Elementor - Widget Icon Liste
Mit diesem Widget können Sie eine Liste mit Symbolen auf Ihrer Website erstellen.
Icon List Bereich in der linken Sidebar, dort drei Register
Inhalt, Style und Erweitert.
Register: Inhalt
- Klicken Sie den ersten Link an und geben folgendes ein:
Text
Text der sichtbar wird
Icon
wählen Sie ein Icon, jedoch wenn Sie z.B. Twitter als Begriff eingeben,
erhalten sie auch das entsprechende Icon
Link
Hier den Link zum Ziel eingeben
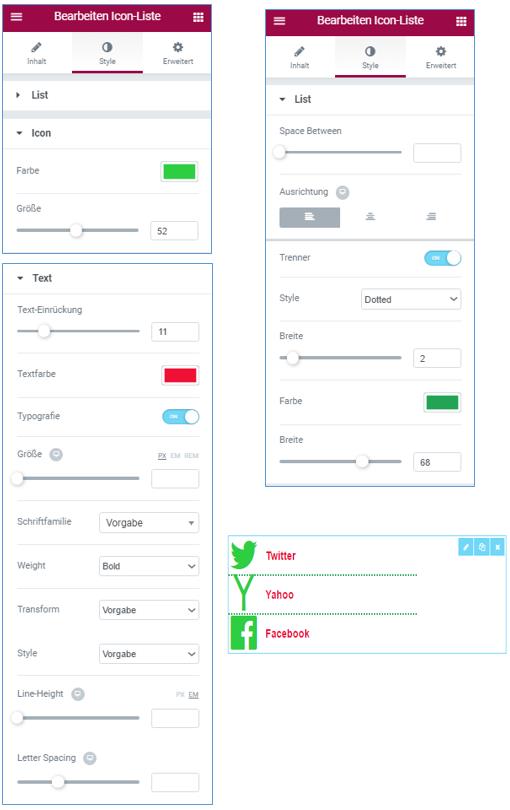
Register: Style
Hier bietet Ihnen Elementor einige Formatierungsmöglichkeiten:
- Space Between
verändert die Größe des Listen-Bereiches durch größere Abstände der Links zueinander - Ausrichtung
links / center / rechts - Trenner
Konfiguration von Trennlinien zwischen den einzelnen Links
Style / Breite=wie dick / Farbe des Trenners / Breite von links nach rechts - Text
Texteinrückung / Textfarbe / Typografie / Größe ....
Register: Style -Screen -

