Newsletter System anlegen
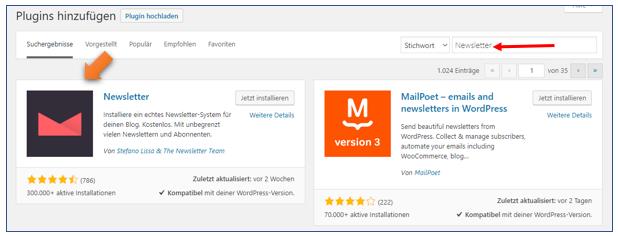
Plugin Newsletter - Einstellungen -
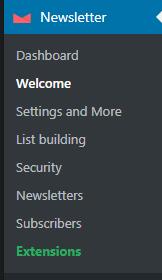
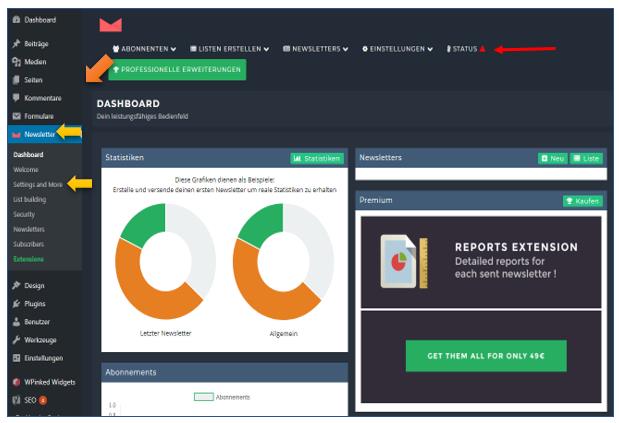
Dashboard / Newsletter / Settings and more

Einstellungen (Settings)
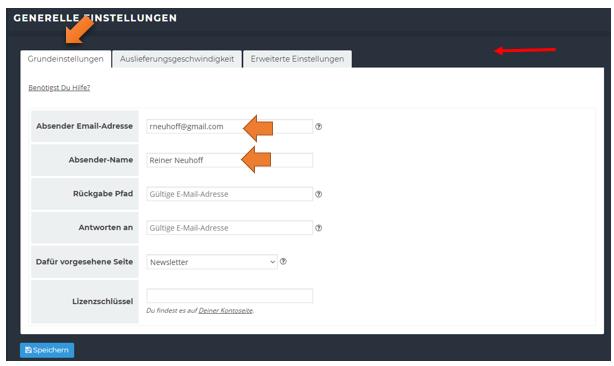
Dashboard / Newsletter / Settings and more / Reiter: Grundeinstellungen
Absender E-Mail Adresse und Ihren Absender-Namen eingeben

Unter den anderen beiden Reitern sind keine weiteren Einstellungen erforderlich.
Speichern
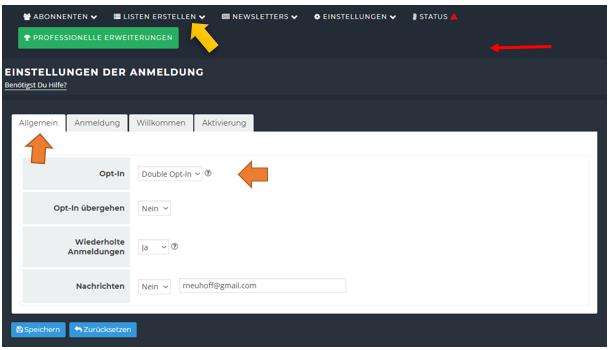
Listen erstellen / Anmeldung
Dashboard / Newsletter / List building / Listen erstellen / Anmeldung / Reiter: Allgemein
Opt-in: Double Opt-in (Der Anmelder muss die Anmeldung zum Newsletter bestätigen)

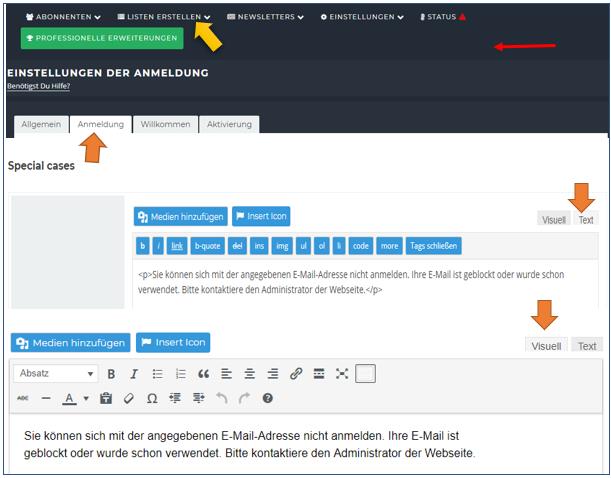
Reiter: Anmeldung (im unteren Bereich)
Dashboard / Newsletter / List building / Listen erstellen / Anmeldung / Reiter: Allgemein
Hier geben Sie den Text ein, wenn etwas mit der Anmeldung per E-Mail nicht funktioniert

