SiteOrigin - Video einfügen
Sie haben eine Seite in WordPress und bisher wurde in die Webseite lediglich eine Überschrift eingefügt
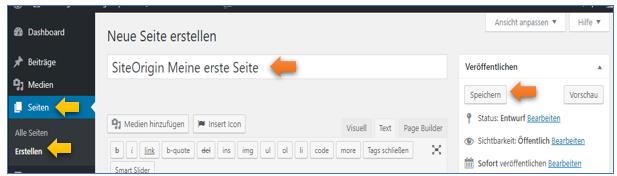
SiteOrigin Meine erste Seite

Speichern / Schaltfläche: Page Builder
Zeile hinzufügen
Klicken Sie auf Zeile hinzufügen / Die Seitenbreite auf 100% / 1 Spalte
Einfügen

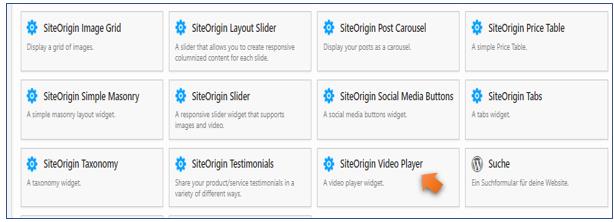
Widget SiteOrigin Video Player
Schaltfläche: Widget hinzufügen / Wählen Sie einen Videoplayer-
(Verwenden Sie, wenn möglich Widgets von SiteOrigin)

Hinzufügen
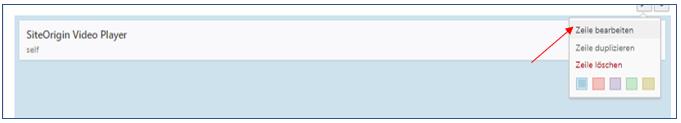
Widget Video Player aufrufen
Klicken Sie in der Zeile SiteOrigin Video Player auf Zeile Bearbeiten

Widget Video Player konfigurieren
Title
Überschrift z.B. Tutorial SiteOrigin in deutsch von Pixo WebDesign
Video location
Externally hosted
Video URL (URL von YouTube hier eingeben) https://youtu.be/RGMwtLCoAns
Autoplay
Wenn das Video nach Aufruf sofort starten soll (kein Häkchen)
Preview
Vorschau, wie es auf der Webseite aussehen wird.

Fertig / Aktualisieren
Zweite Möglichkeit, das Video einzufügen über den Editor
Der Weg ist bis zum Einfügen der Zeile identisch, jedoch dann fügen Sie nicht den SiteOrigin Videoplayer ein,
sondern den SiteOrigin Editor. Im Beispiel erfolgte das in einer zweiten Zeile darunter.
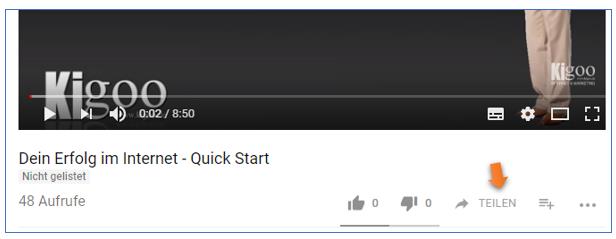
Vorher holen Sie sich den Code von YouTube, klicken Sie auf Teilen./ danach auf Einbetten

Einbetten bei YouTube aufrufen
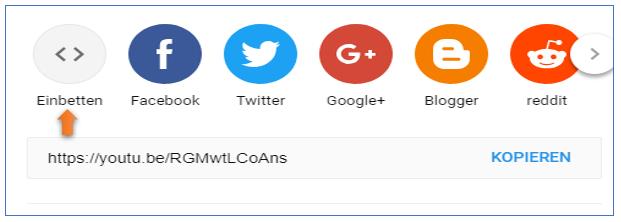
Jetzt auf Einbetten klicken