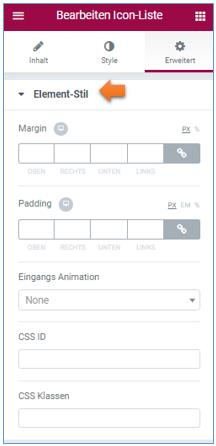
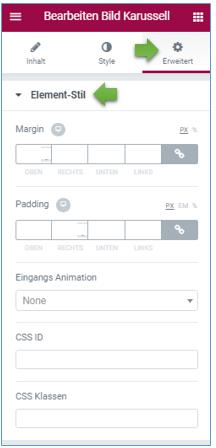
Register: Erweitert
Erweitert
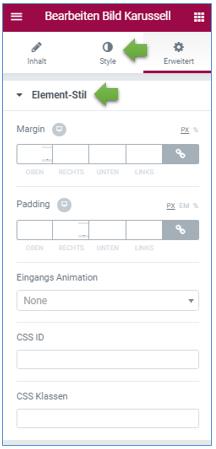
Design-Möglichkeiten (Element-Stil)
Margin / Padding / Eingangs-Animation / CSS-ID / CSS-Klassen
Hintergrund & Rahmen
Farbe / Bild / Border-Type (Rahmen) / Border-Radius / Box-Schatten
Responsiv
für welche Geräte responsiv
Custom CSS
nur in der PRO-Version
Register: Erweitert - Screen-
 |
 |
- Zugriffe: 24742
Elementor - Widget Bild-Karussel
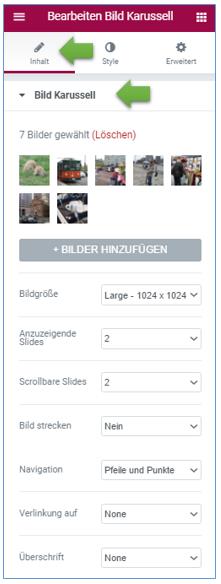
Die Inhaltseinstellungen des Bildkarussells
Nachdem Sie die Bilder ausgewählt haben, die Sie auf Ihrem Karussell anzeigen möchten, können Sie dann ihre Größen auf jede benutzerdefinierte Größe Ihrer Wahl einstellen. Sie können festlegen, wie viele Dias auf der Seite angezeigt werden und wie viele Folien Sie blättern können.
Die Stileinstellungen des Bildkarussells
Unter der Registerkarte Stil kann die Navigation des Widgets gesetzt werden, um Pfeile, Navigationspunkte, beide oder keine zu zeigen.
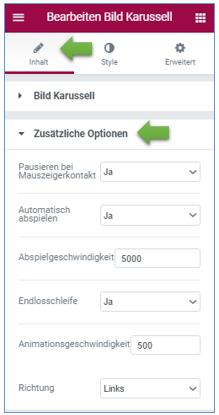
Andere Einstellungen beinhalten Pause auf Hover, Autoplay, Autoplay-Geschwindigkeit, einen Slide / Fade-Effekt,
die Animationsgeschwindigkeit in Sekunden und die Richtung.
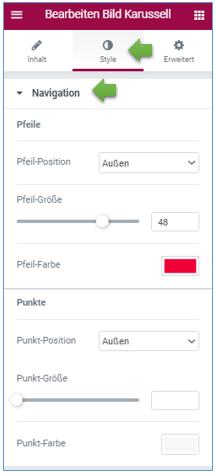
In diesem Widget bekommen Sie die volle Kontrolle über den Stil der Pfeile und Punkte.
Ändern Sie die Farbe, Größe und Position nach Ihren Wünschen.
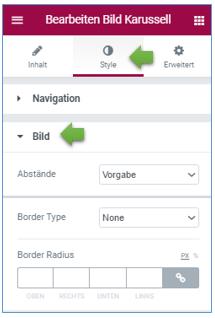
Mit den Bild-Stil Optionen können Sie die Randeinstellungen sowie den Grenzradius einstellen.
Sie können auch den Abstand zwischen den Bildern steuern.

Bearbeitung Inhalt
 |
 |
Bearbeitung Style
 |
 |
 |
Bearbeitung Erweitert
 |
 |
Ansicht im Browser

- Zugriffe: 29153
Elementor - Widget Button
Button Plugins sind sehr beliebt.
Sie können jeden beliebigen Button verwenden und Sie benötigen keinen Short-Code dafür.
Es gibt viele Stile und Effekte, die es Ihnen ermöglichen, verschiedene Schaltflächen auf WordPress zu erstellen.
Das erste, was Sie tun müssen, ist das Widget in der Suchleiste auf der linken Seite zu suchen, und
an seinen Platz ziehen. Sie können den Button rechts, links oder Mitte ausrichten. Sie können dem Button auch ein Icon hinzufügen.
Weitere Anpassungsmöglichkeiten sind, den Hintergrund ändern, den Randradius, die Farben und andere Einstellungen zu ändern.
Bearbeiten Inhalte / Button
Typ:
Vorgabe / Information / Erfolgsmeldung / Warnung / Gefahr (gibt dem Button unterschiedliche Farben (Gefahrt = rot usw.)
Bearbeitungsbereiche Button


