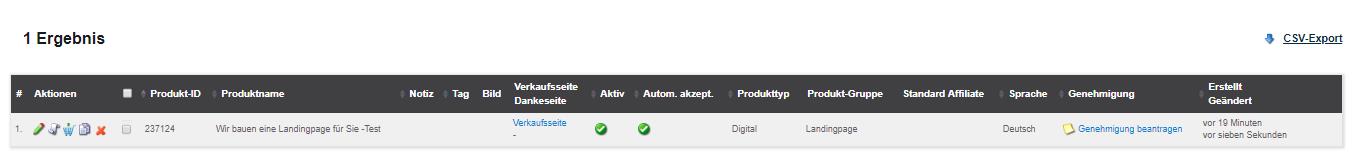
Das Produkte wurde angelegt
DigiStore24 / Konto / Produkte

Die komplette Zeile => siehe unten

- Zugriffe: 7179
DigiStore24 - Produkt-Preis festlegen (für Test-Kauf)
https://www.digistore24-app.com/vendor/account/products/edit/237124
Die Zahl am Ende ist die Produkt ID
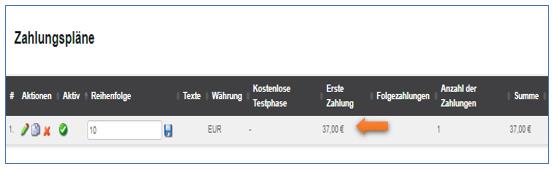
DigiStore24 / Produkte / Zahlungspläne
Bei vorhandenen Produkten finden Sie die Zahlungspläne ganz unten.

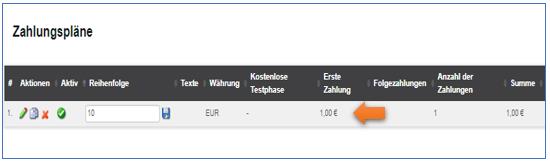
VK-Preis ändern auf 1,00 €
Hier ist ein Preis von 37,00 € vorhanden, den ich für den Testkauf auf 1,00 € ändere

Bestehenden Zahlungsplan aktualisieren
Prüfen Sie in der Zeile ganz unten, ob die Änderung durchgefügrt wurde.

Pflichteintrag auf der Bestellseite
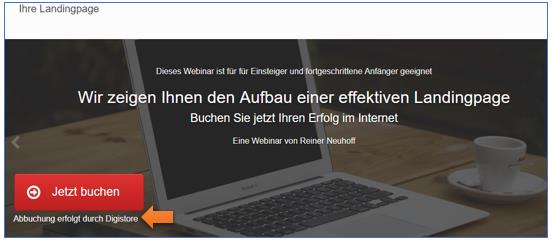
Auf der Bestellseite muß folgender Eintrag, möglichst unter dem Bestell-Button stehen.
Abbuchung erfolgt durch Digistore
Diesen Vorgang wiederholen Sie bei allen drei Buttons
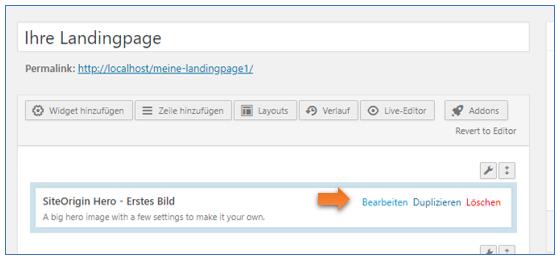
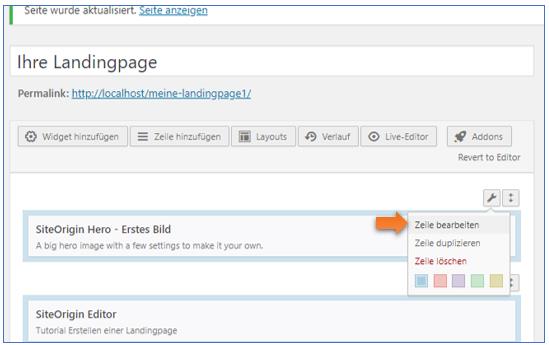
Seiten / Seite: Ihre Landingspage / SiteOrigin - Erstes Bild / Bearbeiten

Pflichteintrag einfügen
Frame / kleines Dreieck anklicken / Content
Hier fügen Sie den Pflichtext rechts neben dem Shortcode [buttons] ein, Farbe weiß
Nicht wundern, den Text sehen Sie dann nicht mehr, da der Hintergrund auch weiß ist.
Nur zu Demo-Zwecken ist er hier in rot sichtbar.

