Landingpage - Newsletter-Liste stylen Teil -1-
Zunächst wird eine Newsletter-Testseite erstellt.
Seiten / Erstellen / Titel eingeben - Neswsletter-Testseite - danach
Icon Page Builder / Layouts / Kopiere: Seiten / Beispiel-Seite
Layout in die neue Seite kopieren Einfügen / Replace Current
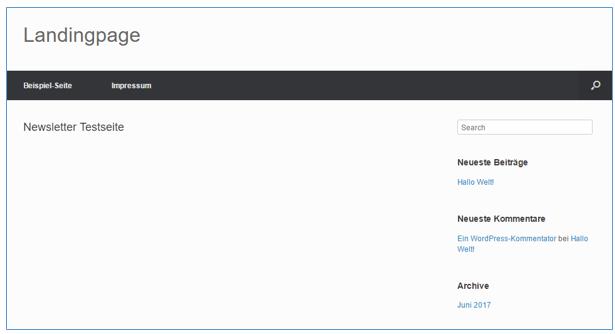
Frontend Newsletter Testseite

Nun hat die neue Seite das Layout der Beispiel-Seite, ist also nur eine Kopie des Layouts und nicht des Inhalts
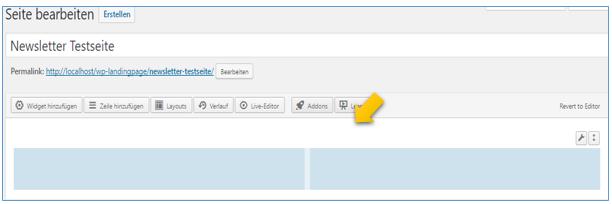
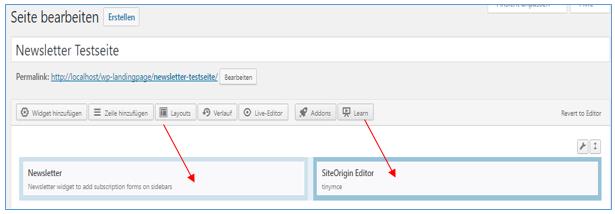
Seite bearbeiten
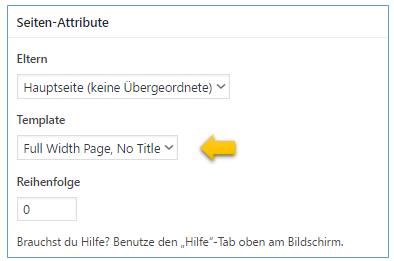
Seiten Attribute / Template / Full Width Page, No Title
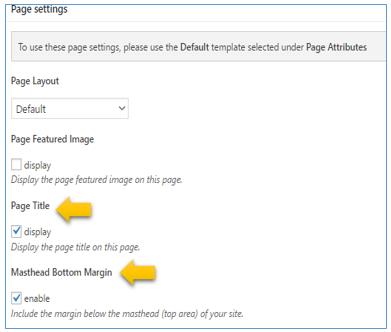
Page-Settings / Häkchen entfernen bei
Seitentitel => Page Title / display und
Kopfbereich => Masthead Bottom Margin / enable

Aktualisieren
Frontend - Zwischenstand -

Neue Zeile einfügen
Page Builder / Zeile hinzufügen / auf 50% zu 50% lassen 
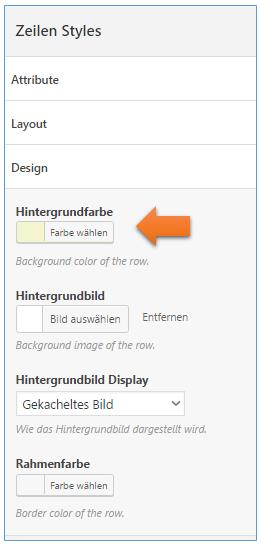
Linke Spalte erhält eine Hintergrundfarbe
markiere die linke Spalte
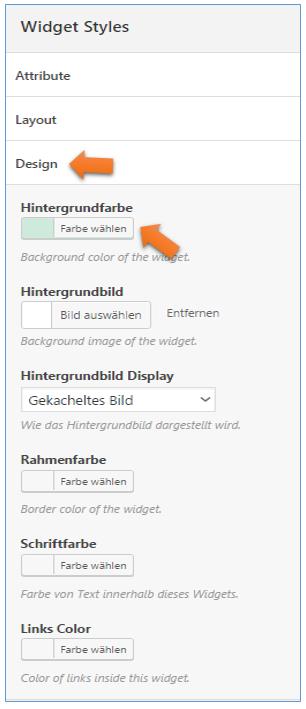
Seiten / Newsletter-Testseite / Zeile bearbeiten / Design / Hintergrundfarbe (soll hellgelb werden)
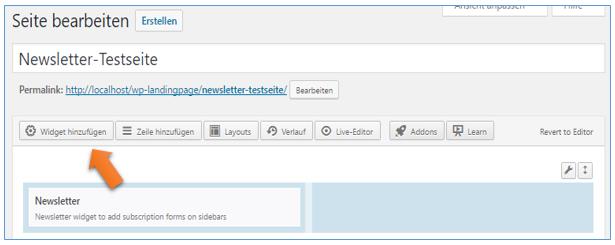
Widget Newsletter hinzufügen
markiere die linke Spalte
Seiten / Newsletter-Testseite / Page Builder / Widget hinzufügen / 
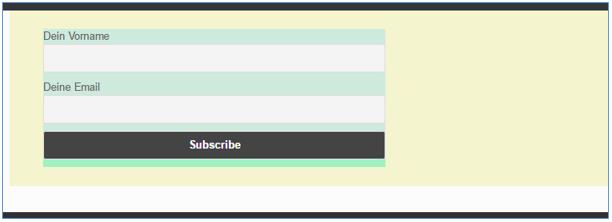
Widget Newsletter erhält eine Hintergrundfarbe
Newsletter-Bereich markieren / Zeile bearbeiten / Design / Hintergrundfarbe / Farbe festlegen (soll hellgrün werden)
Fertig

Der erste Entwurf des Eintrag-Formular ist fertig.
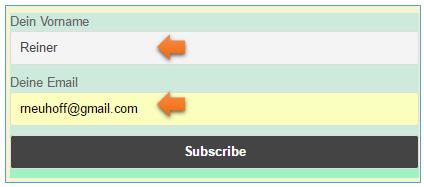
Eintrag-Formular testen
Subscribe
Die E-Mail wird nur verschickt, wenn sich Ihre Website online befindet, nicht auf dem Apache-Server von Xampp.
Site Origin-Editor in rechte Spalte einfügen
Seiten / Newsletter-Testseite / Page Builder / Widget hinzufügen / SiteOrigin-Editor

SiteOrigin-Editor markieren / Bearbeiten / Dateien hinzufügen (Bild hinzufügen)
Frontend
Unter dem Newsletter Widget Text mit zweiten SiteOrigin Editor einfügen
Hier den Text eingeben: Hier kannst Du Deinen Newsletter bestellen