SiteOrigin - Icons einfügen
Neue Zeile einfügen
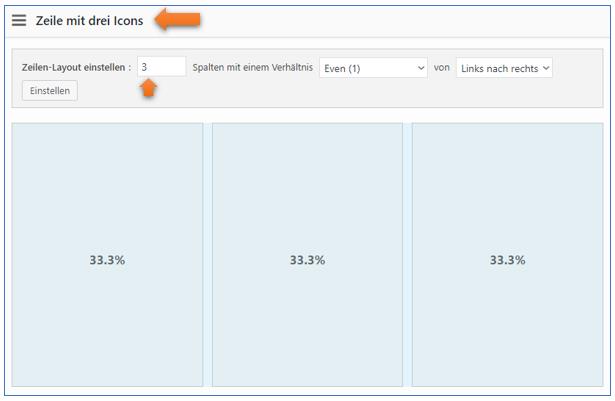
Seite aufrufen / Neue Zeile hinzufügen / Drei Spalten zu je 33% / Zeile benennen Zeile mit drei Icons

Das Ergebnis

Widget für Icon einfügen
Zielspalte markieren (linke Spalte)
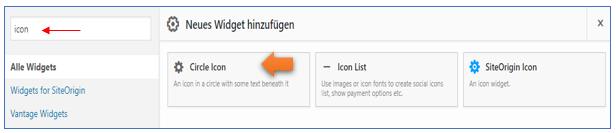
Schaltfläche: Widget hinzufügen / Suchbegriff: Icon eingeben / Circle Icon auswählen

Circle Icon auswählen

Bearbeiten
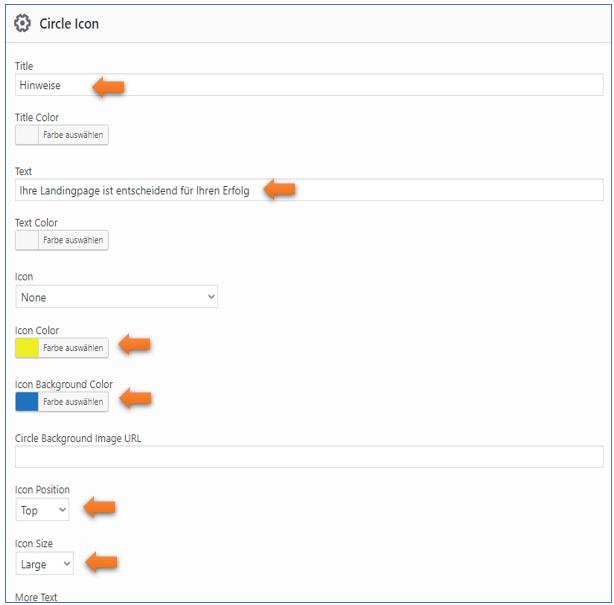
Icon Einstellungen
Title: Hinweise
Text: Ihre Landingpage ist entscheidend für Ihren Erfolg
Icon Color: gelb
Icon Background Color: blau
Icon Position: Top
Icon Size: Large
Fertig

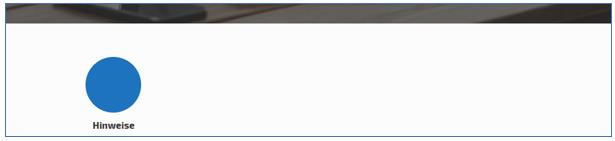
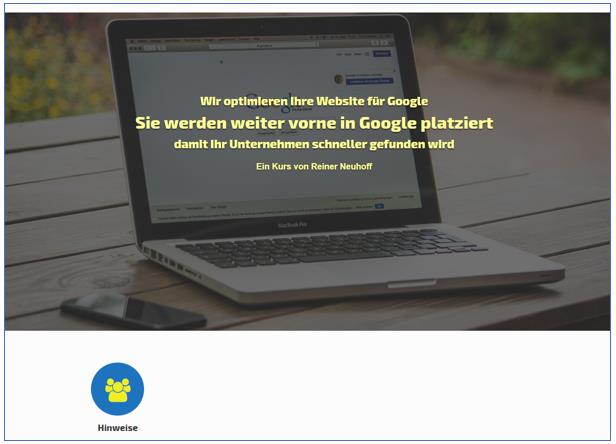
Frontend - Zwischenergebnis
Der Bereich ist zwar vorhanden, aber das Icon darin fehlt noch