Frontend mit Pflichttext
Auf der Seite erscheint der Text unter dem Bestell-Button. Da der Slider drei Bilder enthält, müssen Sie den
eben beschriebenen Vorgang insgesamt drei Mal durchführen.

- Zugriffe: 6878
DigiStore24 - Danke-Seite für die Bestellung erstellen
https://www.digistore24-app.com/vendor/account/products/edit/237124
Die Zahl am Ende ist die Produkt ID
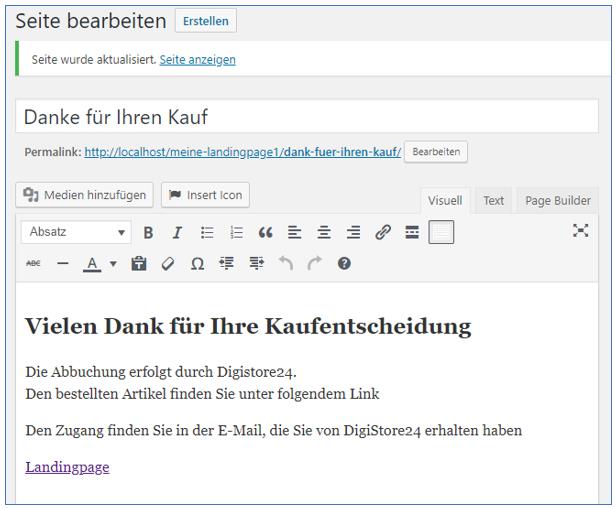
Dashboard / Seiten / Erstellen
Titel: Dank für Ihren Kauf
Text:
Vielen Dank für Ihre Kaufentscheidung <h2>
Produkt-Bild einfügen
Die Abbuchung erfolgt durch Digistore24
Den bestellten Artikel finden Sie unter folgendem Link
Landingpage
Den Zugang finden Sie in der E-Mail, die Sie von DigiStore24 erhalten haben

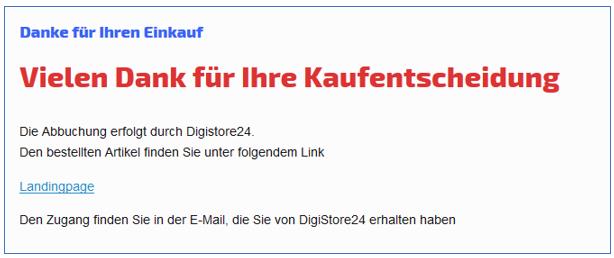
Frontend

- Zugriffe: 4360
DigiStore24 - Bestell-Button erhält Link zum Disgistore-Produkt
https://www.digistore24-app.com/vendor/account/products/edit/237124
Die Zahl am Ende ist die Produkt ID
DigiStore24 / Produkte / Links
Link zum Bestellformular in die Zwischenablage kopieren und bei den drei Buttons jeweils einfügen

Bestell-Buttons erhalten Link
Da wir drei Slider-Bilder haben, muss dieser Vorgang bei jedem Button durchgeführt werden.
https://www.digistore24.com/product/237124
Seiten / Seite: Ihre Landingpage / SiteOrigin - Erstes Bild / Bearbeiten

Bestell-Link einfügen
Link unter Destination-URL einfügen

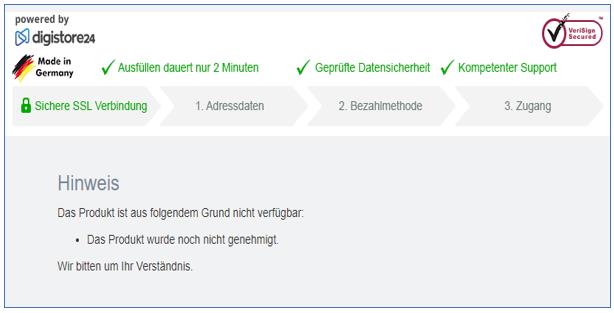
Bestell-Link testen
Da das Produkt noch nicht von DigiStore genehmigt wurde, erhalten Sie diese Meldung.