Speichern
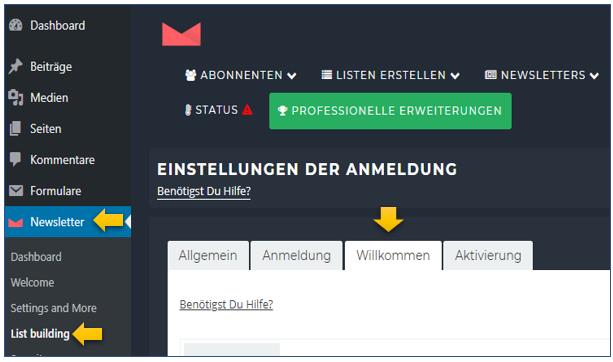
Reiter: Willkommen (Willkommensnachricht)
Dashboard / Newsletter / List building / Listen erstellen / Anmeldung / Reiter: Willkommen

Willkommen-Texte
Vielen Dank für Ihr Vertrauen. Sie sind nur noch einen Klick von Ihrer Bestellung entfernt.
Sie haben sich außerdem erfolgreich zu unserem Newsletter angemeldet und erhalten in Kürze eine Bestätigung per E-Mail.
Sollte diese Mail nicht innerhalb von 20 Minuten bei Ihnen eintreffen, schauen Sie bitte im Spam-Ordner nach.
Viele Grüße.
Hier tragen Sie den Text Ihrer Bestätigungsmail ein
Hallo,
Ihre Anfrage einen Newsletter zu erhalten, ist hier eingegangen.
Bitte bestätigen Sie den Eintrag in dem Sie hier klicken.
Falls der Link nicht funktioniert, benutzen Sie bitte den folgenden Link zur Bestätigung.
{subscription_confirm_url}
Nach Ihrer Bestätigung erhalten Sie umgehend den Zugang zu Ihrer Bestellung. Vielen Dank.
Newsletter in WordPress SiteOrigin einbauen
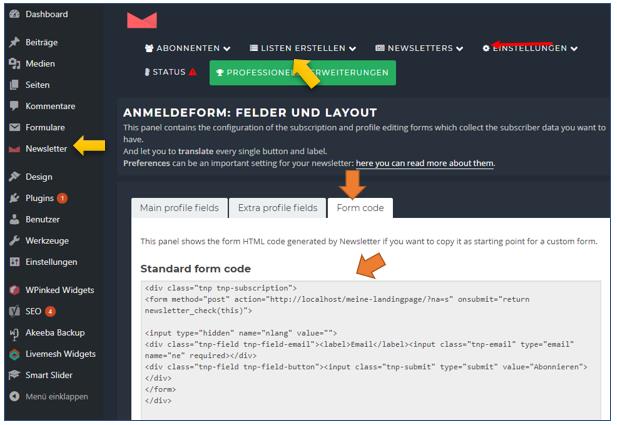
Für den Einbau benötigen Sie einen Shortcode, den Sie im Plugin Newsletter finden
Newsletter / Dashboard / Listen erstellen / Anmeldeformulare: Felder+Layout / Reiter: Form Code

<div class="tnp tnp-subscription">
<form method="post" action="http://localhost/meine-landingpage/?na=s" onsubmit="return newsletter_check(this)">
<input type="hidden" name="nlang" value="">
<div class="tnp-field tnp-field-email"><label>Email</label><input class="tnp-email" type="email" name="ne" required></div>
<div class="tnp-field tnp-field-button"><input class="tnp-submit" type="submit" value="Abonnieren">
</div>
</form>
</div>
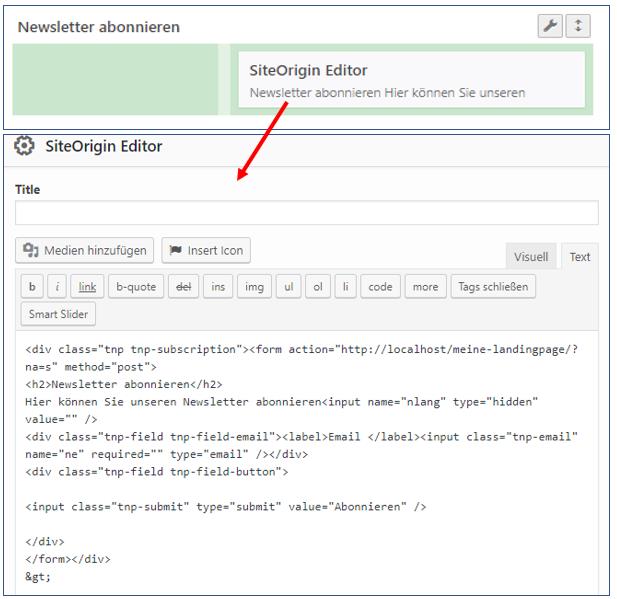
Shortcode in WordPress im SiteOrigin-Editor
WordPress Dashboard / Seite aufrufen / Zeile einfügen (im Beispiel 33% + 67% / Widget hinzufügen / SiteOrigin Editor