Wo finden ich Icons?
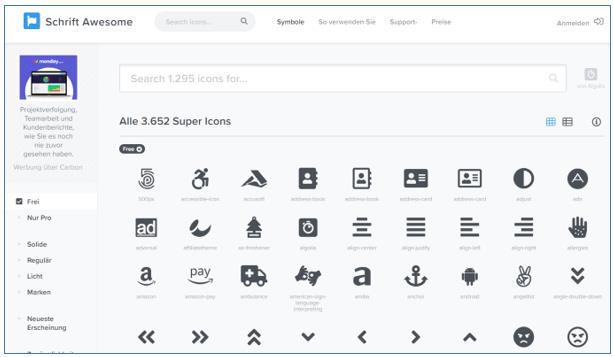
Eine große Menge an Icons finden Sie unter fontawesome.io/icons Sie sollten sich aus dem riesigen Angebot
die Icons aussuchen, die zu Ihrem Thema passen. Auf dieser Art erfahren Sie dann die Namen der Icons,
die für die Auswahl später erforderlich sind.

Icon Users (Benutzer) zum Beispiel wählen

Sie haben nun den Namen users.
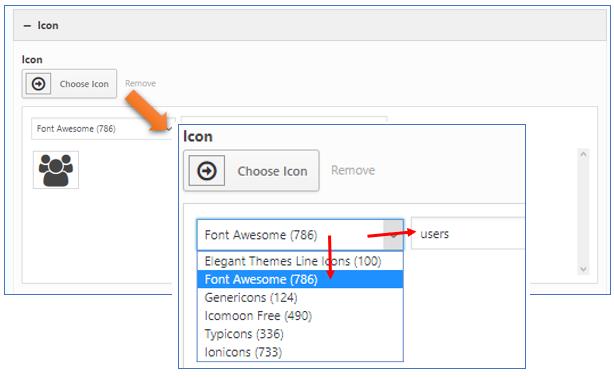
Icon Users suchen+ auswählen
Choose Icon / Font Awesome (786) / Suchbegriff: users eingeben

Icon Users auswählen

Fertig / Aktualisieren
Frontend
Dieses Icon können Sie nun zum Beispiel mit einem Link verbinden

Text darunter einfügen
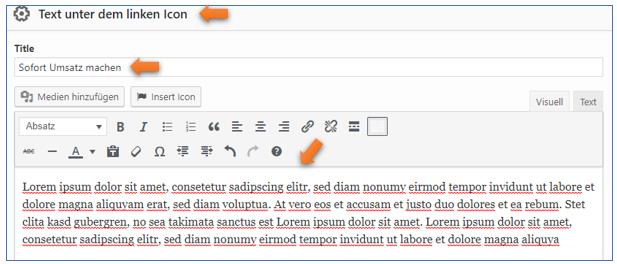
Widget SiteOrigin-Editor hinzufügen, unter dem Icon Widget
Title: Sofort Umsatz machen
Text: Lorem ipsum ..
Fertig / Aktualisieren