- Zugriffe: 6308
DigiStore24 - Mitgliederbereich - Benutzer neu
https://www.digistore24-app.com/vendor/account/products/edit/237124
Die Zahl am Ende ist die Produkt ID
Benutzer anlegen, um zu garantieren, dass Ihre Produkt nur diesen Mitgliedern zur Verfügung steht,
dass DigiStore24 dem Kunden die Zugangsdaten ausliefert.
Achtung
Diese Mitgliederverwaltung, etwas komfortabler, wird Ihnen auch direkt gegen Gebühr angeboten.
Die kostenlose Version bei weniger als 100 Mitglieder wäre doch empfehlenswert.
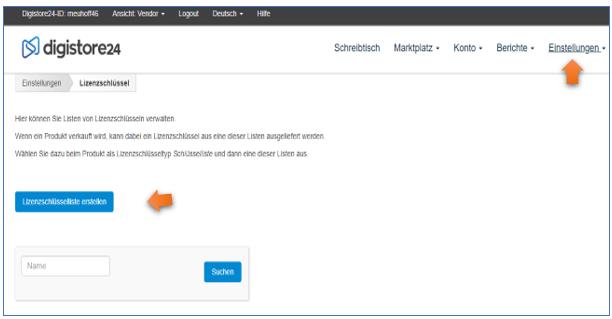
Lizenzschlüsselliste (leere) anlegen
DigiStore24 / Einstellungen / Lizenzschlüssel / Lizenzschlüsselliste erstellen

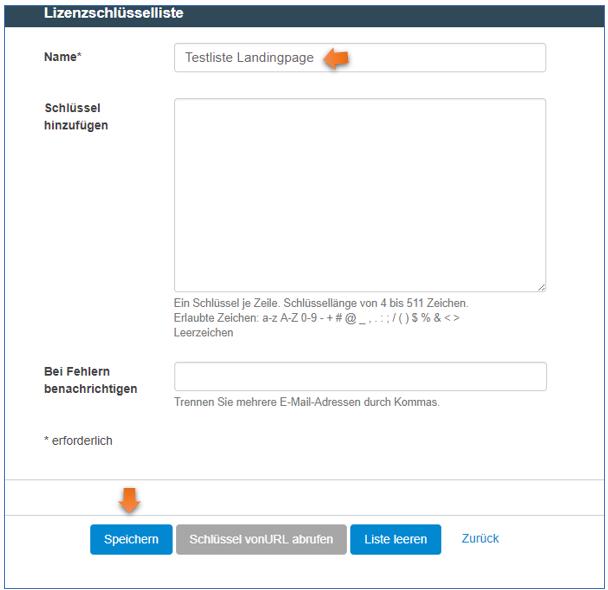
Testliste Landingpage
Name für die Liste festlegen / Speichern
Jetzt noch keinen Lizenzschlüssel festlegen

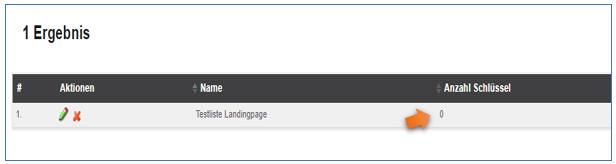
Leere Testliste ist angelegt

Die Liste ist gespeichert, jedoch wurde noch kein Lizenzschlüssel vergeben
Benutzer + Passwort in die Lizenzschlüsselliste eingeben
DigiStore24 / Einstellungen / Lizenzschlüssel / Lizenzschlüsselliste erstellen
Legen Sie zu Beginn einfach mehrere Benutzer an, das ist bei weiteren Kunden eine Arbeitserleichetrung für Sie,
Beispiel
Benutzer:kursvip250Passwort:zbUhr#T%
Benutzer:kursvip251Passwort:zbUhr#T%
Benutzer:kursvip252Passwort:zbUhr#T%
Benutzer:kursvip253Passwort:zbUhr#T%
Benutzer:kursvip254Passwort:zbUhr#T%
usw
zum Öffnen der Liste klicken Sie unten auf Ergebnis / Aktionen / auf den Stift

Speichern
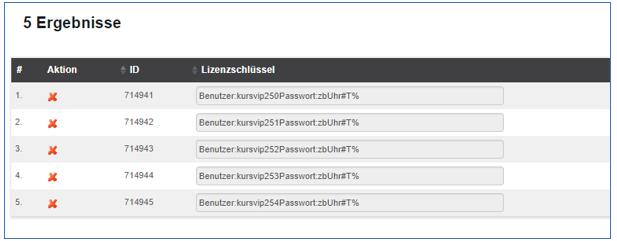
Lizenzschlüssel sind erfasst
DigiStore24 / Einstellungen / Lizenzschlüssel / ganz unten der Ergebnisbereich
Die Liste ist gespeichert und die Lizenzschlüssel sind in der Liste enthalten

Nun müssen Sie noch in WordPress diese Benutzer anlegen
- Zugriffe: 10169