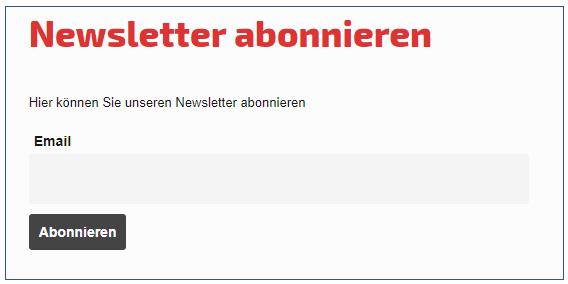
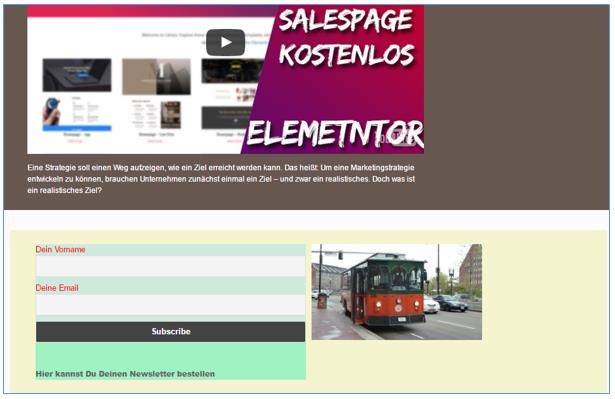
Frontend

- Zugriffe: 8542
Landingpage - Newsletter-Liste stylen Teil -2-
Per CSS die Schriftfarbe ändern, soll rot werden
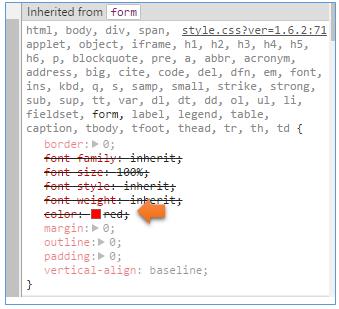
Entwickler-Tools in Google öffnen
Google / Weitere Tools / Entwicklertools
Markieren Sie die Schrift z.B. Dein Vorname / rechte Maustaste -> Untersuchen label
gehört zu einer Gruppe form. Die nachfolgende Änderung bringt alle Überschriften des Widgets in rot.
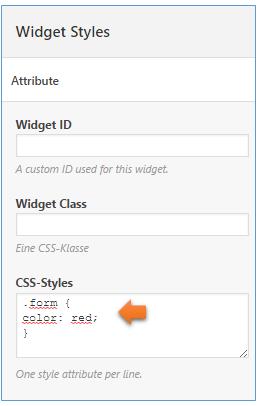
 Hier den passenden CSS-Code in die Zwischenablage kopieren Site-Origin Editor markieren / Bearbeiten / Attribute / CSS-Styles .form { color: red; } |
 |
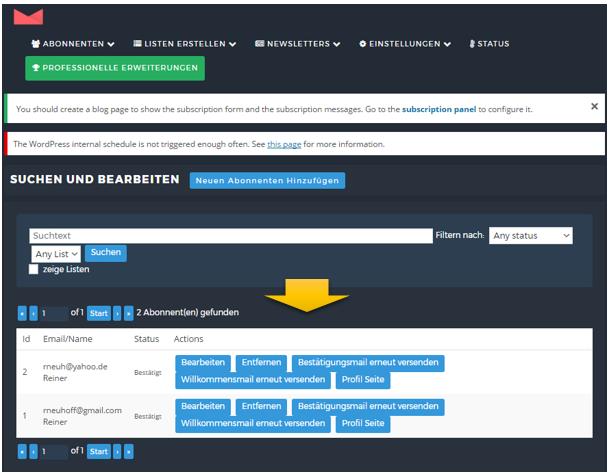
Sind Abonnenten bereits gespeichert?
Newsletter / Abonnenten / Suchen und Bearbeiten

Newsletter in die Landingpage integrieren
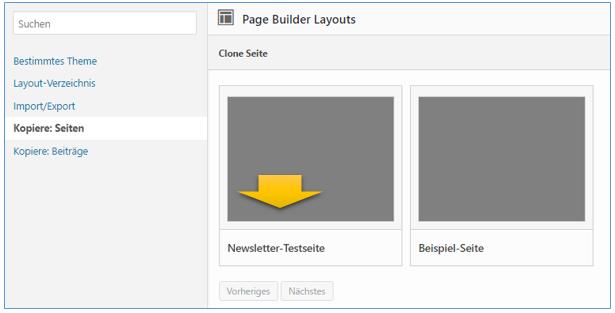
Seiten / Beispiel-Seite / Bearbeiten
Reiter: Layout / Kopiere Seiten / Newsletter-Testseite markieren / Einfügen / Insert after (unten anhängen)
Frontend - Newsletter-Widget ist in der Landingpage eingebettet

Testen Sie alles, melden Sie sich ab, löschen Sie den Browser-Verlauf und bestellen Sie als "Besucher" den Newsletter.
- Zugriffe: 6406