SiteOrigin - Website bauen - Testseite erstellen
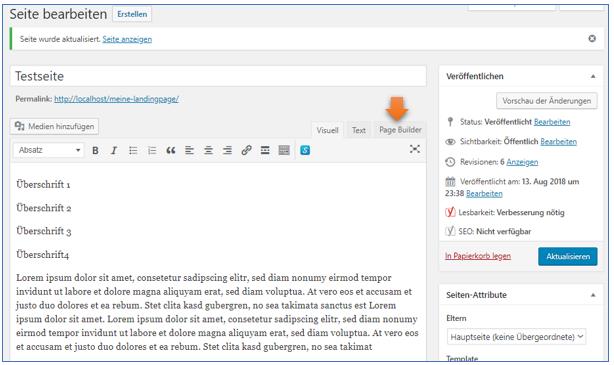
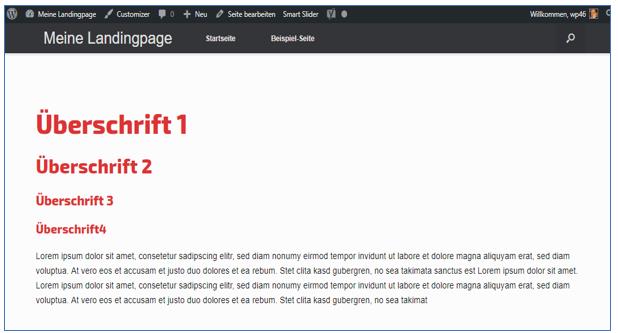
Zu Demonstrations- und Übungszwecken erstellen Sie eine Testseite und fügen irgendeinen Text ein und vier Arten von Überschriften.
Die Seite Speichern + Veröffentlichen.

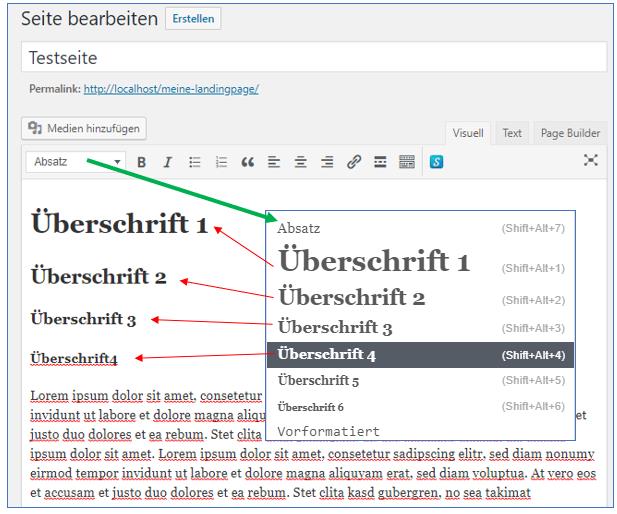
Überschriften formatieren
Überschrift 1 erhält die entsprechende Formatierung Überschrift 1. Die anderen Überschriften werden
entsprechend formatiert.

- Zugriffe: 3229
SiteOrigin - Website bauen - Testseite als Startseite festlegen
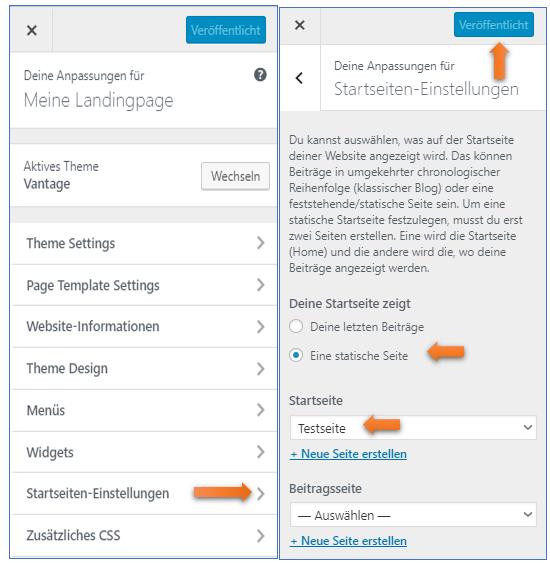
Design / Customizer / Startseiten-Einstellungen / Startseite => Testseite