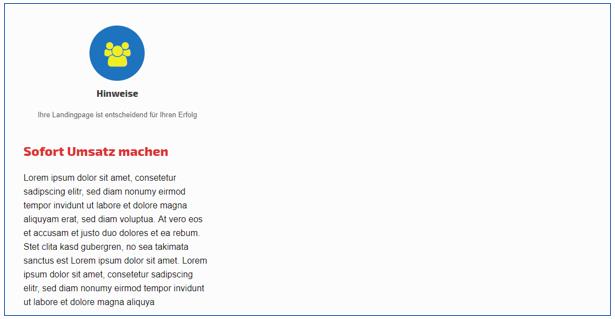
Frontend

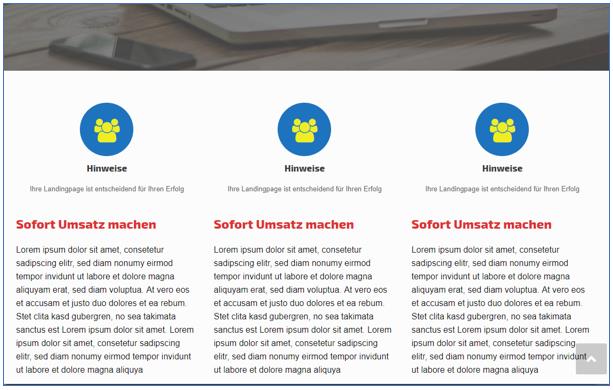
Durch Duplizieren = Drei Icon mit Text


- Zugriffe: 6741
SiteOrigin - Plugin Genericons installieren und anwenden
Genericons ermöglichen die einfache Verwendung der Genericons Symbolsätze
und Social Logon und Symbole in WordPress.
Installieren / Aktivieren
Genericons aufrufen
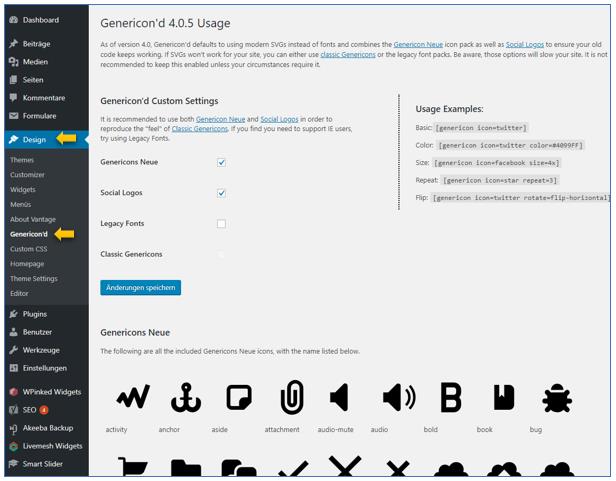
Design / Genericon'd

Shortcode auswählen
rechts oben unter Usage Examples finden Sie verschiedene Shortcodes zur Auswahl
Kopierenm Sie zum Beispiel den zweiten Shortcode in die Zwischenablage

[genericon icon=twitter color=#4099FF]
Shortcode in Landingspage einbauen
Seiten / SiteOrigin Schulung / Bearbeiten
im PageBuilder
Neue Zeile einfügen / Widget hinzufügen / SiteOrigin Editor
Inhalt im Editor

Frontend (ohne Genericons)

Genericons einfügen
Wir hatten der Shortcode kopiert [genericon icon=twitter color=#4099FF]
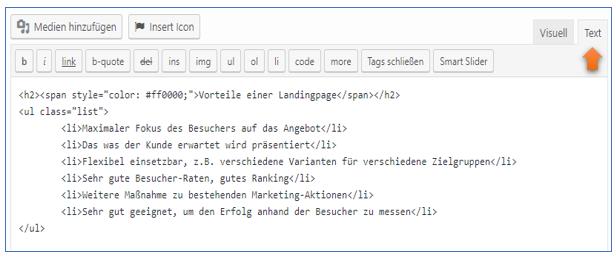
Nun öffnen Sie den Text-Bereich, also den Text im HTML-Format
Welches Aufzählungszeichen?
Aus der großen Auswahl entscheiden Sie sich für das Aufzählungszeichen checkmark.

Shortcode modifizieren
[genericon icon=checkmark color=#CE2F32 size=2x]
Icon nicht twitter sondern checkmark (Häkchen)
color = CE2F32 (rot)
size = 2x (doppelt so groß)
Die Tags <li> </li> entferne ich, da sonst vor dem Häkchen noch die Aufzählungspunkte erscheinen
Diesen geänderten Code tragen Sie zunächst in die erste Aufzählung ein,
wenn ok, dann in jede Aufzählungszeile einfügen
HTML-Text vorher ohne Shortcode

HTML-Text mit Shortcode

Frontend mit Genericons

- Zugriffe: 5391
SiteOrigin - Buttons einfügen
Mit Buttons können Sie viele Seiten aufrufen, zum Beispiel ein Kontaktformular, ein Bestellformular usw.
Button Jetz bestellen erstellen
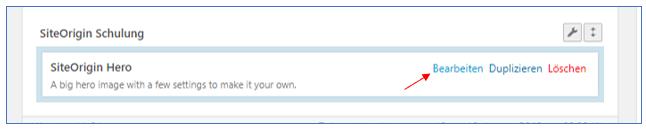
Aufrufen der Konfiguration von SiteOrigin Hero
Widget SiteOrigin Hero / Bearbeiten

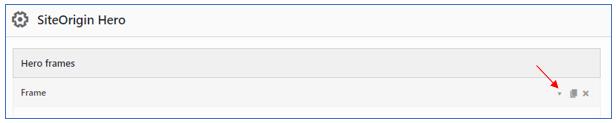
Konfigurationsbereich aufrufen (kleines Dreieck anklicken)

