Kommentare einbauen
comments.php anlegen
Neue Datei erstellen comments.php
wp_list_comments(); Auflistung aller Kommentare zu einem Artikel in einer HTML <ul> Liste
comment_form(); Erstellt ein Formular zur Kommentareingabe
Kommentarfunktion im Theme anmelden per single.php
In der single.php, die für die Anzeige einzelner Beiträge zuständig ist, folgenden Code
oberhalb von get_footer eintragen.
<?php comments_template(); ?>
comments.php Inhalt
<?php
wp_list_comments();
comment_form();
?>
single.php Inhalt
<!-- Autor -->
<div class="author">
<?php the_author(); ?>
</div>
<!-- Schlagworte, Tags -->
<div class="meta">
<?php the_tags(); ?>
</div>
<!-- Kategorien -->
<div class="category">
<?php the_category(); ?>
</div>
<!-- Datum -->
<div class="date">
<?php the_date('d.m.Y'); ?>
</div>
<!-- Anmelden der Kommentarfunktion -->
<?php comments_template(); ?>
<!-- Kommentar Nachrichten anzeigen -->
<?php comments_popup_link('Kein Kommentar vorhanden', 'Ein Kommentar vorhanden',
'%Kommentare vorhanden', '', 'Kommentare geschlossen'); ?>
<!-- Inhalt ausgeben -->
<?php the_content(); ?>
<!-- Fussbereich ausgeben -->
<?php get_footer(); ?>
Frontend mit Kommentar
Kommentarfunktion für statischen Seiten anmelden per page.php
In der page.php folgenden Code einfügen <?php comments_template(); ?>
vollständiger Inhalt der page.php
<?php get_header(); ?>
<div id="content">
<?php the_post (); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<?php comments_template(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Fehler - Es wird keine Kommentarfunktion angezeigt
Im Backend prüfen, ob Kommentare erlaubt sind.
Backend / Seiten / Site z.B. Impressum1 aufrufen / Bearbeiten
Geben Sie dem Theme die Erlaubnis für Diskussionen und Kommentare
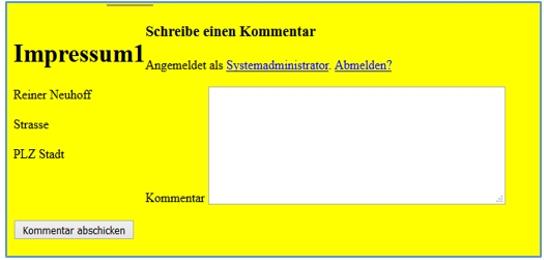
Frontend Impressum1 mit Kommentarfunktion
Die Formatierung und Platzierung müsste per style.css geregelt werden.