Speichern und Veröffentlichen
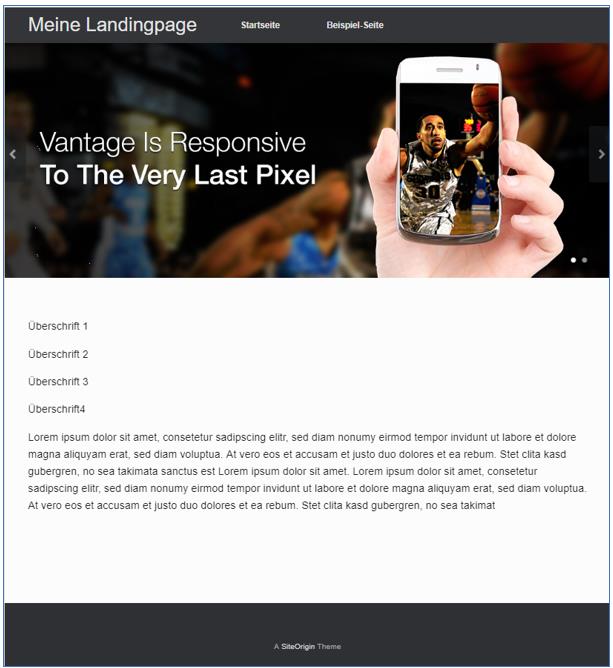
Frontend

- Zugriffe: 3518
SiteOrigin - Testseite konfigurieren - Home Page Slider entfernen
Design / Customizer / Theme Settings / Layout / Theme Settings / Home
Home-Page-Slider
Smart Slider: Sample Slider = Slider mit DIA-Show
Demo Slider = zeigt abwechseln 2 Bilder an
None = keine Slider
Der Bilder Slider ist verschwunden

- Zugriffe: 1994
SiteOrigin - Testseite konfigurieren - Seitenbreite + Logo + Menü
Design / Customizer / Theme Settings / Layout / Layout Bound
Seitenbreite
Layout Bound
Full Width = komplette Seitenbreite
Logo
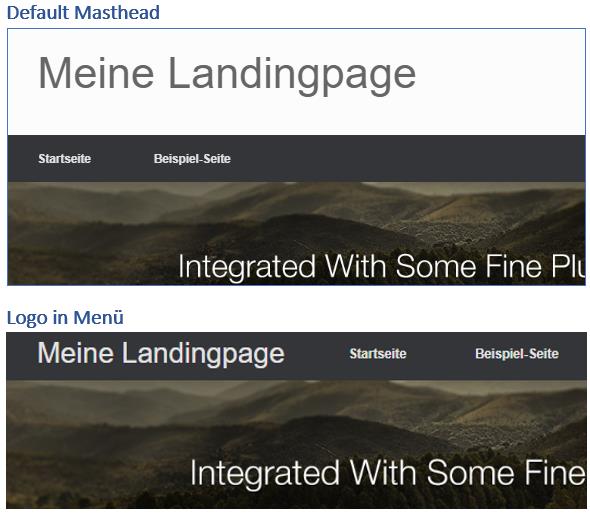
Masthead Layout
Logo im Menü
Logo oder Name der Website in der Menüzeile
Default Masthead
Logo erscheint über dem Slider

Menü anzeigen
Masthead-Menü
Default Menu = Es wird ein Menü angezeigt
Empty Menu = Es wird kein Menü angezeigt
- Zugriffe: 4707
SiteOrigin - Testseite konfigurieren - Schriftarten
Design / Customizer / Theme Design / Fonts
Hier haben Sie dioe Möglichkeit die Schriften und Überschriften zu konfigurien
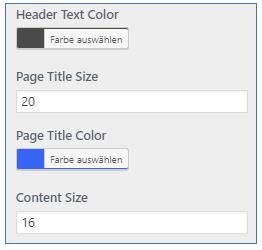
Text des Beitrages festlegen

- Content Size = 16 Px
- Content Color = schriftfarbe schwarz
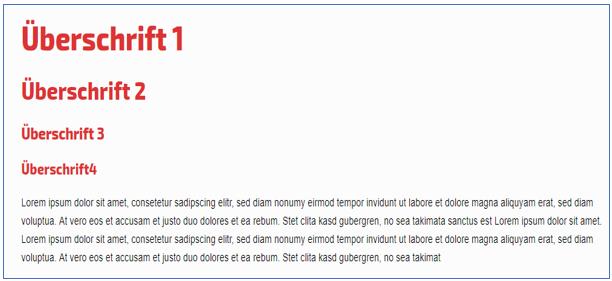
Überschriften einstellen
- Content Heading Color = Farbe der Beitragsüberschrift = rot
(Sie können nur für alle Überschriften die Farbe definieren, nur in der PRO-Version kann die Farbe für jede Überschriftengröße ausgewählt werden, oder Sie verwenden einen bestimmten CSS-Code) - Content Heading 1 = 48 Px
- Content Heading 2 = 36 Px
- Content Heading 3 = 24 Px
- Content Heading 4 = 18 Px
- Content Heading 5 = 16 Px
- Content Heading 6 = 14 Px
Speichern + Veröffentlichen
Farben können Sie genau festlegen mit dem Color-Picker
Schriftarten zuweisen
Design / Customizer / Theme Design / Fonts
Hier können Sie die Schriftart auswählen für
- Absatz = Helvetica Neue
- Seitentitel = Helvetica Neue
- Überschriften = Exo 2 (800)
- Menü = Helvetica Neue
Es werden mehr als genug Schriften zur Auswahl angeboten
Speichern + Veröffentlichen
Frontpage

- Zugriffe: 5765