Es öffnet sich der Bereich mit den zwei Bildern in der Slidershow. Sie wählen den ersten Bereich (Notebook mit Kaffeetasse)
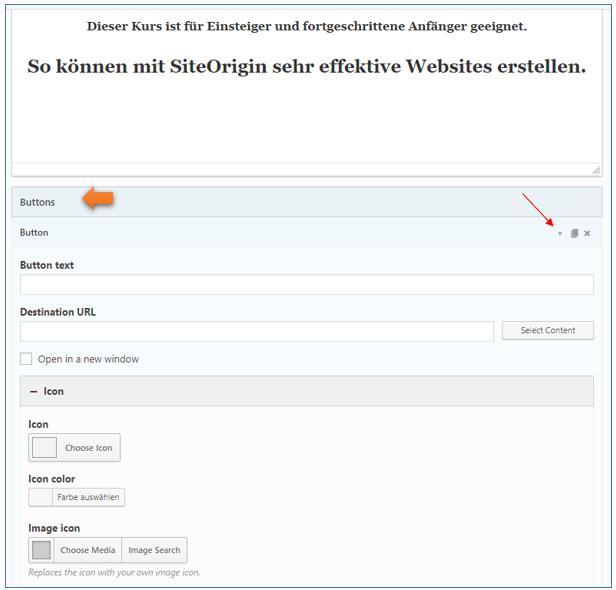
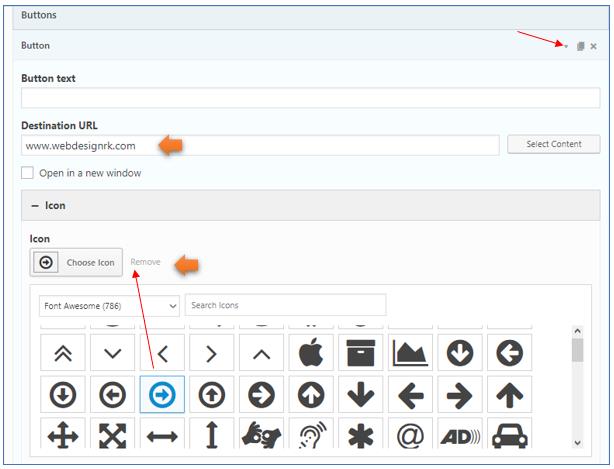
Bereich Button anwählen
Buttons / Button / Add / Kleines Dreieck anklicken

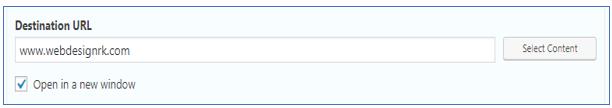
Destination URL für den Button
Hier die URL eingeben, die nach einem Klick auf den Button aufgerufen werden soll.

ICON für Button
Falls keine Icons zur Auswahl angeboten werden, dann müssen Sie wohl das Plugin Netter Font Awesome nachinstallieren.
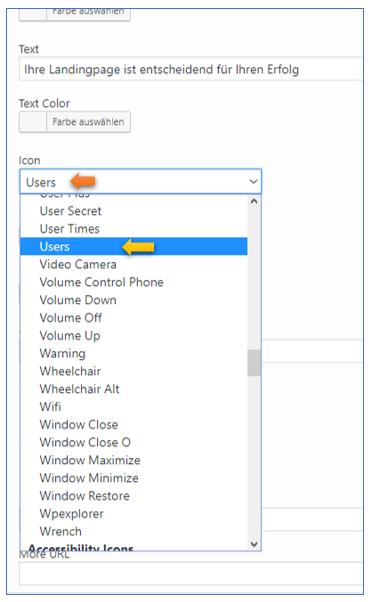
Icon auswählen
Icon / Choose Icon / Pfeil auswählen
Button Text
Jetzt bestellen

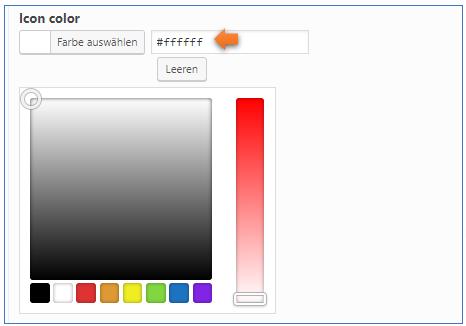
Icon Farbe = weiß

Fertig
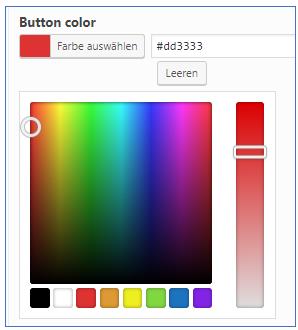
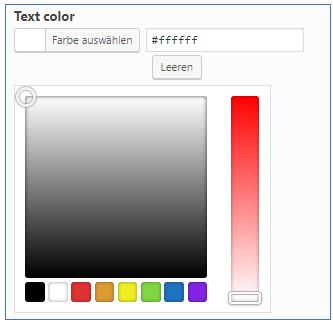
Button Farbe & Schriftfarbe
Schließen Sie den Bereich Icon und öffnen Design & Layout
Button Color = rot

Text im Button = weiß

Schriftgröße auswählen Extra-large
Bereich: Design and Layout
Font size

Button-Shortcode in Text
Alle Angaben zum Button werden nicht angezeigt, solange Sie den Shortcode nicht in den Text eingefügt haben.

Diesen Shortcode [buttons] fügen Sie nun dem Text hinzu,

Mit Padding können Sie die Größe des Buttons festlegen / Fertig / Aktualisieren
Frontend

- Zugriffe: 8424