- Zugriffe: 15765
Elementor - Widget Video
YouTube- und Vimeo-Videos zu Elementor Page Builder für WordPress hinzufügen
Verwenden Sie dieses Widget, um Videos von den Video-Sharing-Websites von YouTube und Vimeo einzubetten.
Sie kontrollieren, wie das Video eingebettet ist, Sie können die Bedienelemente und andere Videooptionen verstecken.
Eine weitere coole Eigenschaft ist die Bildüberlagerung. Statt des Standard-Bildes können Sie eine eigene Bildabdeckung
für das Video verwenden. Damit locken Sie die Besucher, dass sie Ihr Video abspielen.
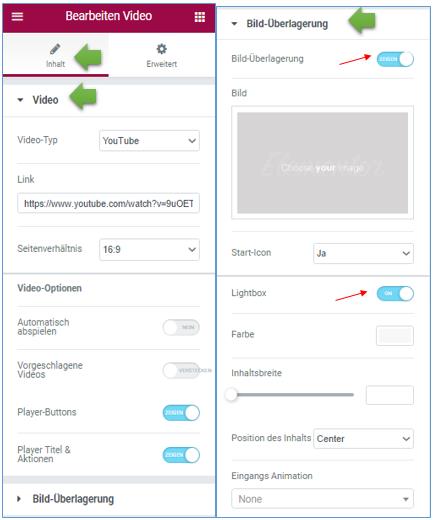
Wie fügt man eine Video-Lightbox hinzu?
- Um einen Video-Leuchtkasten hinzuzufügen, musst du zuerst das Video-Widget zur Seite hinzufügen.
- Überprüfen Sie dann unter Inhalt das Kontrollkästchen Bildüberlagerung.
- Als nächstes markieren Sie das Kontrollkästchen lightbox, um die lightbox-Einstellungen zu öffnen.
- Jetzt klicken Sie auf das Bild auf der Seite, so dass die Video-Leuchtkasten zur Bearbeitung erscheint.
- Schließlich fertige das Aussehen und das Gefühl des Lichtkastens an.
* Für ein Bild Lichtkasten, können Sie jedes Drittanbieter-Lightbox-Plugin verwenden.
Bearbeitungsfelder

Video im Browser

- Zugriffe: 23526
Elementor - Widget Bilder-Galerie
Mit diesem Widget können Sie wunderschöne Galerien zu Ihren Seiten hinzuzufügen.
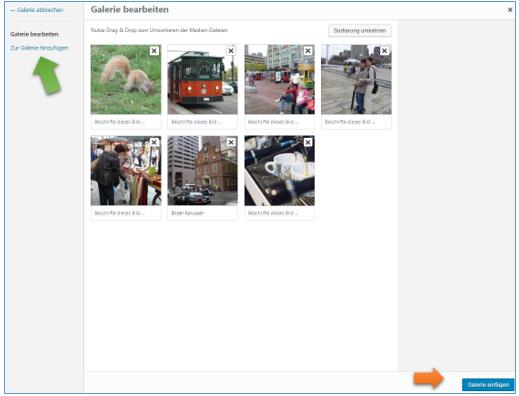
Nach der Auswahl der Bilder und Hinzufügen zur Galerie können Sie die
Größe der Galerie, die Anzahl der Spalten, Links und die Anordnung festlegen.
Bilder hochladen bzw. wenn bereits vorhanden markieren

Neue Galerie erstellen / Der Galerie hinzufügen
Bearbeiten Bildergalerie - Inhalt -

Bearbeiten Bildergalerie - Style / Bilder -

Border Radius = Runde Ecken
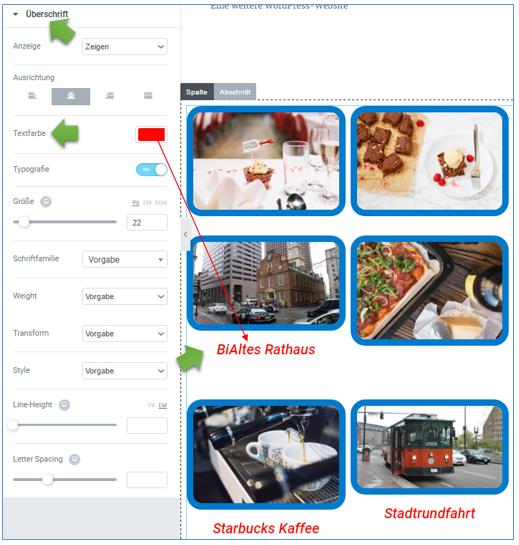
Bearbeiten Bildergalerie - Style / Überschrift -

Bearbeiten Bildergalerie - Erweitert -
 |
 |
Ansicht Frontend

- Zugriffe: 33411