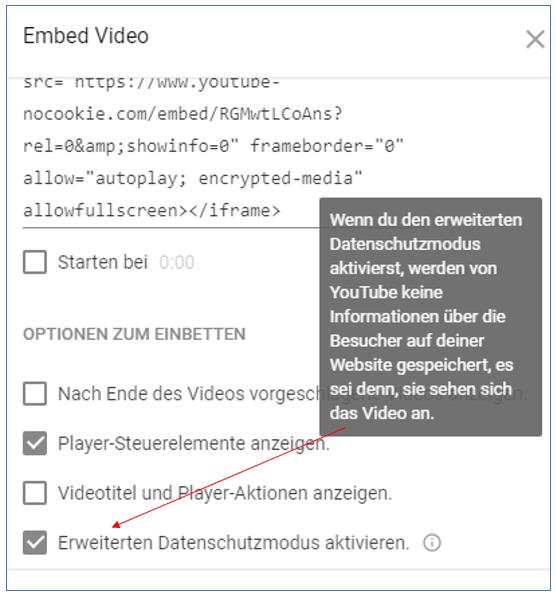
Der Code zum einbetten

Wenn Sie Starten bei eine Sekundenzahl eingeben, startet das Video nach diesen Sekunden automatisch.
Diese Einstellungen so übernehmen / Diesen Code in den Editor einfügen
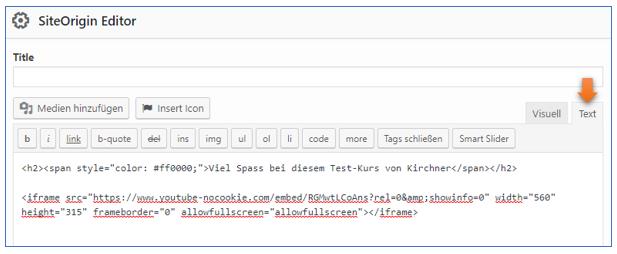
Den Code in den Editor eingeben
<iframe width="560" height="315"
src="https://www.youtube-nocookie.com/embed/RGMwtLCoAns?rel=0&showinfo=0" frameborder="0"
allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
Seitenattribute: Template => Full Width Page, No Title

Fertig
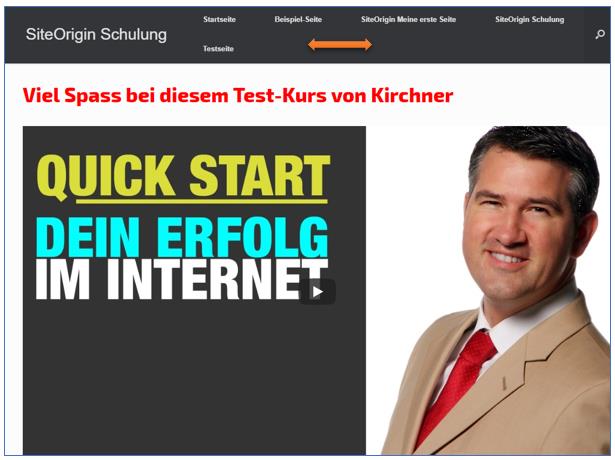
Frontend

- Zugriffe: 5157
SiteOrigin - Menü der Seite einrichten
Damit Ihrem Kunden noch zusätzliche Angebote gemacht werden können, erhält Ihre Seite ein Menü.
- Startseite
- Test-Kurs
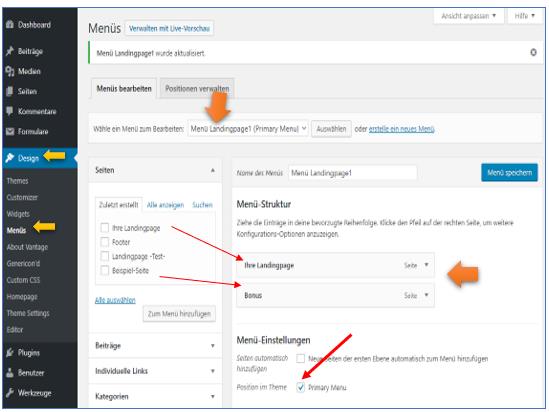
Menü erstellen
Design / Menüs / Menü erstellen
- unten Häkchen setzen bei Primary Menü
- Ihre Landingpage
- Bonus (Beispiel-Seite erhielt neuen Titel Boni für eventuelle spätere Zugaben)

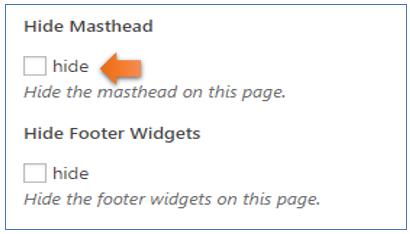
Menü der Seite sichtbar machen
Dashboard / Seiten / Ihre Landingpage / rechts in der Sidebar unten => Hide Masthead => Häkchen entfernen bei Hide

Das neue Menü (Beispiel)

- Zugriffe: 2727